CSS3动画播放时间-速度分析
CSS3最引人注目的莫过于支持动画效果。只要预先定义好关键帧的css样式,以及动画时间,浏览器就会自动生成播放其中的每个帧。这在以往需要不少的js代码,并且运行效率并不高。CSS3的动画效果极大程度上减轻了脚本的编写,使得开发者可以把更多的精力投入在内容上,而不是实现上。
????? 不过就目前而言,能完全支持CSS3动画的只有webkit内核的浏览器,safari和chorme。但随着形势的发展,越来越多的浏览器会完善CSS3动画效果。因此这里就以webkit为基础,探讨动画效果的“动”字——随着时间怎样动。
????? 你或许在想动画还能怎么动,无非就是把每个变化平摊到每个时间点上。如果真是这样,那么所有的动画都是匀速播放了,你无法控制其中的快慢,这样看起来就非常死板了。事实上,CSS3动画默认情况下就不是匀速播放的,而是有快有慢,给人一种渐变的体验。
????? animation-timing-function样式就是指明如何快慢。该样式的值为一条贝塞尔曲线的定义。
????? 
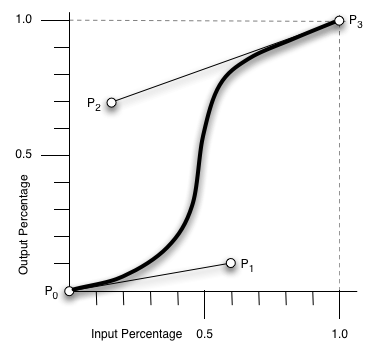
????? 贝塞尔曲线就是X轴和Y轴都在0-1范围里的曲线方程,他有两个可变的参数:P1和P2,通过改变这两个点的位置,曲线的形状也相应的改变。因此也就设定了动画每个时间点(x)上的跳帧数(y)。 animation-timing-function样式值的格式为:cubic-bezier(X1,Y1,X2,Y2)。X1,Y1就是P1的坐标,X2,Y2就是P2。
????? 当然为了简便使用,CSS3预先定义了5个曲线函数的常量,他们分别是:
?? ease?????????相当于cubic-bezier(0.25, 0.1, 0.25, 1.0)?? linear???????相当于cubic-bezier(0.0,? 0.0, 1.0,? 1.0)?? ease-in??????相当于cubic-bezier(0.42, 0.0, 1.0,? 1.0)?? ease-out???? 相当于cubic-bezier(0.0,? 0.0, 0.58, 1.0)?? ease-in-out? 相当于cubic-bezier(0.42, 0.0, 0.58, 1.0)
????? ease就是默认的时间函数。而linear的的两个点正好位于原点和(1,1)点,所以是y=x的线性函数,因此播放就是匀速的效果。对于每个常量的效果如何