CSS可输入内容的表格
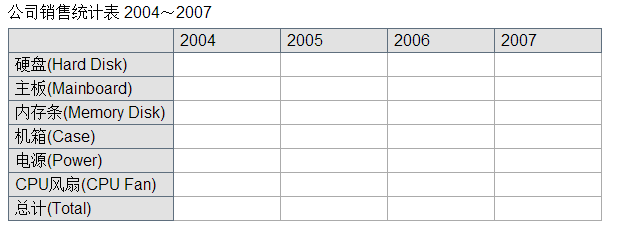
效果图:

HTML代码:
body {}table.formdata{ border:1px solid #5F6F7E;border-collapse:collapse;font-family:Arial;}table.formdata caption{ /*标题*/text-align:left;padding-bottom:6px;}table.formdata th{ /*行列标题*/border:1px solid #5F6F7E;background-color:#E2E2E2;color:#000000;text-align:left;font-weight:normal;padding:2px 8px 2px 6px;margin:0px;}table.formdata td{ /*表格行*/margin:0px;padding:0px;border:1px solid #ABABAB;/* 单元格边框 */}table.formdata input{ /*可输入区域样式*/width:100px;padding:1px 3px 1px 3px;margin:0px;border:none;/* 输入框不要边框 */font-family:Arial;}