css3设立滚动条
css3设置滚动条本文简单记录一下webkit下美化滚动条的一些方式:?下面这张图比较直观,来源于互联网,不追源
css3设置滚动条
本文简单记录一下webkit下美化滚动条的一些方式:
?
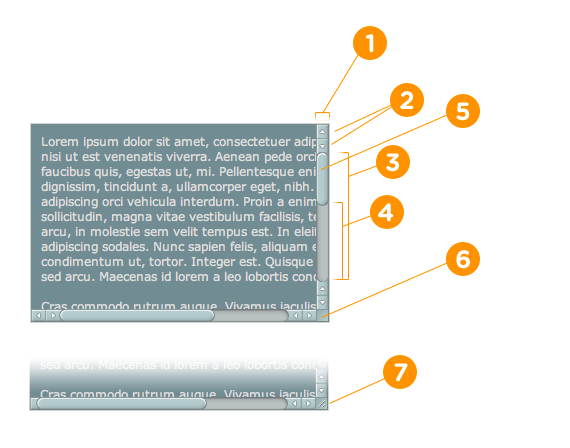
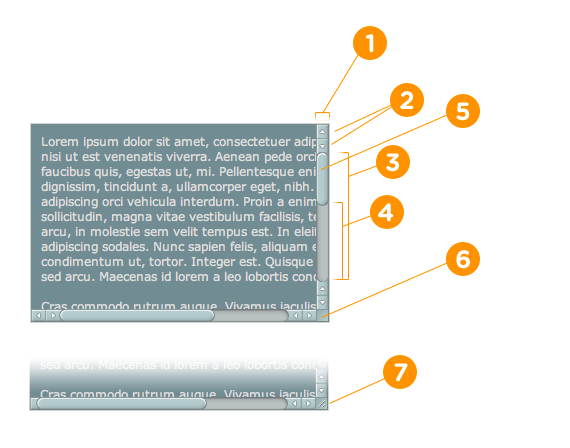
下面这张图比较直观,来源于互联网,不追源了,感谢原作者。
?

?
?
::-webkit-scrollbar 滚动条整体部分,一般可以设置宽度
? ? ?2. ?::-webkit-scrollbar-button两端的按钮
? ? ?3.
?::-webkit-scrollbar-track外层轨道(track本身就是轨道的意思)
? ? ?4. ?::-webkit-scrollbar-track-piece内层滚动槽
? ? ?5. ?
::-webkit-scrollbar-thumb滑块
? ? ?6. ?::-webkit-scrollbar-corner边角
? ? ?7. ?::-webkit-resizer右下角拖动块的样式(个人觉得这个不应该是这边相关的样式)
设置滚动条的宽度:
::-webkit-scrollbar{ width:80px; //为了测试,用了很大的值}?
设置滚动的轨道:
::-webkit-scrollbar-track{background:black; //测试明显,用颜色来标识border-radius:10px;}?
设置滚动的滑块:
::-webkit-scrollbar-thumb{background:#fff; //测试用}?
扩展阅读:
http://www.javascript100.com/
demo页面:http://www.javascript100.com/demo/756.html
?