新时尚Windows8开发(28):多媒体捕捉(低级篇)
先解释一下啥是“多媒体捕捉”,这只是一种直译,说得通俗一点,就是希望应用程序可以调用摄像头拍摄“艳照”或者录制视频。比如美图秀秀可以处理你已经保存的图片,但也可能让你现场来“秀”一下。如果我们需要在应用程序中让用户实时拍摄照片,这个功能就显得必须了。
比如,你想弄个偷拍程序,当然,这是做梦,因为出于安全和尊重用户的隐私考虑,Win8“板砖”应用在使用摄像头之前会先问一下用户:“我能用用你的摄像头吗?”如果用户说:“OK,木有问题,那就调用。”而如果用户说:“靠,滚!”那你这个功能只能一边站了。
那为什么叫“低级篇”呢?因为我们本节只用到系统默认带的拍摄UI,已经封装好了,用起来很轻松,如果你的应用只是简单的拍摄,就优先考虑这个。因为这世界上只有傻X才会把简单的事情复杂化。
那么这具组件在哪里?按名字找,嘿嘿,找着了,在命名空间Windows.Media.Capture下,她的大名叫CameraCaptureUI,后面带有UI两个字母,你都猜到她是谁了。
在“对象浏览器”认真研究一下这位MM,你发现,她太单纯了,两个分别用来设置照片和视频参数的属性,即PhotoSettings和VideoSettings。而好的思想更简单,要拍摄吗?请调用CaptureFileAsync方法吧,看方法名,是异步的,用的时候记得不要忘了await关键字啊。
纯真的女孩就是可爱,如果你只需要单纯的拍摄功能,不要犹豫了,果断选择她吧。
有句话叫“知行合一”,还有一句话叫“天人合一”,所以,光嘴巴上吹也不行,亲,别光坐着,动手干活!
1、启动VS ,新项一个空白页面应用。
2、主页的布局我直接贴代码,因为我不相信你看不懂。
【XAML】
<Page x:Class="Example27.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:Example27" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"> <Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}"> <Grid.ColumnDefinitions> <ColumnDefinition Width="auto"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Canvas Grid.Column="0" Width="180"> <Button Canvas.Left="13" Canvas.Top="20" Padding="10,8" Content="拍照" Click="onClick" FontSize="38"/> <StackPanel Orientation="Vertical" Canvas.Left="15" Canvas.Top="140"> <RadioButton Content="照片" GroupName="setting" IsChecked="True" Checked="onRadChecked"/> <RadioButton Content="视频" GroupName="setting" Checked="onRadChecked"/> </StackPanel> </Canvas> <Image Grid.Column="1" Margin="15" x:Name="imgPhoto" Stretch="Uniform"/> <MediaElement Grid.Column="1" x:Name="me" Margin="18" AutoPlay="False" Visibility="Collapsed" CurrentStateChanged="me_CurrentStateChanged_1"/> </Grid></Page>
后台代码嘛,我就先帖后述吧。
【C#】
using System;using System.Collections.Generic;using System.IO;using System.Linq;using Windows.Foundation;using Windows.Foundation.Collections;using Windows.UI.Xaml;using Windows.UI.Xaml.Controls;using Windows.UI.Xaml.Controls.Primitives;using Windows.UI.Xaml.Data;using Windows.UI.Xaml.Input;using Windows.UI.Xaml.Media;using Windows.UI.Xaml.Navigation;using Windows.Media.Capture;using Windows.Storage;using Windows.Storage.Streams;using Windows.UI.Xaml.Media.Imaging;namespace Example27{ /// <summary> /// 可用于自身或导航至 Frame 内部的空白页。 /// </summary> public sealed partial class MainPage : Page { public MainPage() { this.InitializeComponent(); } /// <summary> /// 捕捉模式 /// </summary> CameraCaptureUIMode CaptureMode = CameraCaptureUIMode.Photo; private void onRadChecked(object sender, RoutedEventArgs e) { RadioButton rdb = sender as RadioButton; if (rdb != null) { string content = rdb.Content as string; if (content == "照片") { this.CaptureMode = CameraCaptureUIMode.Photo; } else { this.CaptureMode = CameraCaptureUIMode.Video; } } } private async void onClick(object sender, RoutedEventArgs e) { CameraCaptureUI ui = new CameraCaptureUI(); // 照片用PNG格式,视频用WMV格式吧 ui.PhotoSettings.Format = CameraCaptureUIPhotoFormat.Png; ui.VideoSettings.Format = CameraCaptureUIVideoFormat.Wmv; // Action,开始偷拍 StorageFile file = await ui.CaptureFileAsync(this.CaptureMode); if (file != null) { if (this.CaptureMode == CameraCaptureUIMode.Photo) { BitmapImage bmp = new BitmapImage(); bmp.SetSource(await file.OpenAsync(FileAccessMode.Read)); this.imgPhoto.Source = bmp; this.imgPhoto.Visibility = Windows.UI.Xaml.Visibility.Visible; this.me.Visibility = Windows.UI.Xaml.Visibility.Collapsed; } else { me.SetSource(await file.OpenAsync(FileAccessMode.Read), file.ContentType); this.imgPhoto.Visibility = Windows.UI.Xaml.Visibility.Collapsed; this.me.Visibility = Windows.UI.Xaml.Visibility.Visible; } } } private void me_Tapped(object sender, TappedRoutedEventArgs e) { if (me.CurrentState == MediaElementState.Playing) { me.Pause(); } else { me.Play(); } } /* * 如果MediaElement中的多媒体可用,就附加Tapped事件处理,只要点击就会播放视频; * 如MediaElement中的多媒体不可用,便解除Tapped事件的处理绑定 */ private void me_CurrentStateChanged_1(object sender, RoutedEventArgs e) { switch (this.me.CurrentState) { case MediaElementState.Closed: this.me.Tapped -= me_Tapped; break; case MediaElementState.Opening: this.me.Tapped += me_Tapped; break; } } }}
注意,核心代码我再Copy一下。
CameraCaptureUI ui = new CameraCaptureUI(); // 照片用PNG格式,视频用WMV格式吧 ui.PhotoSettings.Format = CameraCaptureUIPhotoFormat.Png; ui.VideoSettings.Format = CameraCaptureUIVideoFormat.Wmv; // Action,开始偷拍 StorageFile file = await ui.CaptureFileAsync(this.CaptureMode);
在调用CaptureFileAsync方法时,还有一个参数,是CameraCaptureUIMode枚举,它就是告诉系统,我是要拍照片还是录制视频,或者是两个都要。
别急,现在还不能运行,不然会XXX,我们还有一件事要做。
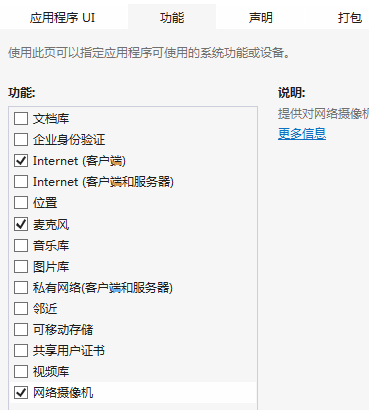
3、打开清单文件,切换到 功能 选项卡,把麦克风和网络摄像头勾上。

好了,现在运行就没问题了,开始光明正大地偷拍吧。
