jquery 制作幻灯片浏览图片
jquery幻灯片的效果浏览图片的插件有很多,但那些插件有时候往往不是我们需要的,比如当添加了某个插件我们页面原来的布局就完全被破坏了,这时候当我们不需要很复杂的效果的时候,还不如自己手动写一个有类似效果的插件。
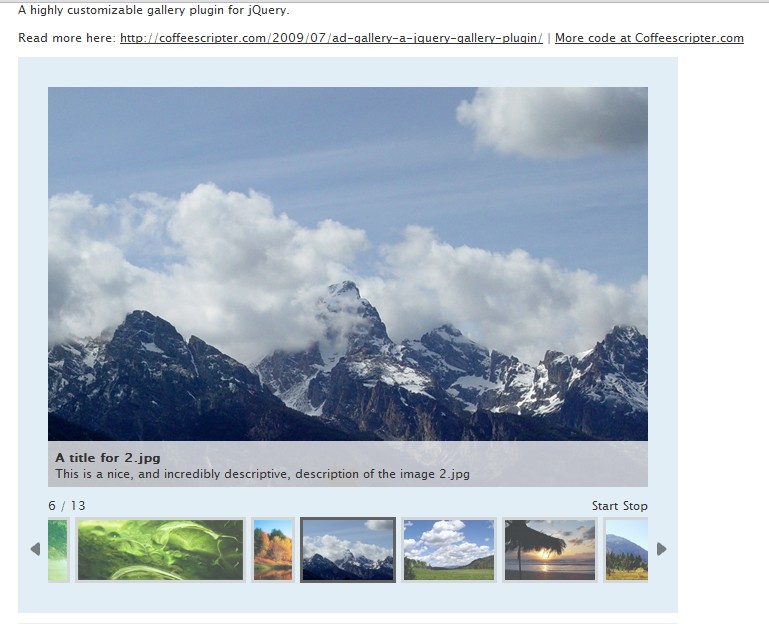
效果图如下:

?
这个demo实现了点击上面的向左、向右的按钮,下面的缩写图也跟着变化,当点击下面制定的某种小图的时候,可以找到对应的大图显示。但还没有实现点击下面的向右、向左按钮的时候上面的大图也滑动。
?
下面是主要的代码:
?
?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title></title><link rel="stylesheet" href="naxienian.css"/><script src="http://images.zhenai.com/ex/public/js/jquery-1.7.min.js"></script><script src="naxienian.js"></script><script type="text/javascript">$(document).ready(function(){$(".change .pre").bind("click",preClick);$(".change .next").bind("click",nextClick);$("#gallery div ul li img").each(function(index, element) { $(this).bind("click",{index:index},handleThumbClick); });;});function preClick(){//先影藏所有的div类为image的元素,再显示下一幅图像 //获取当前显示的图片 var firstImg = $('#gallery div.img:first'); var currImg = $("#gallery .show"); if(currImg.index() == 0){ alert("已经是第一页了"); return; } //获取下一幅要显示的图片和需要显示的标题栏的内容 var preImg = (currImg.prev("div").length) ? currImg.prev():firstImg; //让当前的图像以动画的形式影藏 currImg.hide(); currImg.removeClass("show"); preImg.show(); preImg.addClass("show"); //同时让底下的缩写图也向前移动 var prevOperator = $("#gallery .list .pre"); prevOperator.trigger("click");}function nextClick(){var currImg = $("#gallery .show"); //debugger;if(currImg.index() == currImg.parent().children().size()-3){alert("已经是最后一页了");} //获取下一幅要显示的图片和需要显示的标题栏的内容 var lastImg = $('#gallery div.img:last'); var nextImg = ((currImg.next().length) ? ((currImg.next().hasClass('change'))? lastImg :currImg.next()) : lastImg); //让当前的图像以动画的形式影藏 currImg.hide(); currImg.removeClass("show"); nextImg.show(); nextImg.addClass("show"); //同时让下面的缩写图向右移动 var nextOperator = $("#gallery .list .next"); nextOperator.trigger("click");}//处理缩写图被点击事件function handleThumbClick(event){//显示对应的大图var index = event.data.index;var originImg = $("#gallery div.img:eq("+index+")");var curImg = $("#gallery .show");console.log(index);originImg.show();originImg.addClass("show");curImg.removeClass("show");curImg.hide();}</script></head><body><!-- --><div id="gallery"> <div > <div> <span> </span> <a><img src="images/1.jpg" /></a> <span> </span> </div> <p style="display:none"> <div> <span> </span> <a><img src="images/2.jpg" /></a> <span> </span> </div> <p style="display:none"> <div> <span> </span> <a><img src="images/3.jpg" /></a> <span> </span> </div> <p style="display:none"> <div> <span> </span> <a><img src="images/4.jpg" /></a> <span> </span> </div> <p style="display:none"> <div> <span> </span> <a><img src="images/5.jpg" /></a> <span> </span> </div> <p style="display:none"> <div> <span> </span> <a><img src="images/6.jpg" /></a> <span> </span> </div> <p style="display:none"> <div> <span> </span> <a><img src="images/7.jpg" /></a> <span> </span> </div> <p style="display:none"> <div> <span> </span> <a><img src="images/8.jpg" /></a> <span> </span> </div> <p style="display:none"> <div> <span> </span> <a><img src="images/9.jpg" /></a> <span> </span> </div> <p style="display:none"> <div> <span> </span> <a><img src="images/10.jpg" /></a> <span> </span> </div> <p style="display:none"> <div> <span> </span> <a><img src="images/11.jpg" /></a> <span> </span> </div> <p style="display:none"> <div> <span> </span> <a><img src="images/12.jpg" /></a> <span> </span> </div> <p /> <span>1/20</span> </li> <li> <img src="images/thumbs/t2.jpg" /> <span>2/20</span> </li> <li> <img src="images/thumbs/t3.jpg" /> <span>3/20</span> </li> <li> <img src="images/thumbs/t4.jpg" /> <span>4/20</span> </li> <li> <img src="images/thumbs/t5.jpg" /> <span>5/20</span> </li> <li> <img src="images/thumbs/t6.jpg" /> <span>6/20</span> </li> <li> <img src="images/thumbs/t7.jpg" /> <span>7/20</span> </li> <li> <img src="images/thumbs/t8.jpg" /> <span>8/20</span> </li> <li> <img src="images/thumbs/t9.jpg" /> <span>9/20</span> </li> <li> <img src="images/thumbs/t10.jpg" /> <span>10/20</span> </li> <li> <img src="images/thumbs/t11.jpg" /> <span>11/20</span> </li> <li> <img src="images/thumbs/t12.jpg" /> <span>12/20</span> </li> </ul> </div> </div></div></body></html>?完整的代码可以下载附件:
?
?
这个demo用到的资源都是来自AD Gallery 1.2.7 demo里面,这个插件很强大(相对我的demo)。如果需要的人可以看看。
?
下面是效果图:
?

?