css-layout(布局研究)之左右各25%中间50%自适应
可能可能项目中的布局还是比较的简单,以前写过一篇调研性质的layout相关的文章:探究页面布局之960的概念是否还存在
?
作为新的布局研究专题的第一篇还是看看这样一种布局:
?
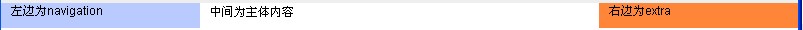
左右各占25%,中间(主体内容)占50%,宽度自适应(外容器铺满)
?
先看看效果图:
?

?
?
?
直接上代码吧:
?
?
<div id="container"> <div id="wrapper"> <!-- 中间content start --> <div id="content"> content </div><!-- 中间content end --> </div> <!-- 左侧navigation start --> <div id="navigation"> navigation </div> <!-- 左侧navigation end --> <!-- 右侧extra start --> <div id="extra"> extra </div> <!-- 右侧extra end --> </div>
?
css部分: (没有包含reset的部分)
?
?
#wrapper{float:left;width:100%;}#content{margin:0 25%;}#navigation{float:left;width:25%;margin-left:-100%;}#extra{float:left;width:25%;margin-left:-25%;}