Extjs+Grails教程系列1(Extjs环境搭配及HelloWorld程序)
??? 这一些列的博文,权当是我对自己学Extjs的路子的一个回顾总结了。如今,在上海这家公司,我学了两个星期,把Extjs学了差不多,后来跟着工程师多多少少的积累了很多Extjs这块的经验,现在准备写篇系列博文,将自己学Extjs的历程分享给大家。由于本人涉世不深,难免诸多错误,所以,文章的Bug,还请各路高手不吝指出,谢谢。
? ? Extjs简介:http://baike.baidu.com/view/1350145.htm?fr=ala0_1_1
??? 为避免废话,本人不多讲Extjs的理论,注重动手能力这块的培养。
Extjs下载??? 在Extjs的官方网站上可以找到Extjs的产品下载地方:http://www.sencha.com/products/js/download.php
??? 本人下载Extjs3.2.1版本,更高的版本,Extjs给商业化了,得掏钱,我们学习,就用这个免费的吧。
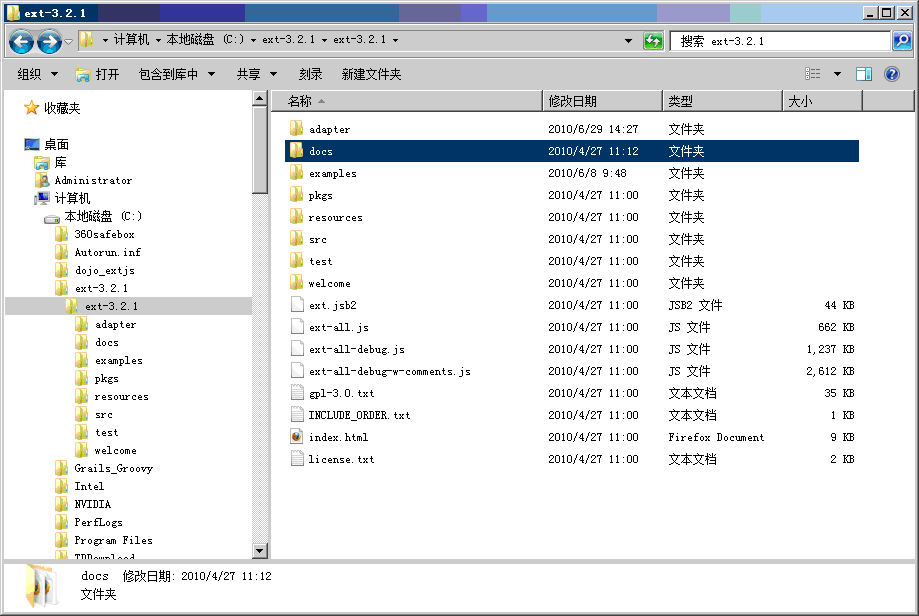
??? 下载过后,解压到磁盘任意处:我解压在C盘根目录下面,结构如下:
?
??? 
?其中简单介绍下目录内容:
adapter:放置了很多其他的类库,比如jquery,prototype等等;
docs:Extjs的帮助文档;
examples:Extjs自带的N多例子,我们可以从这里开始自己的Extjs摸索之路;
pkgs:ExtJs各种组件的代码库,当使用相关组件是,就需要引入这个目录中的组件实现库;
resource:放置了Extjs很多的CSS,图片之类的东西;
src:是Extjs的源码,因为Extjs是开源的js框架;
?
参考:
Extjs的HelloWorld首先,让我们看下这几个文件:
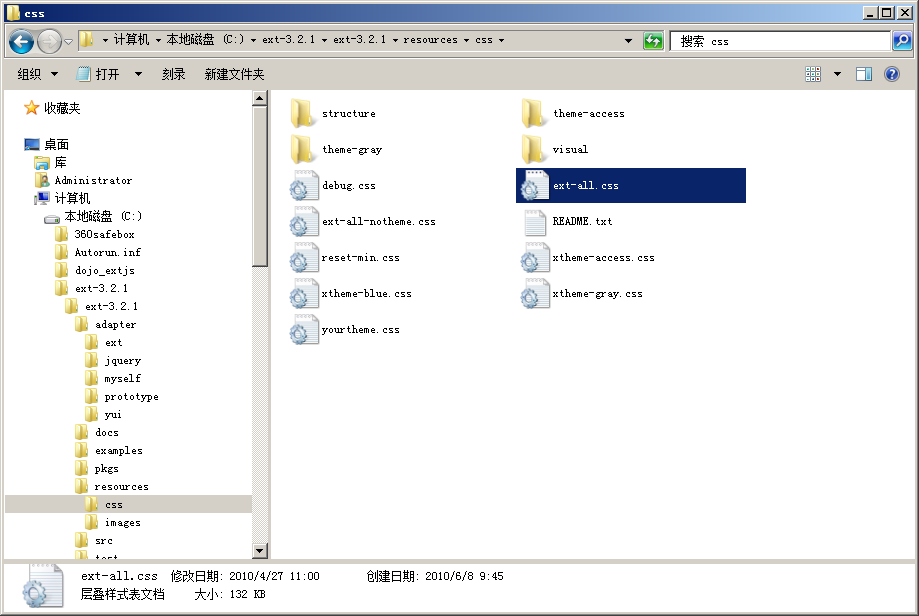
1:Extjs目录下resources下面的css目录下面的ext-all.css,这个是Extjs的css样式表;

?
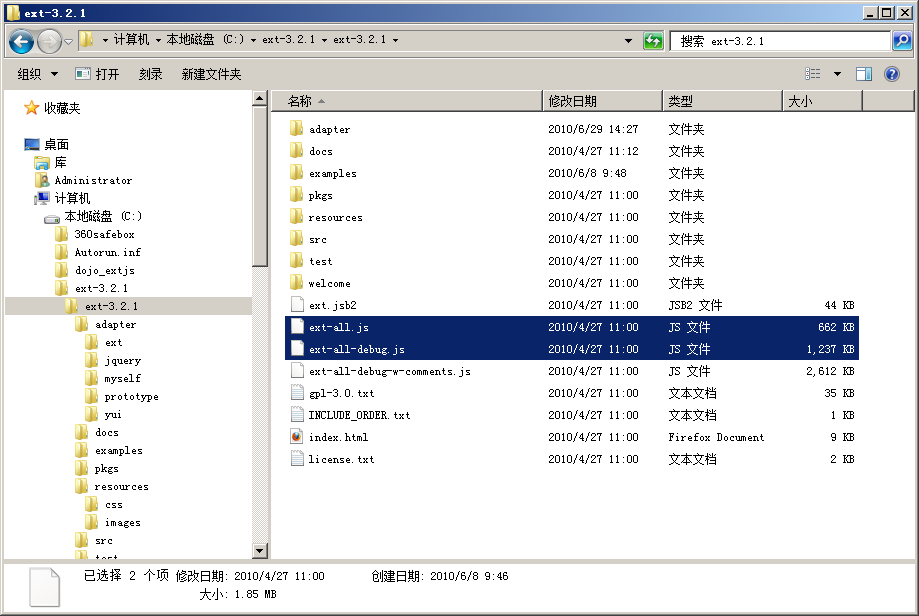
3:Extjs目录下面的ext-all.js文件和ext-all-debug.js文件
?记住这几个文件,那么下面,我们只需将他们引入到我们的HTML代码中即可。
我自己随便在Extjs目录下adapter目录里面建立个文件夹myself,然后在myself里面新建立一个网页,叫test.html
首先,一个简单的HTML页面是这样子的:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title id='title'>HTML Page setup Tutorial</title> </head> <body> </body></html>
?然后,我们开始引入Extjs,首先,必须先引入Extjs的CSS样式表,我的引入之后是这样子的:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title id='title'>HTML Page setup Tutorial</title><link rel="stylesheet" type="text/css" href="../../resources/css/ext-all.css"></link> </head> <body> </body></html>
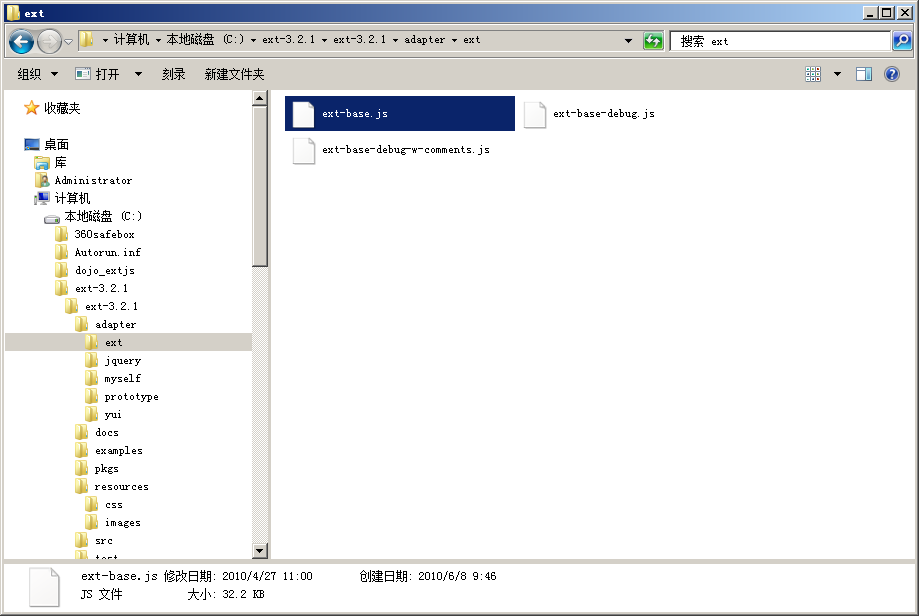
?接着,我们引入ext-base.js,代码如下:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title id='title'>HTML Page setup Tutorial</title><link rel="stylesheet" type="text/css" href="../../resources/css/ext-all.css"></link><script type="text/javascript" src="../../adapter/ext/ext-base.js"></script> </head> <body> </body></html>
?最后,我们引入ext-all.js或者ext-all-debug.js,那么,最终,我们的页面就是这样子的:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title id='title'>HTML Page setup Tutorial</title><link rel="stylesheet" type="text/css" href="../../resources/css/ext-all.css"></link><script type="text/javascript" src="../../adapter/ext/ext-base.js"></script><script type="text/javascript" src="../../ext-all.js"></script> </head> <body> </body></html>
?这样子,我们这个页面就可以把Extjs给轻轻松松的加载进来了,下面,我们要做的就是调用Extjs的库,去做一个Helloworld的程序。我们只需在body里面加上下面这几行即可。
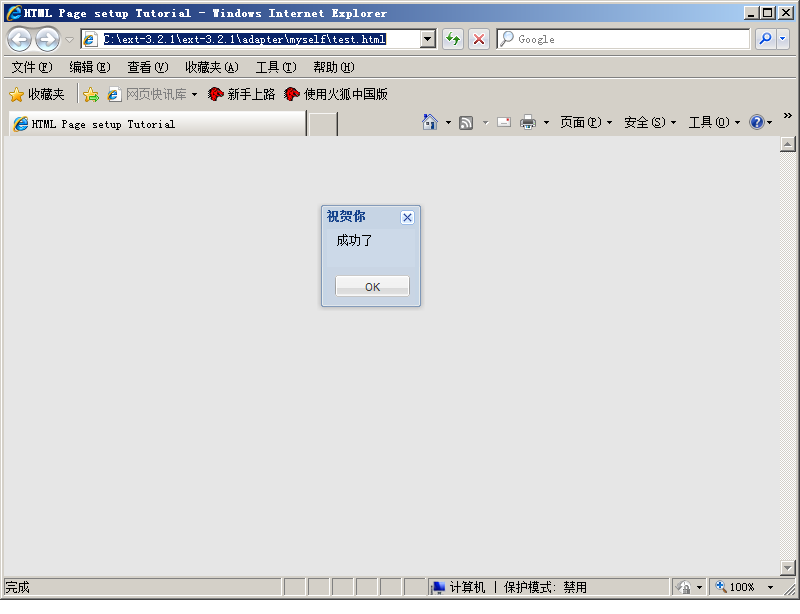
<script type="text/javascript">Ext.onReady(function(){Ext.Msg.alert('祝贺你','成功了') ;}) ;</script>?那么,最终我们的页面是这样子的,test.html
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title id='title'>HTML Page setup Tutorial</title><link rel="stylesheet" type="text/css" href="../../resources/css/ext-all.css"></link><script type="text/javascript" src="../../adapter/ext/ext-base.js"></script><script type="text/javascript" src="../../ext-all.js"></script> </head> <body><script type="text/javascript">Ext.onReady(function(){Ext.Msg.alert('祝贺你','成功了') ;}) ;</script> </body></html>?运行之后,我们可以看到,一个简单的弹窗出现在我们眼前,如下:
?

好了,具体更详细的,在第二讲里面涉及到。
参考:http://www.ptuit.com/do/bencandy.php?fid-96-id-684-page-1.htm
???????? http://www.sencha.com/learn/Tutorial:HTML_Page_Setup
?
?
?
?
?