ckeditor finderphp整合 php实现文件上传
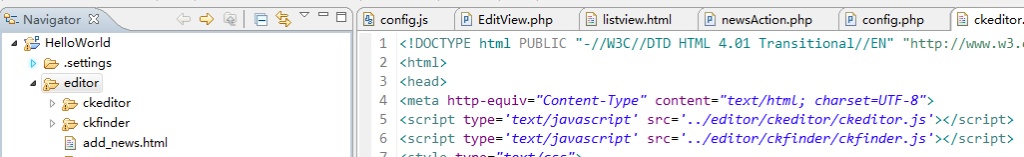
文件目录:

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html></html>
配置 ckeditor/config.js
config.font_names = '宋体;楷体_GB2312;新宋体;黑体;隶书;幼圆;微软雅黑;Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana;"Lucida Sans Unicode", "Lucida Grande"';
config.filebrowserBrowseUrl = '/ckfinder/ckfinder.html';
config.filebrowserImageBrowseUrl = '/ckfinder/ckfinder.html?type=Images';
config.filebrowserFlashBrowseUrl = '/ckfinder/ckfinder.html?type=Flash';
config.filebrowserUploadUrl = '/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=File';
config.filebrowserImageUploadUrl = '/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images';
config.filebrowserFlashUploadUrl = '/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash';
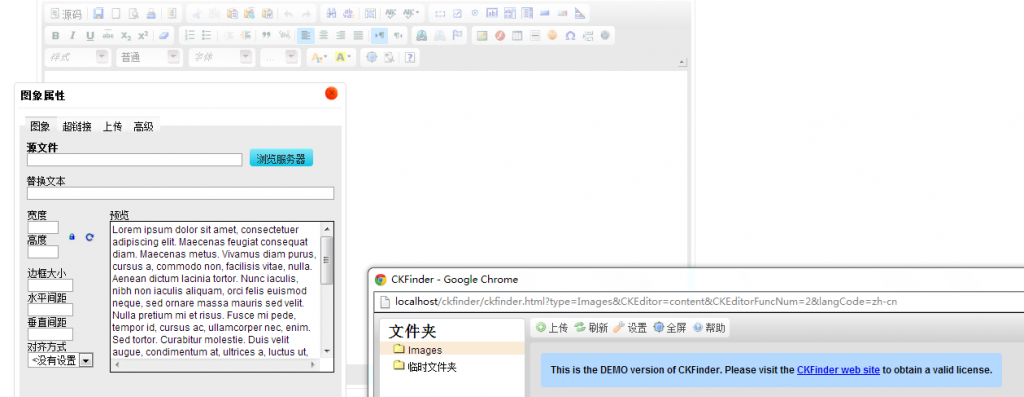
效果截图: