二、CSS 框模型
2、CSS 框模型2、 CSS 框模型 2.1 CSS 框模型概述 CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距
2、CSS 框模型
2、 CSS 框模型
2.1 CSS 框模型概述
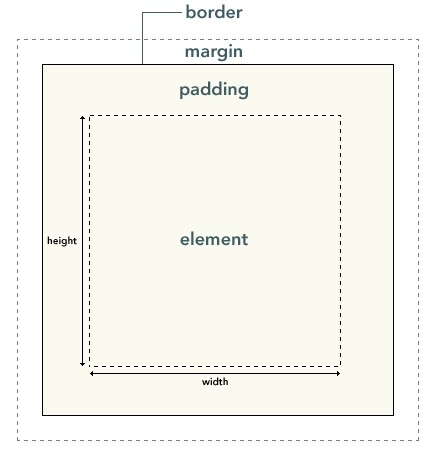
CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式。
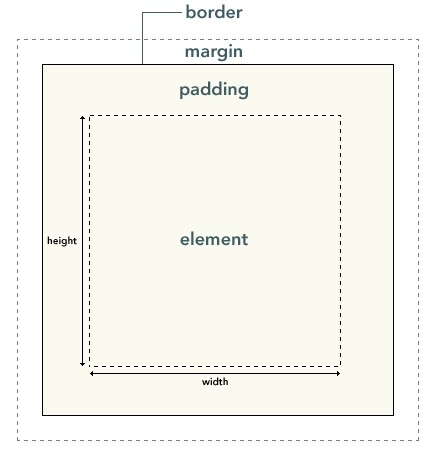
CSS 框模型概述

元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
内边距、边框和外边距都是可选的,默认值是零。但是,许多元素将由用户代理样式表设置外边距和内边距。可以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式。这可以分别进行,也可以使用通用选择器对所有元素进行设置:
2.3 CSS 边框
元素的边框 (border) 是围绕元素内容和内边距的一条或多条线。
CSS border 属性允许你规定元素边框的样式、宽度和颜色。
CSS 边框
在 HTML 中,我们使用表格来创建文本周围的边框,但是通过使用 CSS 边框属性,我们可以创建出效果出色的边框,并且可以应用于任何元素。
元素外边距内就是元素的的边框 (border)。元素的边框就是围绕元素内容和内边据的一条或多条线。
每个边框有 3 个方面:宽度、样式,以及颜色。在下面的篇幅,我们会为您详细讲解这三个方面。
边框与背景
CSS 规范指出,边框绘制在“元素的背景之上”。这很重要,因为有些边框是“间断的”(例如,点线边框或虚线框),元素的背景应当出现在边框的可见部分之间。
CSS2 指出背景只延伸到内边距,而不是边框。后来 CSS2.1 进行了更正:元素的背景是内容、内边距和边框区的背景。大多数浏览器都遵循 CSS2.1 定义,不过一些较老的浏览器可能会有不同的表现。
边框的样式
样式是边框最重要的一个方面,这不是因为样式控制着边框的显示(当然,样式确实控制着边框的显示),而是因为如果没有样式,将根本没有边框。
CSS 的 border-style 属性定义了 10 个不同的非 inherit 样式,包括 none。
例如,您可以为把一幅图片的边框定义为 outset,使之看上去像是“凸起按钮”:
2.4 CSS 外边距
围绕在元素边框的空白区域是外边距。设置外边距会在元素外创建额外的“空白”。
设置外边距的最简单的方法就是使用 margin 属性,这个属性接受任何长度单位、百分数值甚至负值。
CSS margin 属性
设置外边距的最简单的方法就是使用 margin 属性。
margin 属性接受任何长度单位,可以是像素、英寸、毫米或 em。
margin 可以设置为 auto。更常见的做法是为外边距设置长度值。下面的声明在 h1 元素的各个边上设置了 1/4 英寸宽的空白:
换句话说,如果为外边距指定了 3 个值,则第 4 个值(即左外边距)会从第 2 个值(右外边距)复制得到。如果给定了两个值,第 4 个值会从第 2 个值复制得到,第 3 个值(下外边距)会从第 1 个值(上外边距)复制得到。最后一个情况,如果只给定一个值,那么其他 3 个外边距都由这个值(上外边距)复制得到。
利用这个简单的机制,您只需指定必要的值,而不必全部都应用 4 个值,例如:
2.5 CSS 外边距合并
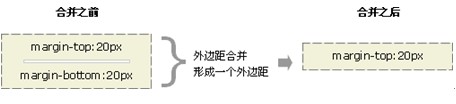
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
外边距合并
外边距合并(叠加)是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。
简单地说,外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
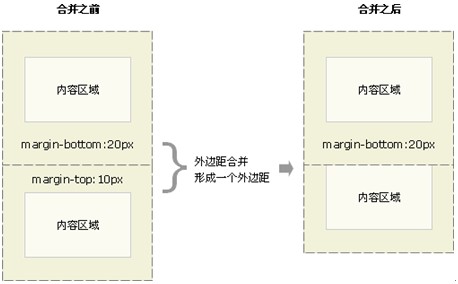
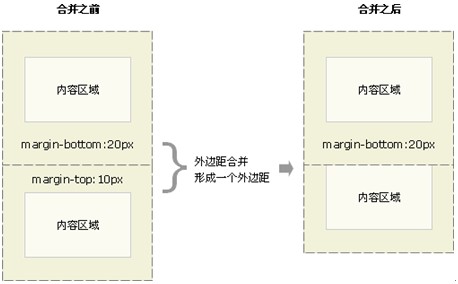
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。请看下图:

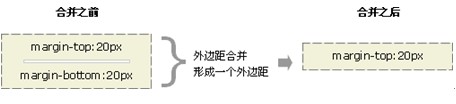
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。请看下图:

尽管看上去有些奇怪,但是外边距甚至可以与自身发生合并。
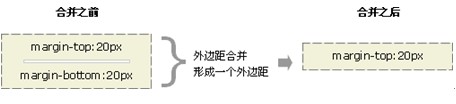
假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并:

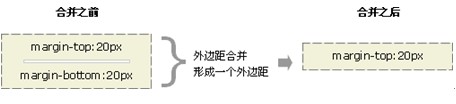
如果这个外边距遇到另一个元素的外边距,它还会发生合并:

这就是一系列的段落元素占用空间非常小的原因,因为它们的所有外边距都合并到一起,形成了一个小的外边距。
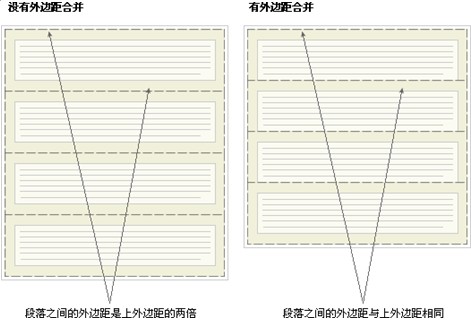
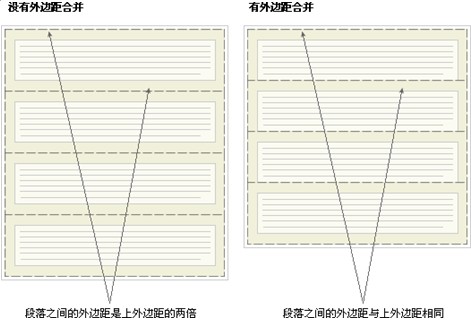
外边距合并初看上去可能有点奇怪,但是实际上,它是有意义的。以由几个段落组成的典型文本页面为例。第一个段落上面的空间等于段落的上外边距。如果没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了。

注释:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。