分享7款非常有创意的CSS3/jQuery按钮导航
按钮是网页表单交互的灵魂,一套优秀的按钮设计能不仅提升网站整体的用户体验,更重要的是可以在网站互动方面做出非常重要的贡献。那么我们该如何来设计按钮,什么样的按钮才能让用户有交互的冲动?下面给大家分享几款非常有创意的基于CSS3和jQuery的按钮导航,一起来看看。
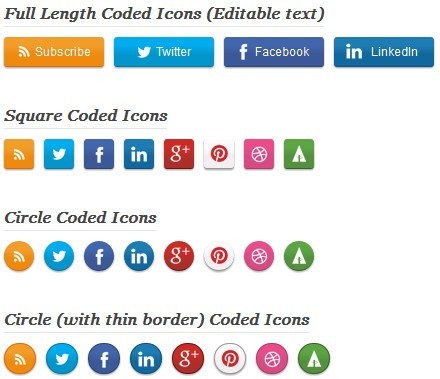
1、一组基于jQuery和CSS3的社会化分享按钮这是一组简单美观的社会化分享按钮,包括twitter、facebook、g+等常用分享,拥有长方形和正方形两种规格选择。
在线演示 /源码下载

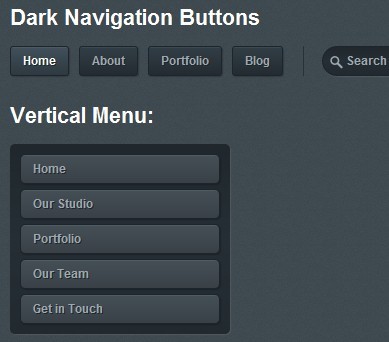
提供了水平和竖直的立体导航按钮,挺酷的。
在线演示 /源码下载

一组很可爱的卡通按钮,非常有创意。
在线演示 /源码下载

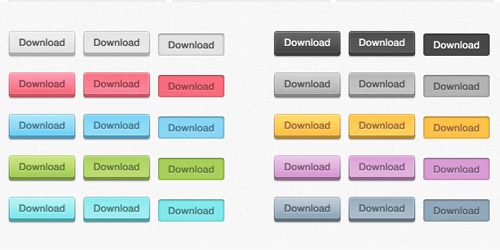
五光十色的发光按钮,让你眼花缭乱,不过从里面拿几个出来看真的很棒。
在线演示 /源码下载

在线演示 / 源码下载

在线演示 /源码下载

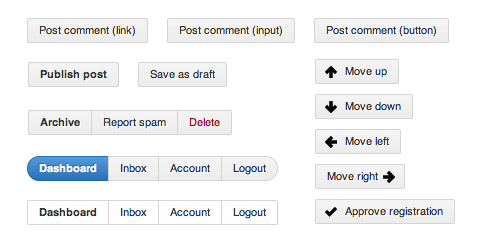
清新大气的Github风格的按钮。
在线演示

看了以上7款非常有创意的按钮设计,你是否有使用它们的冲动呢,欢迎收藏这些按钮。转载请注明出处:html5_dev的专栏