近期学习css等的一些实践总结
之前我说自己就是个只兼容chrome的男人,哈哈。
?
最近随便写个页面练练手,果然,一放到ie6下就错乱了。
?
其实看书,看文章,看hack都没自己动手来的实在,so,stop reading,just code please。
?
首先页面是很简单的,就是一个header、content、footer布局的页面。不采用第三方lib,完全手工编写,这样才能碰到问题,才能容易理解到真的问题。不然弄个boostrap,这些个人用的页面真是一下子就出来了。
?
布局嘛,采用简单的margin auto布局。估计稍微懂点css的都知道了,哎,我也只是最近学习css才知道这个。之前我还一直用display:table来作为布局使用。太惭愧了。
?
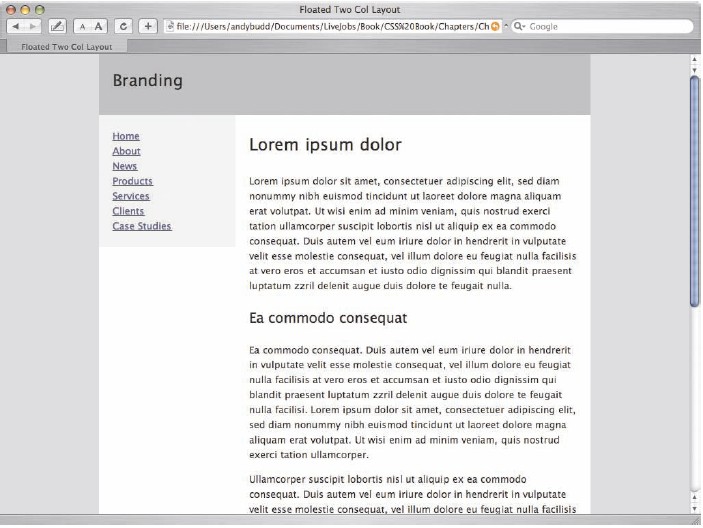
大致我想做的页面是这样的
?

?
content部分因为有一个sidebar和maincontent区域,所以可以采用float的方式来进行布局。然后需要为float进行clear。这个时候可以采用加一个clear的div或者采用content加个overfloat:hidden的方式。加markup不是个好选择。所以我采用了overflow的方式。
?
最终的html大致如下:
?
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><title>home</title><link href="main.css" rel="stylesheet"></head><body><div id="wrapper"><div id="header"><ul id="nav"><li>Home</li></ul><img id="logo" src="bird.png"></img><h2>1233</h2></div><div id="content"><div width="964" src="/img/2012/11/07/1521074278.jpg" alt="近日学习css等的一些实践总结">?
首先来看footer为啥自动float上去了。开始我是怀疑是不是overflow失效了,然后看了下,overfloat没失效。看着那footer明显被自动适配到content下的一个子区域下。omg,这不是float本来应该有的特质么?但是它float到非parent的地方去了。
?
然后我们再来看图片。这图片明显的和nav平排了。其实我是将header下都居中了。本来图片应该是在nav下面的。但是现在是平行了。
?
果然,是having layout的问题,我的nav是一个ul,ul默认是没有having layout的,所以,我的几个li 一直排过去,然后img也排在后面了。如果位置足够,连我的h2也会排上去了。
?
而content那里我也没设置width和height,div默认也是没有layout。它根本没有layout,所以下面的内容就float上来了。所以只要为content、nav设置上width、height之类触发having layout就可以了。
?
很多的问题,不亲手弄一下折腾一下,是不会有更深的理解的。
?
?
?