firebug指南(五)--- HTML标签详解(转)
?
“代码视图”的“选项”菜单
?
在“代码视图”的“选项”菜单中有6个子项,分别如下:
?
???? 1.显示全部文字:如没勾上,在某一个元素内的文本实在是太长了(如:<p>标签内文字成百上千),则会将大部分文字省略掉后以“...”代替。
???? 2.显示空格:在每个html元素之间空一行,我觉得这个功能基本没用:)
???? 3.显示注释:是否将html文件中<!-- ... -->中的内容屏蔽掉,但是对javascript中的‘//’无效。
???? 4.高亮更改:将修改后的属性高亮显示一段时间。
???? 5.展开更改:到现在我还没看出这个是干什么用的。。。
???? 6.跟动到更改处:将滚动条滚动到修改后的地方。
?
注意:如果您对上面的4,5和6还不是很了解,请使用firefox浏览器打开此页,这个页面中有两个按钮。按F12打开firebug控制台,然后点击html标签,如果你勾上4和6或者不勾上4和6,点击web页面上的 “Insert top row”或者“append row”按钮,看看发生了什么效果。
?
“代码视图”面板中的鼠标右击菜单~
?
如果你在“代码视图”面板中用鼠标右击,你将会看到以下菜单项:
?
???? 1.复制:只能复制普通字符。
???? 2.复制HTML:复制你选择的那部分的html代码.
???? 3.复制innerHTML:复制你选择的那个html标签内部的html代码。
???? 4.复制XPath:复制该元素的xml路径。(如:/html/head/title)
???? 5.滚动到显示处:本功能将在下一节“html标签之实战演练”中详细讲述。
???? 6.新建属性:新建一个属性。
???? 7.编辑html:编辑html元素.
???? 8.删除元素:删除元素.
???? 9.在DOM标签中查看:在DOM标签中查看所选择的元素。
?
现在我们已经对html标签的“代码视图”面板有了一定的了解,接下来我们来看看如何查看一个特定的html元素。
?
查看HTML元素

?
?
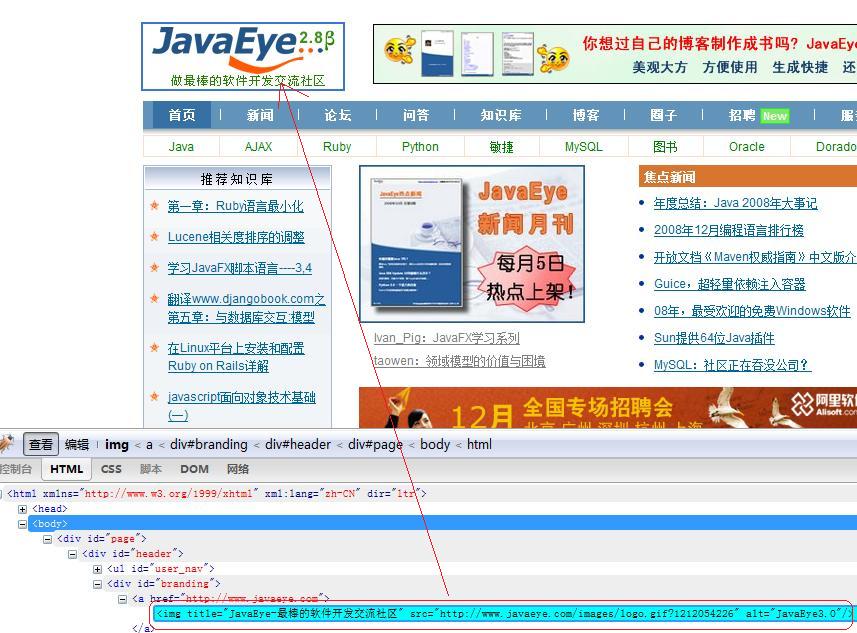
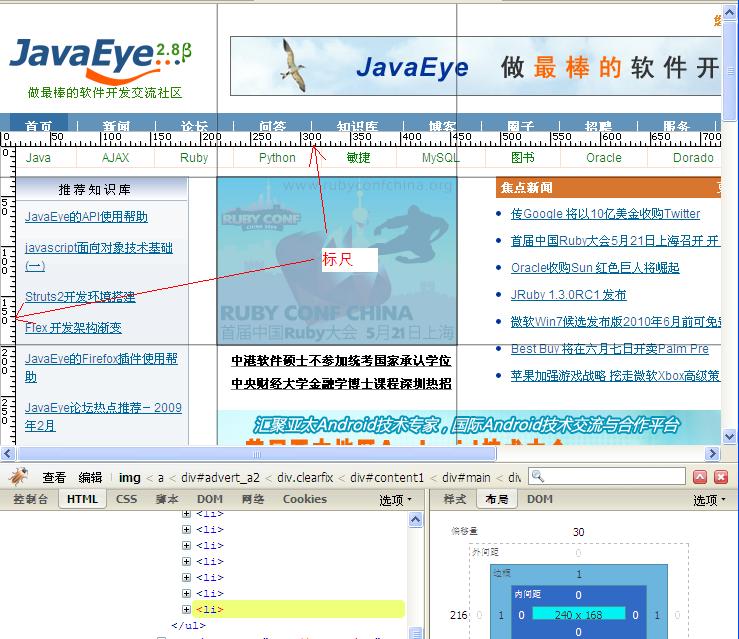
?此功能允许我们去查看web页面上的任意一个元素,你要做的仅仅是点击一下这个按钮,然后将鼠标移到web页面上,光标所接触的元素将会高亮显示,而且在“代码视图”面板上会自动跳转到相应元素的html代码。(下图是该功能的一个简单演示)
?

?
这个功能对于开发者或者web页面设计者来说是相当有用的,因为:
???? 1.当我们设计的页面看起来不是很整齐,美观的时候(比如间距不对齐等),使用该功能,我们将会很轻松的发现问题的所在。
???? 2.而且通过这个功能,我们可以很轻松的了解到任何其他一些优秀web页面的组织结构,以便我们进行设计和学习。
?
编辑HTML元素和属性
?
1.编辑已存在的HTML元素和属性
?
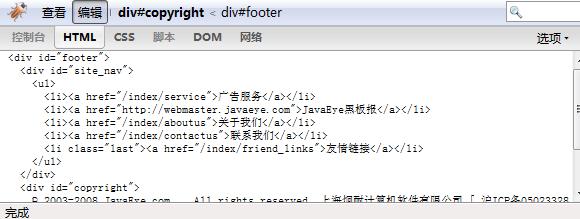
点击想要编辑的属性,这时候在属性的位置会出现一个输入文本框,如下图。进行编辑后,只要按下回车键,便可完成一次修改。

?
????? 2.在已存在的html元素里创建一个新的属性
?
????? 在一个已存在的html元素上点击鼠标右键,然后选择“新建属性”,新建属性的输入文本框将会出现,如下图所示。

?
???? 3.创建/编辑 HTML元素
???? 如果想到创建或者编辑一个html元素,只要将鼠标移动到想到编辑的html元素处,然后点击鼠标右键,点击弹出菜单的“编辑HTML...”选项,此时 “代码视图”面板将会转换为编辑状态,如下图所示,此时你便可以在里面编辑已存在的html代码,或者新建一个html元素。如果完成了修改,只要点击 “编辑”按钮,便可以使修改后的效果在浏览器上立即显示出来。

?
?
???? 4.删除HTML元素
???? 只要将鼠标移到你想要删除的那个元素的位置上,点击鼠标右键,然后单击“删除元素”即可。
?
???? "样式",“布局”和“DOM”子面板
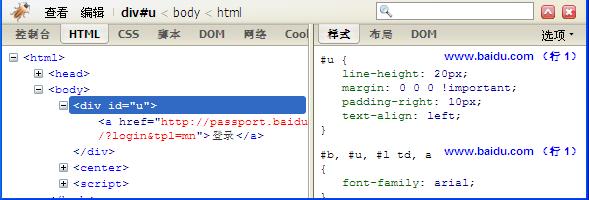
???? 这些子面板可以很好的配合“html”标签中的代码视图面板使用,效果相当不错,如果你在代码视图中选择一个html标签,这个html标签所对应的 CSS将会在“样式”子面板上呈现出来,而所对应的各种属性也将在“DOM”标签上显示出来。
???? 请看下图,我们选择一个id为“u”的div标签.

?
编辑CSS属性
?
我们可以在“样式”子面板中对选定的html标签的属性进行编辑,只要点击“样式”子面板中的属性,该属性将会以文本输入框的形式呈现,这样我们就可以输入任何我们想修改的内容了。一般而言,对于初学者来说,我们不能记住所有的样式属性名,因此firebug还为我们提供了一个快捷提示属性名的功能,我们只要按“↑”或“↓”便可以方便的翻阅各种样式属性名。
?
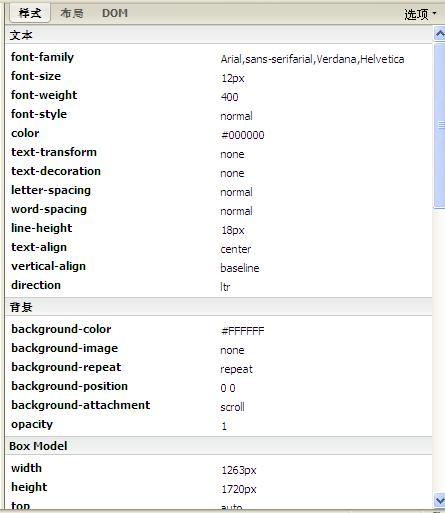
计算样式?
?
如果你想以计算样式的组织方式查看CSS, 只要点击右上角的选项,然后点击显示“计算样式”子项,即可(如下图)。
?

?
布局面板?
?
如果你点击“面板”选项卡,你将会看到在代码视图面板中选择的那个元素的偏移量(offset),外间距(margin),边框(border),内间距(padding)。如果你点击右上角选项中的“显示规则和指示”子项,还可以查看该元素的水平和垂直尺度。此外,我们还可以随意编辑该元素的偏移量(offset),外间距(margin),边框(border),内间距(padding)。
?

?
?
?
?