CSS基础二
CSS基础21.9 CSS 文本 CSS 文本属性可定义文本的外观 通过文本属性,您可以改变文本的颜色、字符间距,对齐文
CSS基础2
1.9 CSS 文本
CSS 文本属性可定义文本的外观
通过文本属性,您可以改变文本的颜色、字符间距,对齐文本,装饰文本,对文本进行缩进,等等。
缩进文本
把 Web 页面上的段落的第一行缩进,这是一种最常用的文本格式化效果。
CSS 提供了 text-indent 属性,该属性可以方便地实现文本缩进。
通过使用 text-indent 属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。
这个属性最常见的用途是将段落的首行缩进,下面的规则会使所有段落的首行缩进 5 em:
文本方向
如果您阅读的是英文书籍,就会从左到右、从上到下地阅读,这就是英文的流方向。不过,并不是所有语言都如此。我们知道古汉语就是从右到左来阅读的,当然还包括希伯来语和阿拉伯语等等。CSS2 引入了一个属性来描述其方向性。
direction 属性影响块级元素中文本的书写方向、表中列布局的方向、内容水平填充其元素框的方向、以及两端对齐元素中最后一行的为止。
注释:对于行内元素,只有当 unicode-bidi 属性设置为 embed 或 bidi-override 时才会应用 direction 属性。
direction 属性有两个值:ltr 和 rtl。大多数情况下,默认值是 ltr,显示从左到右的文本。如果显示从右到左的文本,应使用值 rtl。
CSS 文本属性

1.10 CSS 字体
CSS 字体 (font) 属性定义文本中的字体。
设置字体属性是样式表的最常见用途之一。CSS 字体属性允许您设置字体系列 (font-family) 和字体加粗 (font-weight),您还可以设置字体的大小、字体风格(如斜体)和字体变形(如小型大写字母)。
指定字体
可以使用 font-family 属性在文档中采用某种字体系列。
使用通用字体系列
如果你希望文档使用一种 sans-serif 字体,但是你并不关心是哪一种字体,以下就是一个合适的声明:
1.11 CSS 列表
CSS 列表属性允许你放置、改变列表项标志,或者将图像作为列表项标志。
CSS 列表
从某种意义上讲,不是描述性的文本的任何内容都可以认为是列表。人口普查、太阳系、家谱、参观菜单,甚至你的所有朋友都可以表示为一个列表或者是列表的列表。
由于列表如此多样,这使得列表相当重要,所以说,CSS 中列表样式不太丰富确实是一大憾事。
列表类型
要影响列表的样式,最简单(同时支持最充分)的办法就是改变其标志类型。
例如,在一个无序列表中,列表项的标志 (marker) 是出现在各列表项旁边的圆点。在有序列表中,标志可能是字母、数字或另外某种计数体系中的一个符号。
要修改用于列表项的标志类型,可以使用属性 list-style-type:
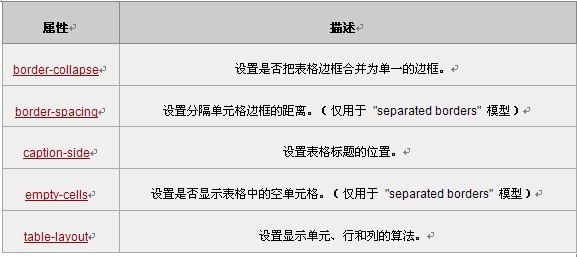
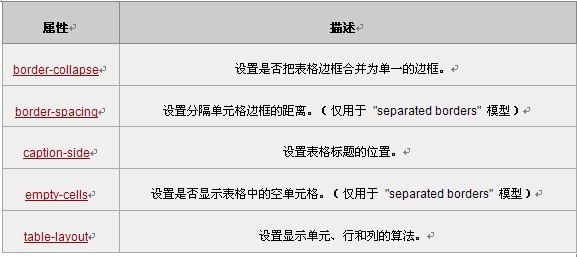
1.12 CSS 表格
CSS 表格属性允许你设置表格的布局。
CSS Table 属性
CSS 表格属性允许你设置表格的布局。(请注意,本节介绍的不是如何使用表来建立布局,而是要介绍 CSS 中表本身如何布局。)

1.13 CSS 轮廓
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
CSS outline 属性规定元素轮廓的样式、颜色和宽度。
CSS 边框属性