css3实现的一些灰色的导航条按钮
以前做网页时候一般一些渐变的导航条和菜单效果都是用背景图片来实现想要的效果,今天用css3实现了一些灰色的漂亮的导航按钮效果,主要分为两种,
源代码下载地址:http://download.csdn.net/my
主要运用的css3中的渐变技术和border-radius,box-shadow技术;主要实现三种效果,当默认状态:hover及:active时效果。
html代码如下:
<div id="content">
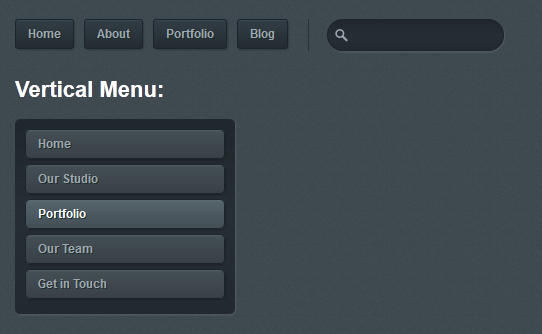
<h2>Dark Navigation Buttons</h2>
<p>The following buttons are created using only CSS3 and make use of a variety of effects (gradients, shadows, borders).</p>
<ul class="button-list">
<li><a href='/' class='button' onClick="return false;">Home</a></li>
<li><a href='/' class='button' onClick="return false;">About</a></li>
<li><a href='/' class='button' onClick="return false;">Portfolio</a></li>
<li><a href='/' class='button' onClick="return false;">Blog</a></li>
<li class="search">
<input type="text" class="search-input" name="search" />
<input type="submit" class="search-submit" />
</li>
</ul>
<h3>Vertical Menu:</h3>
<ul class="vertical-list">
<li><a href='/' class='button' onClick="return false;">Home</a></li>
<li><a href='/' class='button' onClick="return false;">Our Studio</a></li>
<li><a href='/' class='button' onClick="return false;">Portfolio</a></li>
<li><a href='/' class='button' onClick="return false;">Our Team</a></li>
<li><a href='/' class='button' onClick="return false;">Get in Touch</a></li>
</ul>
</div>
css代码如下:
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
background:url(images/bg.gif);
}
#content {
padding: 40px 20px;
font-family: "Helvetica Neue", Helvetica, Arial;
font-size: 12px;
line-height: 18px;
color: #cfdae3;
}
a {
text-decoration: none;
}
h2, h3 {
margin: 0 0 20px;
color: #fff;
}
h2 {
font-size: 28px;
}
h3 {
font-size: 22px;
}
pre {
background: #fff;
width: 460px;
padding: 10px 20px;
border-left: 5px solid #ccc;
margin: 0 0 20px;
}
p {
width: 500px;
font-size: 18px;
line-height: 24px;
margin: 0 0 30px;
}
input {
margin: 0;
padding: 0;
}
.button {
outline:0;
padding:5px 12px;
display:block;
color:#9fa8b0;
font-weight:bold;
text-shadow:1px 1px #1f2f2b;
border:1px solid #1c252b;
border-radius:3px;
background:#232b30;
background:-moz-linear-gradient(top, #3d4850 3%, #313d45 4%, #232b30 100%);
background:-webkit-gradient(linear, left top, left bottom, color-stop(3%, #3d4850), color-stop(4%, #313d45), color-stop(100%, #232b30));
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#3d4850', endColorstr='#232b30', GradientType=0);
box-shadow:1px 1px 1px rgba(0,0,0,0.2);
}
.button:hover {
color:#fff;
background:#4c5a64;
background:-moz-linear-gradient(top, #4c5a6a 3%, #404f5a 4%, #2e3940 100%);
background:-webkit-gradient(linear, left top, left bottom, color-stop(3%, #4c5a64), color-stop(4%, #404f5a)), color-stop(100%, #2e3940);
filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#4C5A64', endColorstr='#2E3940', GradientType=0);
}
.button:active {
background-position: 0 top;
position: relative;
top: 1px;
color: #fff;
padding: 6px 12px 4px;
background: #20282D; /* old browsers */
background: -moz-linear-gradient(top, #20282D 3%, #252E34 51%, #222A30 100%); /* firefox */
background: -webkit-gradient(linear, left top, left bottom, color-stop(3%, #20282D), color-stop(51%, #252E34), color-stop(100%, #222A30)); /* webkit */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#20282D', endColorstr='#222A30', GradientType=0 ); /* ie */
-moz-box-shadow: 1px 1px 1px rgba(255,255,255,0.1); /* Firefox */
-webkit-box-shadow: 1px 1px 1px rgba(255,255,255,0.1); /* Safari, Chrome */
box-shadow: 1px 1px 1px rgba(255,255,255,0.1); /* CSS3 */
}
.button-list {
list-style: none;
padding: 0;
margin: 0;
width: 100%;
float: left;
display: block;
margin: 0 0 30px;
}
.button-list li {
float: left;
margin: 0 10px 0 0;
}
.button-list li.search {
border-left: 1px solid #273137;
padding-left: 18px;
margin-left: 10px;
position: relative;
}
.search-input {
padding:0 5px 0 22px;
border:1px solid #1c252b;
height:30px;
color:#9fa8b0;
font-size:12px;
line-height:30px;
font-weight:bold;
text-shadow:1px 1px #1f272b;
border-radius:25px;
background:#20282d;
background:-moz-linear-gradient(top, #20282d 3%, #252e34 51%, #222a30 100%);
background:-webkit-gradient(linear, left top, left bottom, color-stop(3%, #20282d), color-stop(51%, #252e34), color-stop(100%, #222a30));
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#20282d', endColorstr='#222a30', GradientType=0);
box-shadow:1px 1px 1px rgba(255,255,255,0.1);
}
.search-input:focus {
outline:none;
}
.search-submit {
width:13px;
height:13px;
border:none;
background:url(images/mag-glass.png) no-repeat;
display:block;
top:10px;
left:26px;
text-indent:-9999em;
position:absolute;
}
.vertical-list {
list-style:none;
padding:10px;
width:200px;
border-radius:5px;
background:#20282d;
background:-moz-linear-gradient(top, #20282d 3%, #252e34 51%, #222a30 100%);
background:-webkit-gradient(linear, left top, left bottom, color-stop(3%, #20282d), color-stop(51%, #252e34), color-stop(100%, #22a30));
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#20282d', endColorstr='#222a30', GradientType=0);
box-shadow: 1px 1px 1px rgba(255,255,255,0.1);
}
.vertical-list .button {
border-radius:5px;
background: #515B62;
background:-moz-linear-gradient(top, #515b62 3%, #444e55 5%, #394147 100%);
background:-webkit-gradient(linear, left top, left bottom, color-stop(3%, #515b62), color-stop(5%, #444e55), color-stop(100%, #394147));
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#515b62', endColorstr='#394147', GradientType=0)
}
.vertical-list .button:hover {
background: #5F6B72; /* old browsers */
background: -moz-linear-gradient(top, #5F6B72 3%, #56646C 4%, #4D5A62 50%, #434D54 100%); /* firefox */
background: -webkit-gradient(linear, left top, left bottom, color-stop(3%, #5F6B72), color-stop(4%, #56646C), color-stop(50%, #4D5A62), color-stop(100%, #434D54)); /* webkit */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#5F6B72', endColorstr='#434D54', GradientType=0 ); /* ie */
}
.vertical-list .button:active {
padding:5px 12px;
top:0;
background:#515b62;
background:-moz-linear-gradient(top, #515b62 3%, #444e55 5%, #394147 100%);
background:-webkit-gradient(linear.left top, left bottom, color-stop(3%, #515b62), color-stop(5%, #44e55), color-stop(100%, #394147));
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#515b62', endColorstr='#394147', GradientType=0);
box-shadow:1px 1px 1px rgba(0,0,0,0.2);
}
.vertical-list li {
margin: 0 0 5px;
}
</style>
主要支持的浏览器firefox,chrome,ie9,ie8及以下不支持圆角效果