Flex 对象调用之间的 数据传递 包括 页面调用之间的数据传递 -
在开发flex期间.
?
我们会经常涉及到页面之间的调用.和参数的传递.
?
方法有多种
?
最常见的有两种. 但是最简便易懂的就是function的回调
?
平常的一种是自己定义一个Event, 在调用另一个对象(页面)之前,addEventListener
?
然后在另一个对象业务执行完毕后. 将参数放入到 自定义的Event中. 然后 dispatchEvent 抛出来.
?
这样做不失为一个万全之策. 也保持的程序的耦合性,
?
?
岂不知还有一种更为简便的方法.(这两种没有替代关系.相辅相成,在实际开发中灵活使用)
?
?
那就是用Function的call方法.作为回调
================================================================
?



?
================================================================
下面用代码解释下:
?
?
有两个页面(对象)
?
CallBackTest.mxml (主页面)
?
TitleW.mxml (弹出窗口.或者as业务处理对象都可以,这里以弹出窗口为例)
?
--------------------------------------
代码:
?
CallBackTest.mxml (主页面) 代码:
?
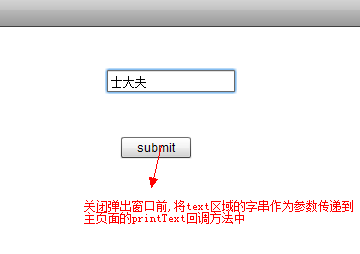
?这是一个按钮. 会触发打开一个弹出窗口的事件
?
?
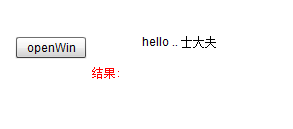
printText方法执行后. 页面会输出 hello .. + 你的返回字符串
?
?
printText的参数可以有多个.类型也不确定. 具体定义根据TitleW的回调参数来定义,这里我们返回的是一个字符串
?
?
-----------------------
?
TitleW.mxml (弹出窗口) 代码:
?
?
??
当窗口调用并且关闭后. 会执行 主页面的printText方法.
?
?
?
主页面全部代码:
?
?
?