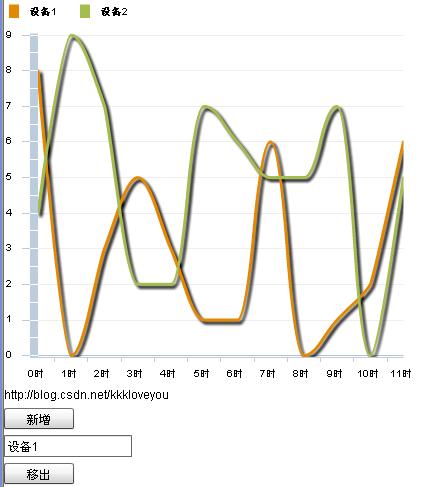
flex4 动态获取对象属性,动态生成数据源,动态生成lineChart,清除数据。
1.该图表的数据源为ArrayCollection类型的arrayC
2.每增加一条线,其实就是增加一个数据源中的ArrayCollection每个对象的一个属性,且属性名不能重复
3.修改ArrayCollection后,同时修改LineChart的series
实例中,新增,即为新增一个line的数据ArrayCollection,里面对象的结构为 ,时间Date,设备名称(“设备+随机数”),时间的值是1-12小时,设备名称的值是一个随机数
/** 移除数据 * @author kkkloveyou 2012-10-23 * @return name 要删除的属性名 */private function removeFromArray(name:String):void{for(var a:String in arrayC){trace("删除属性:"+arrayC[a][name]);delete arrayC[a][name];}array = [];for(var b:String in myChart.series){if(myChart.series[b].yField !=name){array.push(myChart.series[b]); }}myChart.series = array ;legend_id.dataProvider = myChart; }