gxt在tomcate6上运行配置
上一篇介绍了gxt简单入门,运行环境实在GWT自带的环境下,那么如何在tomcate下运行呢?毕竟使用tomcate大有人在。一起来动手吧。
一、构建环境
下载:tomcat6.x。下载、解压后,添加到eclispe中即可。(这个步骤不用说了,对吧?).
其他步骤一样,即添加GWT插件及配置 GWT Home目录,具体步骤请参阅上一篇文章吧。
二、编写简单实例
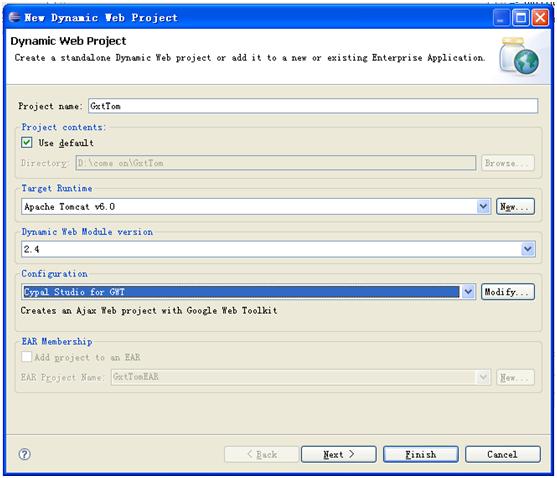
1、新建一个动态 web项目
同上篇不用的是:
(1)、Target Runtime 必须选择刚配置的tomcate服务器,而不能是<None>;
(2)、Dynamic Web Module Version 必须为2.4,不能为2.5,否则 Configuration 就无法选择了。
(3)、Configuration中选择 Cypal Studio for?GWT,不能为<custome>,具体如下:
?
由上图可以看出与上一例子的不同之处了吧,千万不要出错哦。否则例子很难运行哦。
2、创建 Module模型
项目上点击右键 New—Other—Cypal Studio—Module,输入包名 org.gxttom,类名 Test
3、在/WEB-INF/lib下加入gxt.jar
4、在Test.gwt.xml中加入:
??<inherits name='com.extjs.gxt.ui.GXT'/>
5、在Test.html中加入默认样式表:
??<link rel="stylesheet" type="text/css" href="css/ext-all.css" />
6、编写Test:
在Test.java中onModuleLoad()方法中加入测试代码,如下:
?
package org.gxttom.client;import com.extjs.gxt.ui.client.widget.Window;import com.google.gwt.core.client.EntryPoint;import com.google.gwt.user.client.ui.RootPanel;public class Test implements EntryPoint {public void onModuleLoad() {Window window=new Window();//相当于html的div window.setSize(500,300);//设置高度和宽度 window.setHeading("success");//设置标题 window.setPlain(true);//设置透明 window.show(); RootPanel.get().add(window); }}好了,现在是时候让它在tomcate下运行起来了。
三、在tomcate下运行
?准备好上面的步骤以后,点击工具栏上Project->Build Automatically,取保能自动编译,同时点击Project->clean,把工程clean一遍。如果弹出错误窗口,

?
先不要管。点ok就可以
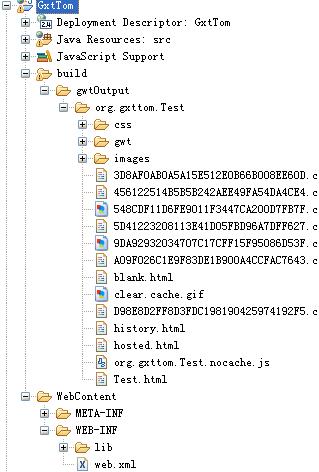
等clean完成以后。可以看到工程下build中自动生成了很多文件,如图:

?
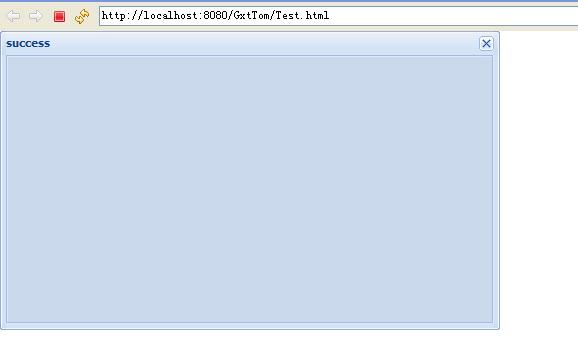
看到build下面的Test.html了吗?点击右键Run As-->Run On Server,即在服务器上运行了。呵呵,效果图:

好了,下次继续。
?
?
中文乱码问题怎么解决 7 楼 kjj 2009-02-21 gxt 运行速度这个慢啊,等的我花儿也谢了!