带CheckBox的JTable实现
在用户界面的实现上,java的IDE远不如VS的IDE工具,尤其控件资源更是匮乏。标准的eclipse是没有可视化的界面编辑器的,需要借助于可视化Frame插件,才能方便的实现界面的设计。近来,本人有兴趣研究了JTable中添加CheckBox的实现,希望能够给大家带来帮助。
如果有需要自定义组件代码的同学,请到如下URL下载。
自定义组件代码地址:http://download.csdn.net/detail/attagain/4687418
本人进行的实验,按照如下使用方法,可以产生不同的效果。
1、创建空数据的Table的方式
实现代码如下:
// 创建重写表视图
MutiTable jTableDBInfo = new MutiTable();
// 设置自定义数据模型
jTableDBInfo.setModel(new DDLExportTableModel());
// Table可操作属性
jTableDBInfo.setEnabled(true);
// 设置标题带有复选框的列
jTableDBInfo.setCheckHeaderColumn(0);
界面初始化现实如下所示:

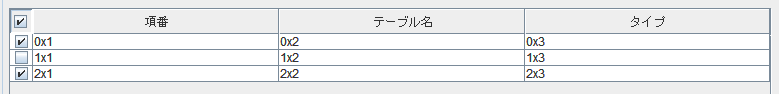
2、初始化数据的方式
// 创建重写表视图
MutiTable jTableDBInfo = new MutiTable();
try {
// 设置自定义数据模型及初始化数据
jTableDBInfo.setModel(new DDLExportTableModel(new Object[][] { {true, "0x1", "0x2", "0x3"},
{false, "1x1", "1x2", "1x3"},
{true, "2x1", "2x2", "2x3"}}));
} catch (Exception e) {
e.printStackTrace();
}
// Table可操作属性
jTableDBInfo.setEnabled(true);
// 设置标题带有复选框的列
jTableDBInfo.setCheckHeaderColumn(0);
界面初始化现实如下所示:

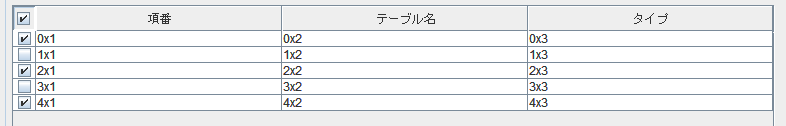
3、更新数据的方式
// 创建二维数组数据(带CheckBox的列,数据类型是boolean类型)
Object[][] datas = new Object[][] { {true, "0x1", "0x2", "0x3"},
{false, "1x1", "1x2", "1x3"},
{true, "2x1", "2x2", "2x3"},
{false, "3x1", "3x2", "3x3"},
{true, "4x1", "4x2", "4x3"}};
try {
// 更新Table数据
this.jTableDBInfo.refreshContents(datas);
} catch (Exception e) {
e.printStackTrace();
}
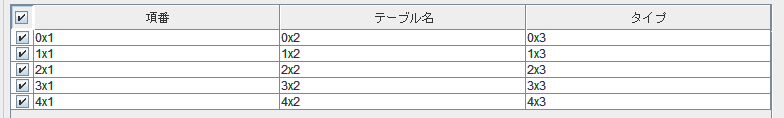
按照上述代码进行表视图更新,更新结果如下图所示:

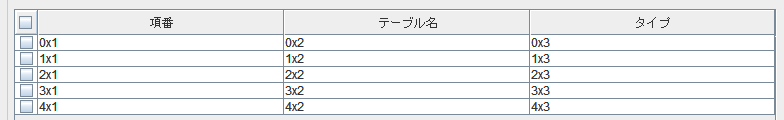
4、标题复选框操作
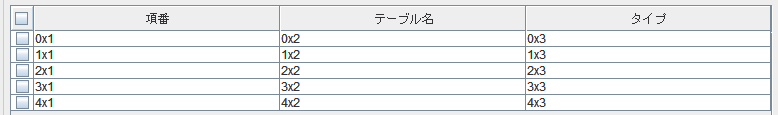
标题的CheckBox取消选择,显示如下图所示:

标题的CheckBox设置选择,显示如下图所示:

5、单元格复选框操作
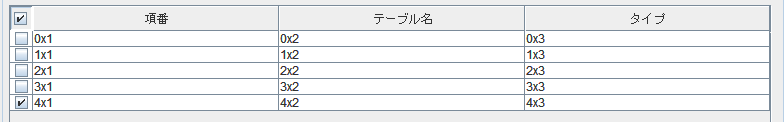
初始状态只有1个单元格CheckBox状态为选中状态,如下图所示:

取消第四行的单元格的选择,结果如下图所示:

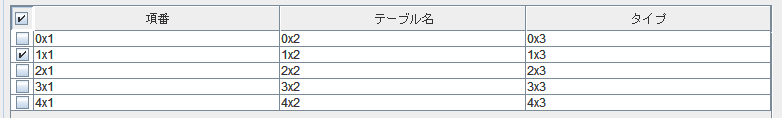
如果再次选择第二行的CheckBox单元格,显示状态如下图所示:

上述三个图片的顺序关系,表现了单元格CheckBox状态的改变,对标题CheckBox的影响。
接下来,为大家介绍本人实验的重写组件的实现关键技术。
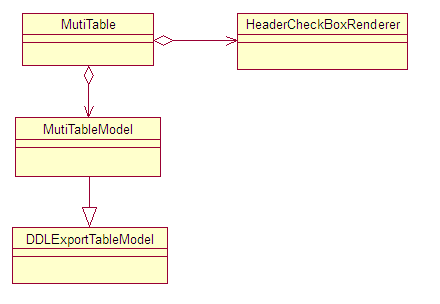
1、重写JTable及自定义模型的实现类图
如下图所示,是本次实现组件相关类的关系:

2、HeaderCheckBoxRenderer主要实现标题CheckBox的重写
该类实现TableCellRenderer接口,派生于JCheckBox控件。
构造函数中主要实现代码: this.setBorderPainted(true);
实现TableCellRenderer的接口getTableCellRendererComponent直接返回当前对象。
3、MutiTable主要实现MouseListener接口,派生于JTable,该类是JTable扩展的自定义组件
为了实现标题CheckBox的鼠标点击事件,通过如下代码实现:
this.getTableHeader().addMouseListener(this);
为了避开Table在Enable状态时,用户对单元格操作,影响单元格CheckBox的选择状态。在提供的设置CheckBox标题列属性setCheckHeaderColumn中,设置Table的Enable=false;同时,通过如下代码添加Table的鼠标事件:
this.addMouseListener(this);
另外,该自定义组件还实现了表格数据更新,添加、删除行,获取所有选择行等方法。
4、MutiTableModel主要派生于AbstractTableModel,是自定义标示图数据模型
定义了标题文字及表视图所需要的二维数据;另外,主要实现如下三个抽象接口,实现单元格编辑功能。
只有CheckBox列的单元格可以被编辑。
public boolean isCellEditable(int row, int col) {
if (col == this.checkColumn) {
return true;
}
return super.isCellEditable(row, col);
}
CheckBox状态改变后,设置单元格数据模型的值,并更新单元格视图。
public void setValueAt(Object value, int row, int col) {
((Vector) contents.get(row)).set(col, value);
this.fireTableCellUpdated(row, col);
}
列类型获取属性的实现。
public Class <?> getColumnClass(int column) {
Object value = getValueAt(0, column);
if (value != null) {
return value.getClass();
}
return super.getClass();
}
5、DDLExportTableModel派生于自定义表数据模型类MutiTableModel
该类主要针对具体应用,定义表标题信息,重写构造函数,简化数据模型应用,数据初始化工作。主要代码如下所示:
public class DDLExportTableModel extends MutiTableModel {
/**
* ヘッダー文字
*/
private static final String[] HEAD_TITLE = new String[] {"選択", "項番", "テーブル名", "タイプ"};
/**
* コンストラクション。<br>
*/
public DDLExportTableModel() {
super(HEAD_TITLE);
// デーフォールトチェックコラム
this.setCheckColumn(0);
}
/**
* コンストラクション。<br>
*
* @param datas データのコレクション
* @throws Exception データ数が不正の異常
*/
public DDLExportTableModel(Object[][] datas) throws Exception {
this();
// データのコレクションを設定する
refreshContents(datas);
}
}
最后需要说明的是,我也借助了网络资源的帮助,然后,经过自己的努力实现了本文中所提到的自定义组件。本人所查到的资料,实现都比较粗糙,带有很多bug,我所努力的部分,就是解决了大部分bug,接近于完美。但是,比较遗憾的是,需要设置Table为Enable=false,也就是无法看到单元格及行的选中、编辑等操作。希望各位大虾,能够将其完善。
自定义组件代码地址:http://download.csdn.net/detail/attagain/4687418