Flex 4中Spark组件利用Skin Class外观设计(5)
FXG使用fill对图形本体进行上色,使用stroke对图形边框进行上色,而fill(填充)和stroke(画笔)有三种上色方法:
fill — SolidColor(色块),RadialGradient(径向渐变),LinearGradient(线性渐变)。
stroke — SolidColorStroke(实线),RadialGradientStroke(径向渐变),LinearGradientStroke(线性渐变)。
以下是本人写的一个简单的例子:
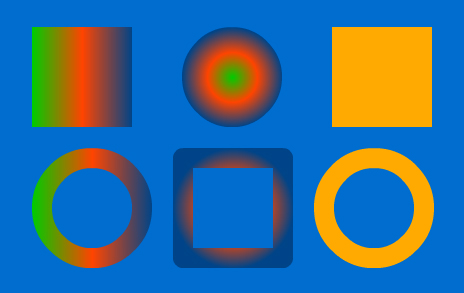
<?xml version="1.0" encoding="utf-8"?><s:Skin xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx"> <s:VGroup horizontalCenter="0" verticalCenter="0" gap="21"> <s:HGroup gap="50"> <s:Rect width="100" height="100"> <s:fill> <s:LinearGradient> <s:GradientEntry color="#00cc00"/> <s:GradientEntry color="#ff4400"/> <s:GradientEntry color="#004488"/> </s:LinearGradient> </s:fill> </s:Rect> <s:Ellipse width="100" height="100"> <s:fill> <s:RadialGradient> <s:GradientEntry color="#00cc00"/> <s:GradientEntry color="#ff4400"/> <s:GradientEntry color="#004488"/> </s:RadialGradient> </s:fill> </s:Ellipse> <s:Rect width="100" height="100"> <s:fill> <s:SolidColor color="#bffaa00"/> </s:fill> </s:Rect> </s:HGroup> <s:HGroup gap="21"> <s:Ellipse width="100" height="100"> <s:stroke> <s:LinearGradientStroke weight="20"> <s:GradientEntry color="#00cc00"/> <s:GradientEntry color="#ff4400"/> <s:GradientEntry color="#004488"/> </s:LinearGradientStroke> </s:stroke> </s:Ellipse> <s:Rect width="100" height="100"> <s:stroke> <s:RadialGradientStroke weight="20"> <s:GradientEntry color="#00cc00"/> <s:GradientEntry color="#ff4400"/> <s:GradientEntry color="#004488"/> </s:RadialGradientStroke> </s:stroke> </s:Rect> <s:Ellipse width="100" height="100"> <s:stroke> <s:SolidColorStroke color="#ffaa00" weight="20"/> </s:stroke> </s:Ellipse> </s:HGroup> </s:VGroup></s:Skin>