HTML5 高效率编码的 8 个最佳实践
HTML5 高效编码的 8 个最佳实践HTML5已经日益成为目前Web开发的主流技术之一,并逐步向移动应用开发领域渗
HTML5 高效编码的 8 个最佳实践
HTML5已经日益成为目前Web开发的主流技术之一,并逐步向移动应用开发领域渗透。HTML5的优势在于无需插件即可实现各种绚丽的效果,并且可以跨平台。但是目前HTML5技术还处于尴尬发展阶段,标准迟迟无法成型,浏览器支持也是一个大的问题。
不可否认,HTML5是Web发展的趋势,因此,对于Web开发人员和设计人员来说,HTML5是必须掌握的技术。本文整理了一些HTML5编码的最佳实践,希望对你的学习和开发工作有所帮助。
1. 使用HTML5代码生成器
在开发HTML5网站或应用时,如果单靠手动编写代码,这将花费大量的时间。你可以使用HTML5代码生成器,这样你需要做的只是根据需求填写一个表单,然后就可以自动生成HTML5代码了。而且,这些生成器非常易于使用。
以下是一些推荐的HTML5代码生成器:
- Shikiryu HTML5 Generator
- Switch to HTML5 Generator
- Quackit HTML5 Generator
2. 正确认识Doctype
确保你正确认识HTML5的doctype,这非常重要。你要记住,开发HTML5网站不是仅仅更改doctype标签就行了。因此,在你做出任何决定或改变之前,请确保你很好地理解了doctype,以免造成混乱。
3. 使用参考手册(Cheat Sheet)
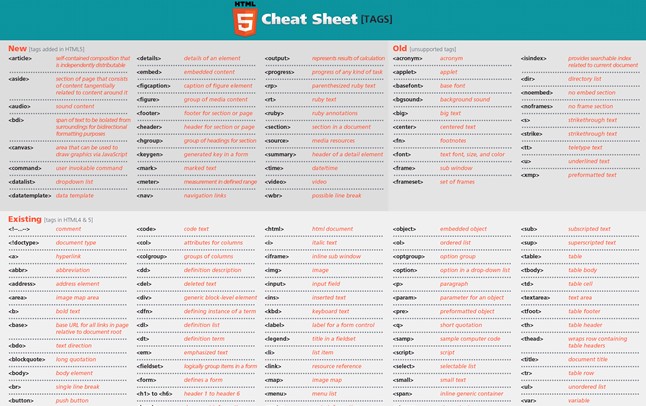
技术总是在不断向前发展,并逐渐积累了大量的特性,因此,如果你无法记住所有的HTML5特性也无需自责。对大部分人来说,记住所有这些特性是非常困难的。但是,你可以借助参考手册。
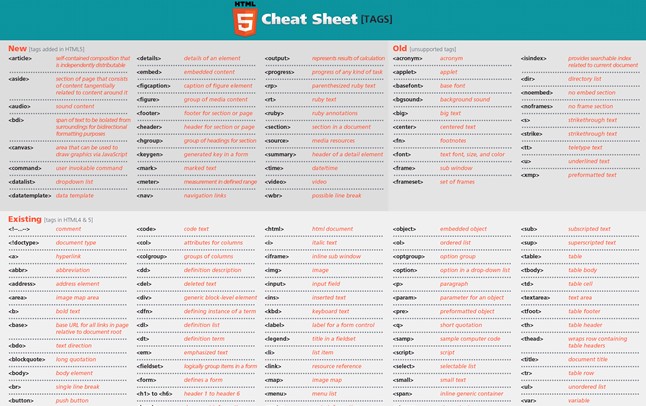
下图展示的就是HTML5相关标签,你可以随时查阅,点击看大图。

4. 向后兼容
目前基于WebKit的浏览器几乎支持所有的HTML5功能。另外,使用HTML5的一个好处在于,它是被设计成向后兼容的,这意味着你可以轻松实现降级,而无需请教专业人士。
5. 尽量避免兼容性问题
尽管一些HTML5特性已经实现标准化了,但是在开发过程中仍会面临一些兼容性问题。这不应该成为一个问题,在你使用HTML5元素之前,你可以通过Can I Use.com网站轻松找出浏览器支持哪些元素,不支持哪些元素。此外,你还可以在该网站找到其他一些重要技术(如CSS3、JavaScript)相关的兼容性图表。
6. 准确地使用元素
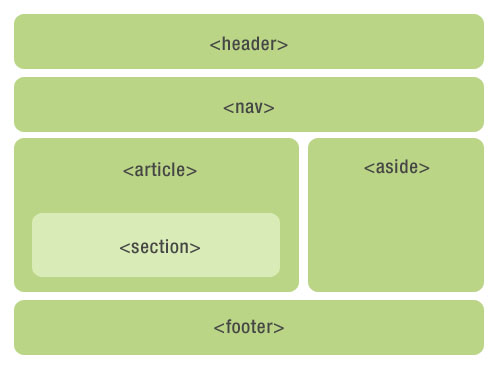
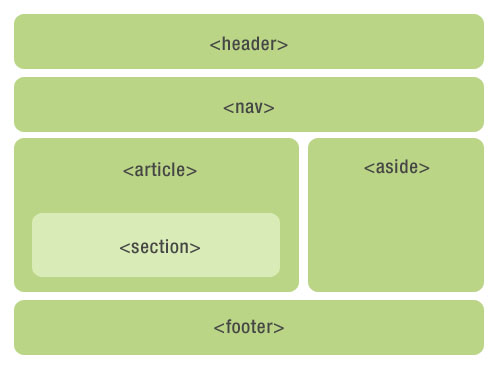
在使用任何元素之前,理解每个元素和它的用途非常重要的。让我们来看看HTML5的一些主要元素以及主要用途。

- <header>:主要定义文档的页眉(介绍信息)。
- <hgroup>:用于对网页或区段(section)的标题进行组合。
- <nav>:通常用于导航菜单。
- <section>:主要用于定义文档中的节(section、区段),比如章节、页眉、页脚或文档中的其他部分。
- <article>:主要用于定义独立的内容,如论坛帖子、报纸文章、博客条目、用户评论等。
- <footer>:和<header>类似,用于定义文档的页脚区域。
这些只是一些基本的HMTL5元素,你可以参考W3school
7. 在老版本IE中使用HTML5
对于Web开发人员和设计人员来说,IE存在各种各样的问题,无法称得上一个“现代浏览器”。但是,你可以使用一个脚本来让老版本的IE支持HTML5。

你所需要做的只是加入以下代码:
Html代码 - <!--[if lt IE 9]>
- <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
- <![endif]-->
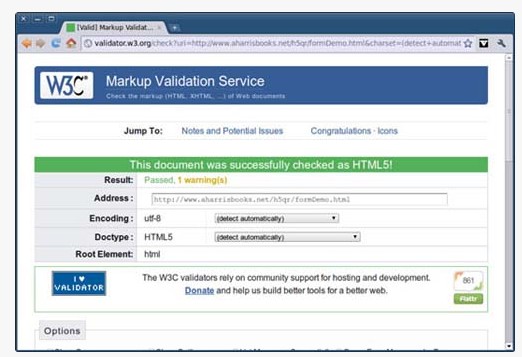
8. 代码验证
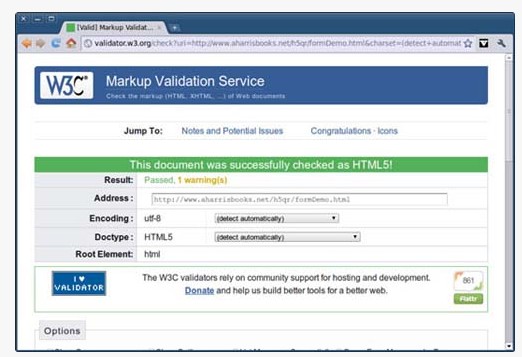
一旦你完成了HTML5网站的编码工作,接下来你需要验证你的代码。你可以通过W3C validator进行验证。这是一个完美的工具,可以用来检查代码的质量,并会显示代码中存在的错误。

英文原文:点击打开原文