firebug指南(六)--HTML标签应用实例
?例1.1 如何利用firebug的html灵活视察web页面中的html元素
?
实例: 见过ipod的官方网站的菜单栏吗? 应该说这个菜单栏做的是相当时髦漂亮的,现在我们就采用firebug去检查这个菜单栏是如何创建起来的,您会发现利用firebug是检查这些html代码是如此的轻松方便。

?
?
操作步骤:
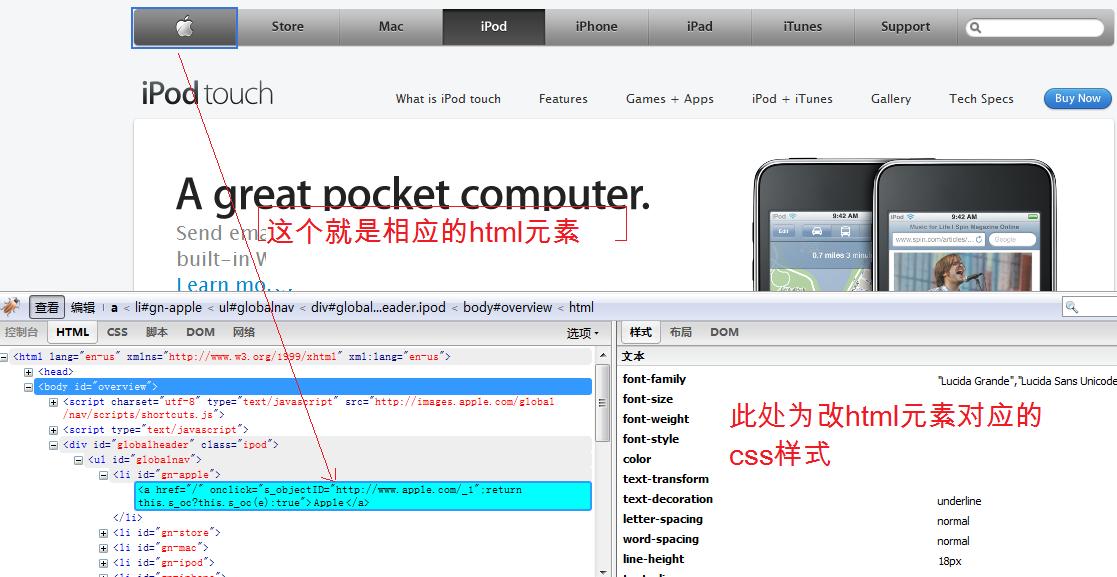
在Firefox中打开ipod官方网站。点击firebug控制台面板工具栏上的‘查看’按钮。将光标移动到ipod网页的菜单栏上。点击你想查看的html元素(如下图所示)。
?
?
在我们例子中,我们选择了菜单中的第一个按钮,如上图我们可以看到相应的html元素<a>已经在html面板的源码视图中高亮显示。接着我们点击id=globalheader的<div>元素。点击鼠标右键,在弹出菜单中点击‘复制HTML’。创建一个html文件,然后将刚才复制的内容copy到新建html文档的<body>内。点击firebug中的css标签,然后选择和我们例子关联的那些css代码(“#globalheader” ,“?
?
好了,接下来我们打开新建的那个html文件看看结果如何吧(代码下载参见底部 demo1.rar)。
?
?
?