Telerik Silverlight 之Charting控件的使用
效果还是不错的,还能设置动态加载效果,如下图:


图表样式的资源文件 RadChartStyle.xaml,内容如下:
<ResourceDictionaryxmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:System="clr-namespace:System;assembly=mscorlib" xmlns:Telerik_Windows_Controls_Charting="clr-namespace:Telerik.Windows.Controls.Charting;assembly=Telerik.Windows.Controls.Charting"> <!-- 应该在此定义资源字典条目。--> <SolidColorBrush x:Key="ChartTitleBackground" Color="#FF226AB8"/> <SolidColorBrush x:Key="ChartTitleBorderBrush" Color="#FFFDFDFD"/> <SolidColorBrush x:Key="ChartTitleOuterBorderBrush" Color="#FF226AB8"/> <Thickness x:Key="ChartTitleBorderThickness">0</Thickness> <Thickness x:Key="ChartTitleOuterBorderThickness">0,0,0,0</Thickness> <Thickness x:Key="ChartTitlePadding">7</Thickness> <SolidColorBrush x:Key="ChartTitleForeground" Color="White"/> <System:Double x:Key="ChartTitleFontSize">12</System:Double> <FontWeight x:Key="ChartTitleFontWeight">Bold</FontWeight> <Style x:Key="ChartTitleStyle1" TargetType="Telerik_Windows_Controls_Charting:ChartTitle"> <Setter Property="HorizontalContentAlignment" Value="Center"/> <Setter Property="Background" Value="{StaticResource ChartTitleBackground}"/> <Setter Property="BorderBrush" Value="{StaticResource ChartTitleBorderBrush}"/> <Setter Property="OuterBorderBrush" Value="{StaticResource ChartTitleOuterBorderBrush}"/> <Setter Property="BorderThickness" Value="{StaticResource ChartTitleBorderThickness}"/> <Setter Property="OuterBorderThickness" Value="{StaticResource ChartTitleOuterBorderThickness}"/> <Setter Property="Padding" Value="{StaticResource ChartTitlePadding}"/> <Setter Property="Foreground" Value="{StaticResource ChartTitleForeground}"/> <Setter Property="FontSize" Value="{StaticResource ChartTitleFontSize}"/> <Setter Property="FontWeight" Value="{StaticResource ChartTitleFontWeight}"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="Telerik_Windows_Controls_Charting:ChartTitle"> <Border CornerRadius="5" BorderBrush="{TemplateBinding OuterBorderBrush}" BorderThickness="{TemplateBinding OuterBorderThickness}"> <Border CornerRadius="5" Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" > <ContentControl HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}" FontFamily="{TemplateBinding FontFamily}" FontSize="12" FontStyle="{TemplateBinding FontStyle}" FontWeight="{TemplateBinding FontWeight}" Foreground="{TemplateBinding Foreground}" Content="{TemplateBinding Content}" Height="15"/> </Border> </Border> </ControlTemplate> </Setter.Value> </Setter> </Style></ResourceDictionary>App.xaml 主要是添加了资源字典,用于引入图表样式的资源文件RadChartStyle.xaml
<Application xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="DCharting.App" > <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="RadChartStyle.xaml"/> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources></Application>
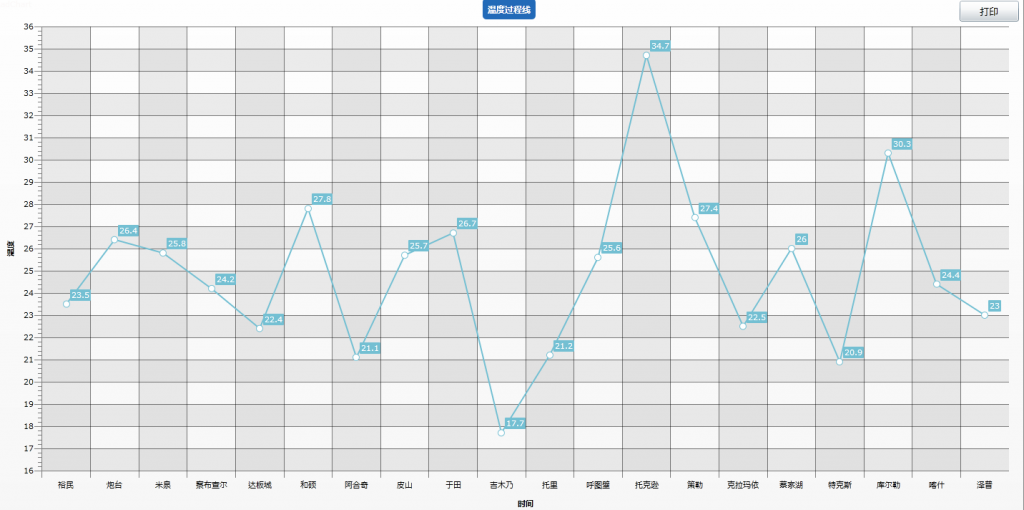
--------------------------------------折线图-----------------------------------------------------------------
<UserControl x:Class="DCharting.LineChart" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:Telerik_Windows_Controls="clr-namespace:Telerik.Windows.Controls;assembly=Telerik.Windows.Controls.Charting" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="400"> <UserControl.Resources> <Style x:Key="GridLineStyle" TargetType="Line"> <Setter Property="Stroke" Value="Black" /> <Setter Property="StrokeThickness" Value="1" /> </Style> </UserControl.Resources> <Grid x:Name="LayoutRoot"> <Telerik_Windows_Controls:RadChart x:Name="radChart" Content="RadChart" Foreground="#FFFBF9F9" TitleStyle="{StaticResource ChartTitleStyle1}"/> <Button x:Name="prt" Content="打印" HorizontalAlignment="Right" Height="29" Margin="0,4,7,0" VerticalAlignment="Top" Width="83" RenderTransformOrigin="3.886,0.397" FontSize="13.333"/> </Grid></UserControl>
using System;using System.Collections.Generic;using System.Linq;using System.Net;using System.Windows;using System.Windows.Controls;using System.Windows.Documents;using System.Windows.Input;using System.Windows.Media;using System.Windows.Media.Animation;using System.Windows.Shapes;using Telerik.Windows.Controls.Charting;using System.Windows.Printing;using DCharting.ServiceReference1;namespace DCharting{ public partial class LineChart : UserControl { private Random rand = new Random(DateTime.Now.Millisecond); public LineChart() { InitializeComponent(); setChart(DM.DFAGNM + "温度过程线"); ConfigureChart(); prt.Click += new RoutedEventHandler(prt_Click); } void prt_Click(object sender, RoutedEventArgs e) { PrintDocument prtDoc = new PrintDocument(); prtDoc.PrintPage += new EventHandler<PrintPageEventArgs>(prtDoc_PrintPage); prtDoc.Print("温度过程线"); } private void prtDoc_PrintPage(object sender, PrintPageEventArgs e) { e.PageVisual = radChart; } private void ConfigureChart() { LineSeriesDefinition lineSeries = new LineSeriesDefinition(); lineSeries.ShowItemLabels = false; lineSeries.ShowPointMarks = false; //SeriesMapping dataMapping = new SeriesMapping(); //dataMapping.SeriesDefinition = lineSeries; //dataMapping.ItemMappings.Add(new ItemMapping("XValue", DataPointMember.XValue)); //dataMapping.ItemMappings.Add(new ItemMapping("YValue", DataPointMember.YValue)); //dataMapping.ItemMappings[1].SamplingFunction = ChartSamplingFunction.KeepExtremes; //radChart.SeriesMappings.Add(dataMapping); //radChart.DefaultView.ChartArea.ZoomScrollSettingsX.ScrollMode = ScrollMode.ScrollAndZoom; // radChart.DefaultView.ChartArea.ZoomScrollSettingsY.ScrollMode = ScrollMode.ScrollAndZoom; radChart.DefaultView.ChartArea.NoDataString = "正在载入图形数据,请等待..."; radChart.DefaultView.ChartArea.Padding = new Thickness(5, 10, 20, 5); radChart.DefaultView.ChartArea.LabelFormatBehavior = LabelFormatBehavior.None; radChart.SamplingSettings.SamplingThreshold = 3000; //此属性用于控制动画的时间 radChart.DefaultView.ChartArea.EnableAnimations = true; //此属性控制动画效果 radChart.DefaultView.ChartArea.EnableTransitionAnimations = true; radChart.DefaultView.ChartLegend.Visibility = Visibility.Collapsed; } private void setChart(string title) { radChart.DefaultView.ChartTitle.Content = title; this.radChart.DefaultSeriesDefinition.LegendDisplayMode = LegendDisplayMode.None; // this.radChart.DefaultView.ChartLegendPosition = Telerik.Windows.Controls.Dock.Bottom; radChart.DefaultView.ChartArea.AxisX.MajorGridLinesVisibility = Visibility.Visible; radChart.DefaultView.ChartArea.AxisY.StripLinesVisibility = Visibility.Collapsed; radChart.DefaultView.ChartArea.AxisY.MajorGridLinesVisibility = Visibility.Visible; radChart.DefaultView.ChartArea.AxisY.MinorGridLinesVisibility = Visibility.Collapsed; this.radChart.DefaultView.ChartArea.AxisY.AxisStyles.GridLineStyle = this.Resources["GridLineStyle"] as Style; this.radChart.DefaultView.ChartArea.AxisX.AxisStyles.GridLineStyle = this.Resources["GridLineStyle"] as Style; radChart.DefaultView.ChartTitle.HorizontalAlignment = HorizontalAlignment.Center; radChart.DefaultView.ChartArea.AxisX.AutoRange = true; radChart.DefaultView.ChartArea.AxisX.StripLinesVisibility = Visibility.Visible; radChart.DefaultView.ChartArea.AxisY.StripLinesVisibility = Visibility.Visible; radChart.DefaultView.ChartTitle.HorizontalAlignment = HorizontalAlignment.Center; radChart.DefaultView.ChartLegend.Header = "图例"; radChart.DefaultView.ChartLegend.UseAutoGeneratedItems = true; //X轴标题 radChart.DefaultView.ChartArea.AxisX.Title = "时间"; radChart.DefaultView.ChartArea.AxisX.LayoutMode = AxisLayoutMode.Between; //Y轴标题 radChart.DefaultView.ChartArea.AxisY.Title = "温度"; addSerise(); } private void addSerise() { getDataSoapClient client = new getDataSoapClient(); client.getAllTemperatureCompleted += new EventHandler<getAllTemperatureCompletedEventArgs>(client_getAllTemperatureCompleted); client.getAllTemperatureAsync(); } void client_getAllTemperatureCompleted(object sender, getAllTemperatureCompletedEventArgs e) { int index = 0; DataSeries series = new DataSeries(); series.Definition = new LineSeriesDefinition(); series.LegendLabel = "温度"; if (e.Error == null) { System.Collections.ObjectModel.ObservableCollection<Temperature> trees = e.Result; foreach (Temperature item in trees) { if (index < 20) { index++; series.Add(new DataPoint(item.StationName, System.Convert.ToDouble(item.MaxTemp))); } else { break; } } } radChart.DefaultView.ChartArea.DataSeries.Add(series); } private void chart_SelectionChanged(object sender, System.Windows.Controls.SelectionChangedEventArgs e) { //string year = ((ComboBoxItem)chart.SelectedItem).Content.ToString(); //setchart(year); } }}
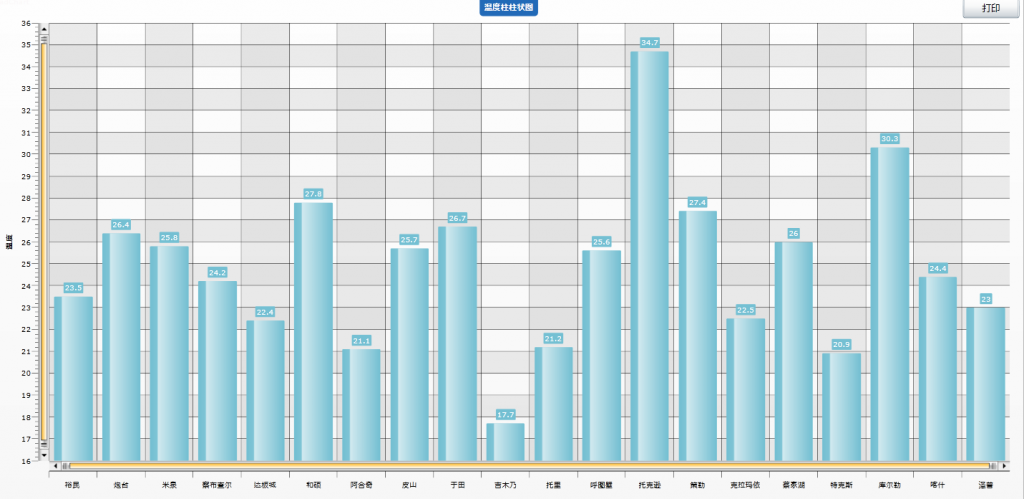
------------------------------------------------柱状图-----------------------------------
<UserControl x:Class="DCharting.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" xmlns:Telerik_Windows_Controls="clr-namespace:Telerik.Windows.Controls;assembly=Telerik.Windows.Controls.Charting" d:DesignHeight="300" d:DesignWidth="400"> <UserControl.Resources> <Style x:Key="GridLineStyle" TargetType="Line"> <Setter Property="Stroke" Value="Black" /> <Setter Property="StrokeThickness" Value="1" /> </Style> </UserControl.Resources> <Grid x:Name="LayoutRoot" Background="White"> <Telerik_Windows_Controls:RadChart x:Name="radChart" Content="RadChart" Foreground="#FFFBF9F9" TitleStyle="{StaticResource ChartTitleStyle1}"/> <Button x:Name="prt" Content="打印" HorizontalAlignment="Right" Height="29" Margin="0,4,7,0" VerticalAlignment="Top" Width="83" RenderTransformOrigin="3.886,0.397" FontSize="13.333"/> </Grid></UserControl>
using System;using System.Collections.Generic;using System.Linq;using System.Net;using System.Windows;using System.Windows.Controls;using System.Windows.Documents;using System.Windows.Input;using System.Windows.Media;using System.Windows.Media.Animation;using System.Windows.Shapes;using Telerik.Windows.Controls.Charting;using System.Windows.Printing;using DCharting.ServiceReference1;namespace DCharting{ public partial class MainPage : UserControl { //产生一个随机数 private Random rand = new Random(DateTime.Now.Millisecond); public MainPage() { InitializeComponent(); setChart(DM.DFAGNM + "温度柱柱状图"); ConfigureChart(); prt.Click += new RoutedEventHandler(prt_Click); } void prt_Click(object sender, RoutedEventArgs e) { PrintDocument prtDoc = new PrintDocument(); prtDoc.PrintPage += new EventHandler<PrintPageEventArgs>(prtDoc_PrintPage); prtDoc.Print("温度柱柱状图"); } private void prtDoc_PrintPage(object sender, PrintPageEventArgs e) { e.PageVisual = radChart; } private void ConfigureChart() { LineSeriesDefinition lineSeries = new LineSeriesDefinition(); lineSeries.ShowItemLabels = false; lineSeries.ShowPointMarks = false; //SeriesMapping dataMapping = new SeriesMapping(); //dataMapping.SeriesDefinition = lineSeries; //dataMapping.ItemMappings.Add(new ItemMapping("XValue", DataPointMember.XValue)); //dataMapping.ItemMappings.Add(new ItemMapping("YValue", DataPointMember.YValue)); //dataMapping.ItemMappings[1].SamplingFunction = ChartSamplingFunction.KeepExtremes; //radChart.SeriesMappings.Add(dataMapping); radChart.DefaultView.ChartArea.ZoomScrollSettingsX.ScrollMode = ScrollMode.ScrollAndZoom; radChart.DefaultView.ChartArea.ZoomScrollSettingsY.ScrollMode = ScrollMode.ScrollAndZoom; radChart.DefaultView.ChartArea.NoDataString = "正在载入图形数据,请等待..."; radChart.DefaultView.ChartArea.Padding = new Thickness(5, 10, 20, 5); radChart.DefaultView.ChartArea.LabelFormatBehavior = LabelFormatBehavior.None; radChart.SamplingSettings.SamplingThreshold = 1000; //此属性用于控制动画的时间 radChart.DefaultView.ChartArea.EnableAnimations = true; //此属性控制动画效果 radChart.DefaultView.ChartArea.EnableTransitionAnimations = true; radChart.DefaultView.ChartLegend.Visibility = Visibility.Collapsed; } private void setChart(string title) { radChart.DefaultView.ChartTitle.Content = title; this.radChart.DefaultSeriesDefinition.LegendDisplayMode = LegendDisplayMode.None; // this.radChart.DefaultView.ChartLegendPosition = Telerik.Windows.Controls.Dock.Bottom; radChart.DefaultView.ChartArea.AxisX.MajorGridLinesVisibility = Visibility.Visible; radChart.DefaultView.ChartArea.AxisY.StripLinesVisibility = Visibility.Collapsed; radChart.DefaultView.ChartArea.AxisY.MajorGridLinesVisibility = Visibility.Visible; radChart.DefaultView.ChartArea.AxisY.MinorGridLinesVisibility = Visibility.Collapsed; this.radChart.DefaultView.ChartArea.AxisY.AxisStyles.GridLineStyle = this.Resources["GridLineStyle"] as Style; this.radChart.DefaultView.ChartArea.AxisX.AxisStyles.GridLineStyle = this.Resources["GridLineStyle"] as Style; radChart.DefaultView.ChartTitle.HorizontalAlignment = HorizontalAlignment.Center; radChart.DefaultView.ChartArea.AxisX.AutoRange = true; radChart.DefaultView.ChartArea.AxisX.StripLinesVisibility = Visibility.Visible; radChart.DefaultView.ChartArea.AxisY.StripLinesVisibility = Visibility.Visible; radChart.DefaultView.ChartTitle.HorizontalAlignment = HorizontalAlignment.Center; radChart.DefaultView.ChartLegend.Header = "图例"; radChart.DefaultView.ChartLegend.UseAutoGeneratedItems = true; //X轴标题 radChart.DefaultView.ChartArea.AxisX.Title = "地点"; radChart.DefaultView.ChartArea.AxisX.LayoutMode = AxisLayoutMode.Between; //Y轴标题 radChart.DefaultView.ChartArea.AxisY.Title = "温度"; addSerise(); } /// <summary> /// 通过WebService动态获取数据 /// </summary> private void addSerise() { getDataSoapClient client = new getDataSoapClient(); client.getAllTemperatureCompleted += new EventHandler<getAllTemperatureCompletedEventArgs>(client_getAllTemperatureCompleted); client.getAllTemperatureAsync(); } void client_getAllTemperatureCompleted(object sender, getAllTemperatureCompletedEventArgs e) { int index = 0; DataSeries series = new DataSeries(); series.Definition = new BarSeriesDefinition(); series.LegendLabel = "温度"; if (e.Error == null) { System.Collections.ObjectModel.ObservableCollection<Temperature> trees = e.Result; foreach (Temperature item in trees) { if (index < 20) { index++; series.Add(new DataPoint(item.StationName, System.Convert.ToDouble(item.MaxTemp))); } else { break; } } } radChart.DefaultView.ChartArea.DataSeries.Add(series); } private void chart_SelectionChanged(object sender, System.Windows.Controls.SelectionChangedEventArgs e) { //string year = ((ComboBoxItem)chart.SelectedItem).Content.ToString(); //setchart(year); } }}
注意:这里提供了全部核心代码,数据是通过WebService和数据库交互获取
源代码下载链接:DCharting实例