jqGrid表格插件应用中经常会遇到向用户展示信息的情况。我们可以自己通过table标签来实现。在此介绍另一种
jqGrid表格插件
应用中经常会遇到向用户展示信息的情况。我们可以自己通过<table>标签来实现。在此介绍另一种方法:通过jQuery的插件来实现信息的展示以及对数据的操作等功能。
在网上,关于jQuery的表格插件有不少。其中有几款做的很好,比如:flexiGrid和jqGrid。不过flexGrid网上的资料很少,官方文档不全。而jqGrid的官方文档却相当的全面。官方文档网址:http://www.trirand.com/jqgridwiki /doku.php?id=wiki:jqgriddocs。
学习任何一项技术,第一个例子相当的重要,如果第一个例子都不能运行成功,那接下来的学习将是相当的困难,甚至没法进行下去。所以,在此先实现第一个例子,希望对刚刚接触jqGrid的人有所帮助。?
jqGrid获得数据的方式有多种,包括xml和JSON等。第一个例子,我使用了更简单的方式,即Array方式。之后的例子会用json从服务器端获得数据。本例子没有从跟后台交互。
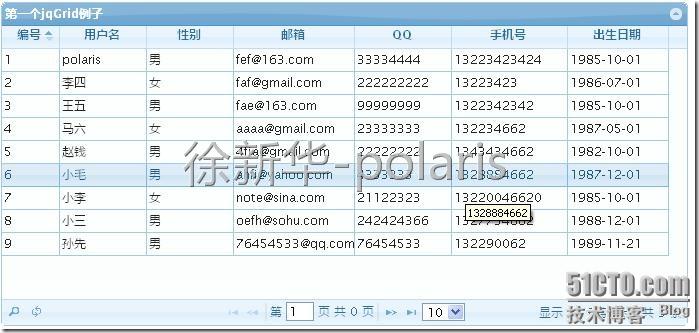
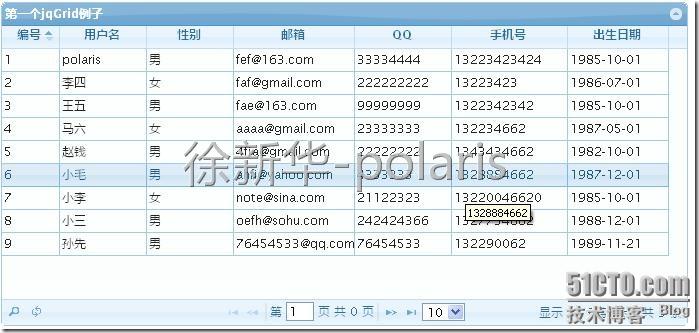
本例子的效果如下: 列出关键代码:
列出关键代码:
HTML代码:<link id="uiThemes" rel="stylesheet" type="text/css" media="screen" href="styles/themes/redmond/jquery-ui-1.7.2.custom.css" />
????<link rel="stylesheet" type="text/css" media="screen" href="styles/themes/ui.jqgrid.css" />
????<!-- 引入jQuery -->
????<script type="text/javascript" src="scripts/jQuery/jquery-1.3.2.js"></script>
????<script src="scripts/jQuery/plugins/jquery-ui-1.7.2.custom.min.js" type="text/javascript"></script>
????<script src="scripts/jQuery/plugins/grid.locale-zh_CN.js" type="text/javascript"></script>
????<script src="scripts/jQuery/plugins/jquery.jqGrid.min.js" type="text/javascript"></script>
...
<body>
????????<table id="gridTable"></table>
????????<div id="gridPager"></div>
</body>
?
因为jqGrid3.6集成了jQuery UI,所以,此处需要导入UI相关js和css。另外,grid.locale-zh_CN.js这个国际化文件是自己翻译的,因为官方网站没有中文的国际化文件(官方提供了很多中语言的国际化文件,但是没有提供中文的,什么意思嘛!)。另外,这个文件必须在jquery.jqGrid.min.js之前导入,否则会出问题。
javascript代码:$(function()
????{
????????$("#gridTable").jqGrid({
????????????????datatype: "local",
????????????????height: 250,
????????????????colNames:['编号','用户名', '性别', '邮箱', 'QQ','手机号','出生日期'],
????????????????colModel:[
????????????????????????{name:'id',index:'id', width:60, sorttype:"int"},
????????????????????????{name:'userName',index:'userName', width:90},
????????????????????????{name:'gender',index:'gender', width:90},
????????????????????????{name:'email',index:'email', width:125,sorttype:"string"},
????????????????????????{name:'QQ',index:'QQ', width:100},????????????????
????????????????????????{name:'mobilePhone',index:'mobilePhone', width:120},????????????????
????????????????????????{name:'birthday',index:'birthday', width:100, sorttype:"date"}????????????????
????????????????],
????????????????sortname:'id',
????????????????sortorder:'asc',
????????????????viewrecords:true,
????????????????rowNum:10,
????????????????rowList:[10,20,30],
????????????????pager:"#gridPager",
????????????????caption: "第一个jqGrid例子"
????????}).navGrid('#pager2',{edit:false,add:false,del:false});
????????var mydata = [
????????????????{id:"1",userName:"polaris",gender:"男",email:"fef@163.com",QQ:"33334444",mobilePhone:"13223423424",birthday:"1985-10-01"},
????????????????{id:"2",userName:"李四",gender:"女",email:"faf@gmail.com",QQ:"222222222",mobilePhone:"13223423",birthday:"1986-07-01"},
????????????????{id:"3",userName:"王五",gender:"男",email:"fae@163.com",QQ:"99999999",mobilePhone:"1322342342",birthday:"1985-10-01"},
????????????????{id:"4",userName:"马六",gender:"女",email:"aaaa@gmail.com",QQ:"23333333",mobilePhone:"132234662",birthday:"1987-05-01"},
????????????????{id:"5",userName:"赵钱",gender:"男",email:"4fja@gmail.com",QQ:"22222222",mobilePhone:"1343434662",birthday:"1982-10-01"},
????????????????{id:"6",userName:"小毛",gender:"男",email:"ahfi@yahoo.com",QQ:"4333333",mobilePhone:"1328884662",birthday:"1987-12-01"},
????????????????{id:"7",userName:"小李",gender:"女",email:"note@sina.com",QQ:"21122323",mobilePhone:"13220046620",birthday:"1985-10-01"},
????????????????{id:"8",userName:"小三",gender:"男",email:"oefh@sohu.com",QQ:"242424366",mobilePhone:"1327734662",birthday:"1988-12-01"},
????????????????{id:"9",userName:"孙先",gender:"男",email:"76454533@qq.com",QQ:"76454533",mobilePhone:"132290062",birthday:"1989-11-21"}
????????????????];
????????for(var i=0;i<=mydata.length;i++)
????????????????jQuery("#gridTable").jqGrid('addRowData',i+1,mydata[i]);
????????});
可以看出,jqGrid的使用是:$("#tableId").jqGrid(optional);其中,optional是一个对象,有很多属性,具体什么含义,怎么配置,之后的文章我会介绍,也可以在官方网站找到详细的介绍。?
jsp/Servlet集成jqGrid、Struts2集成jqGrid请关注本人之后的博客文章。
本文出自 “徐新华polaris” 博客,请务必保留此出处http://polaris.blog.51cto.com/1146394/259336
 列出关键代码:
列出关键代码: