Flex4实现分组框GroupBox
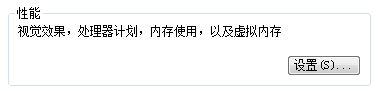
?分组框(Group Box)是围绕在一组相关控件周围的带标签的矩形边框。它提供了一种通过视觉展示控件关系
的方法。如下图所示:

?
本文将通过以下几步来实现:
一、继承SkinnableContainer,创建组件类GroupBox。
二、声明外观部件titleDisplay用来显示组合框的标题。
三、增加title属性。
四、覆盖partAdded方法,使标题字符串能够作用于外观部件titleDisplay。
五、创建它的默认外观(皮肤)GroupBoxSkin。
六、为GroupBox增加必要样式。
---------------
一、继承SkinnableContainer,创建组件类GroupBox。
?
?第二步,创建外观部件titleDisplay。
?
?第三步,创建外观部件contentGroup,用于包含组合框的内容。?
?注意,此时边框是一个闭合的矩形。
?
?
?
?图2
?从上图,可以看出现在组合框的标题文字与边框是重叠的,显然这不符合我们的要求。
?为了解决这个问题,下面要为边框创建一个遮罩。
??
?
?
?为<s:Rect id="border"/>增加属性:mask="{borderGroupMask}"。
六、为GroupBox增加必要样式。
?第一步,在GroupBox类中增加以下样式声明,它们用来指定边框的颜色和圆角。
?增加borderColor样式。图3
完整的文件如下:
1 GroupBox.as?
3 GroupBoxExam.mxml 实例文件?
?
?
?
4 css
可以通过css为GroupBox指定样式的默认值。
2 楼 anreddy 2010-10-01 好文!下在在下要找的资料,谢过了! 3 楼 critor 2010-10-13 挺好啊,楼主挺用心啊,拿走了。 4 楼 sjpsega 2010-10-28 很实用啊,顶了~ 5 楼 wolfbrood 2010-10-28 挺好,谢谢了 6 楼 smithfox 2011-01-20 如果不考虑透明的情况,将Label设置背景色为白色后,并且使其z在上面,是不是简单些 7 楼 jinxinhero 2011-02-15 smithfox 写道如果不考虑透明的情况,将Label设置背景色为白色后,并且使其z在上面,是不是简单些
是简单
当时我们项目的背景不是白的
还有我觉得用遮罩也不太好,不过不太会写画线的方法,就将就了