disabled属性及对应css选择器的在各浏览器中的一些差异
disabled属性只应用在以下元素
BUTTON, INPUT, OPTGROUP, OPTION, SELECT, TEXTAREA
见 HTML 4.01 的 属性表
多数时候我们会遵循标准,不再其它元素上使用该属性。
但部分人没有注意disabled的应用规则,误认为所有元素都可以使用该属性。并且在IE浏览器上生效,得到了证明。
比如:
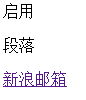
<label disabled="disabled">启用</label><p disabled="disabled">段落</p><a href="http://mail.sina.com.cn" disabled="disabled">新浪邮箱</a>
?
在IE下变灰色了,其它浏览器则仍然是默认黑色。即IE下disabled生效了,这是IE的错误实现,最新的IE9仍然有这个问题。
?
IE6/7/8/9Firefox/Chrome/Safari/Opera

?
因此,不要将disabled属性应用在不该应用的元素上。
下面一个关于disabled的css属性选择器,也有类似的情况
label[disabled=""]{color:red;}<input type="radio" id="uname"/><label for="uname">启用</label>?属性选择器IE6并不支持,IE7以上才支持。label元素没有disabled属性。但在IE8/9下label元素的颜色确实红色。
?
IE8/9IE6/7/Firefox/Chrome/Safari/Opera
?
?
这个情况发生在邮箱的base.css中..
部分内容来自w3help,谢谢他们的辛苦工作。
?
?
?
?
?
1 楼 lixinlixin2008 2010-12-03 好牛啊~~~