简单画图板的设计
?一、功能介绍
1、画图功能:这个画图板可以实现直线、矩形、椭圆、填充矩形以及填充圆的画法。
2、颜色选择功能:可以设置画布的背景颜色,也可以设置图形的颜色,颜色是自己从选择器中自行选取的。
?
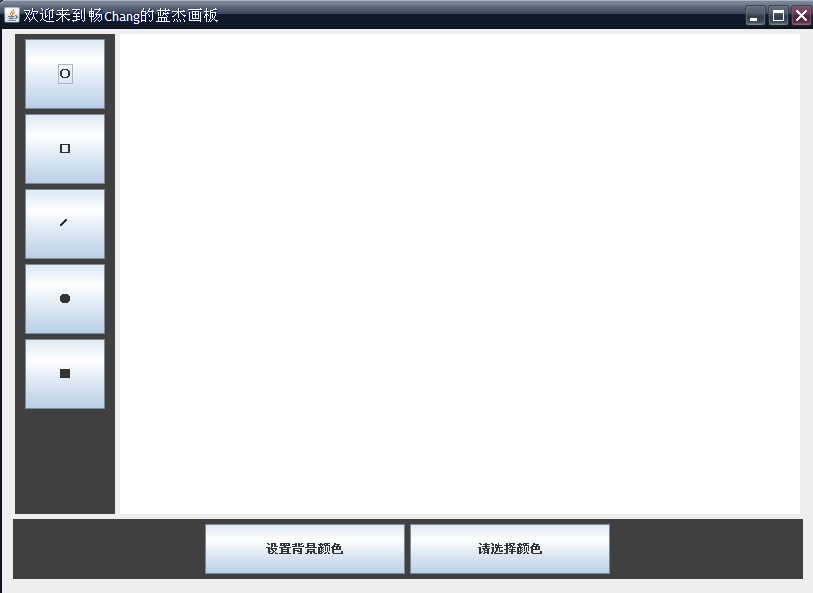
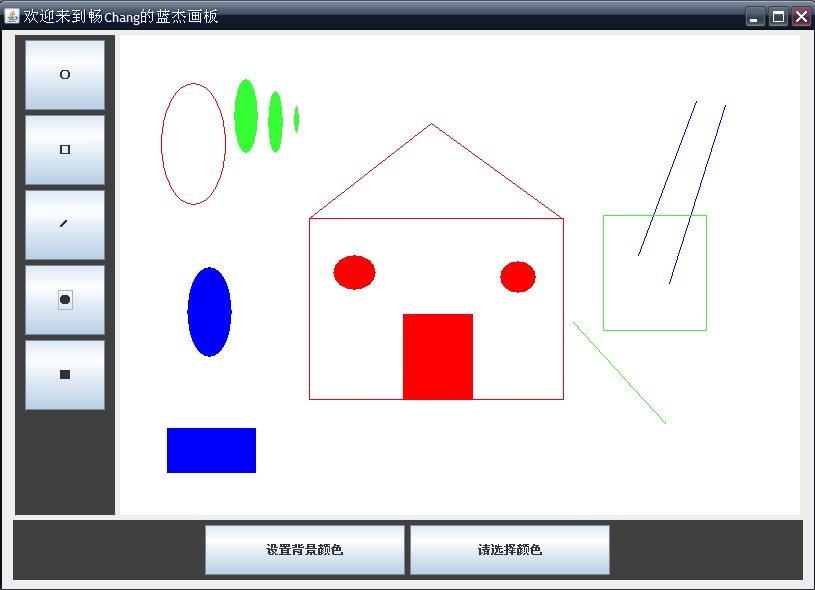
下面是画图板的效果图?

?
?
?
?
?
左边工具栏中依次是画圆,矩形,直线,填充圆,填充矩形。

?
?
?
?
?
?
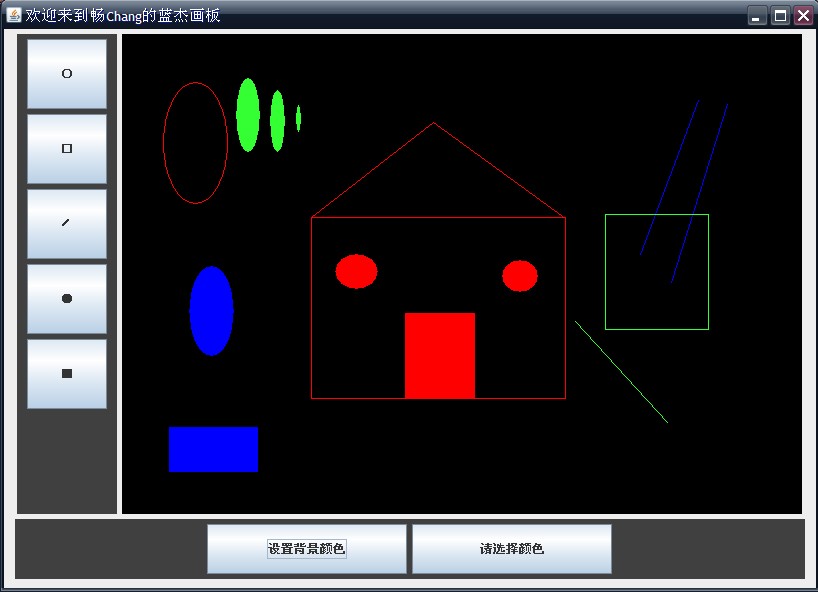
改变背景颜色后的效果图
?
?
?
?
?
二、技术分析
在画图板的设计中主要用到了三个大的部分,即java.swing中的组件,事件监听器的使用以及队列这一数据结构,一下做简要分析.
1、java.swing组件
要设计一个画图板,首先需要创建窗体(JFrame)以及窗体上的各个组件(JButton、JLabel、JTextField)。而整个窗体的布局采用的是流式布局方法(java.awt.FlowLayout)。
2、事件监听器
在整个的设计中设计到了鼠标监听器MouseListener和动作监听器ActionListener两种,动作监听器用来获取按钮受点击这一事件,而鼠标监听器则主要应用于绘图中画布点坐标的获取。
3、队列
队列主要是由图形的重绘要求所引入的,通过队列将画板上所画下的图形保存到内存当中(就像直线,保存的是两个端点的横纵坐标),这样便不会因为窗体的改变而使得画布上的图形消失。为了通过队列保存图形,因此我们将队列类设置成泛型的。
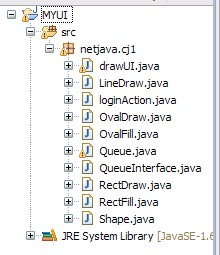
下面是程序主要的构成,具体代码发到附件当中。

?
?
?
?
三、遇到的问题
在整个设计过程中,大的问题是在图形重绘部分遇到的,首先,没有弄清重绘的具体过程然后就在电脑屏幕上一顿乱敲,之后才知道其中道理。
首先,画布上的图形保存在缓存中,当窗体改变时(如最大化、最小化或者是改变其大小)画布中的内容就被清空了。因此需要通过队列将所绘图形保存下来(拿直线来说:队列保存的两个点的横纵坐标)。
其次,在窗体改变时,自动调用重绘函数paint(Graphics g);因此,可以在这个函数中间将队列中所存的图形重新拿出并且继续在画布上绘图就可以了。
最后,有一点需要注意,我们要将图形重绘到右边面板的画布上,因此重写的是underPal中的重绘函数。否则会将图形重绘到窗体JFrame的画布上。
?
?
????? 这是我学习java后写的第一个小程序,其中还有很多功能没有完善,比如说还没有三角形,圆角矩形的画法,不能撤销已经绘制的图形等等。有问题的地方希望大家能帮忙指正。
????? 在这么一个已经写好的了程序中,我还是感觉到了编程的不易,尤其是一些细节上的问题往往决定了整个程序的成败(比如说在图形的重绘以及该调用哪一个组建的paint()函数)。这一个程序算是我在博客上的开始,也是我java学习的开始,也是以后从事软件开发的开始,万里长征第一步,以后要更加努力!!!
?
?