引用块(Blockquote)CSS效果
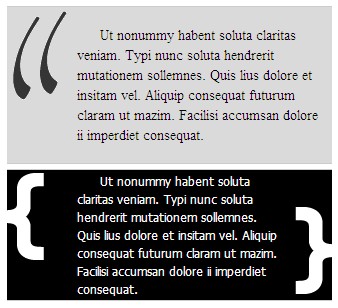
<style type="text/css"> blockquote.style1 { font: 14px/20px italic Times, serif; padding: 8px; background-color: #faebbc; border-top: 1px solid #e1cc89; border-bottom: 1px solid #e1cc89; margin: 5px; background-image: url(images/openquote1.gif); background-position: top left; background-repeat: no-repeat; text-indent: 23px; } blockquote.style1 span { display: block; background-image: url(images/closequote1.gif); background-repeat: no-repeat; background-position: bottom right; } blockquote.style2 { font: 14px/22px normal helvetica, sans-serif; margin-top: 10px; margin-bottom: 10px; margin-left: 50px; padding-left: 15px; border-left: 3px solid #ccc; } blockquote.style3 { font: 18px/30px normal Tahoma, sans-serif; padding-top: 22px; margin: 5px; background-image: url(images/openquote3.gif); background-position: top left; background-repeat: no-repeat; text-indent: 65px; } blockquote.style3 span { display: block; background-image: url(images/closequote3.gif); background-repeat: no-repeat; background-position: bottom right; } blockquote.style4 { font: 14px/20px italic Times, serif; padding-left: 70px; padding-top: 18px; padding-bottom: 18px; padding-right: 10px; background-color: #dadada; border-top: 1px solid #ccc; border-bottom: 1px solid #ccc; margin: 5px; background-image: url(images/openquote4.gif); background-position: middle left; background-repeat: no-repeat; text-indent: 23px; } blockquote.style5 { font: 12px/18px normal "Courier New", sans-serif; padding-left: 70px; padding-top: 2px; padding-bottom: 2px; background-color: #000; color: white; border-top: 1px solid #ccc; border-bottom: 1px solid #ccc; margin: 5px; background-image: url(images/openquote5.gif); background-position: middle left; background-repeat: no-repeat; text-indent: 23px; } blockquote.style5 span { padding-right: 50px; display: block; background-image: url(images/closequote5.gif); background-repeat: no-repeat; background-position: bottom right; } </style><blockquote src="/img/2012/10/11/155919674.jpg">