使用Raphael 画图(二) 扩展的图形 (javascript)
看这文章前,建议先看第一编文章《使用Raphael 画图(一) 基本图形 (javascript)》。
?
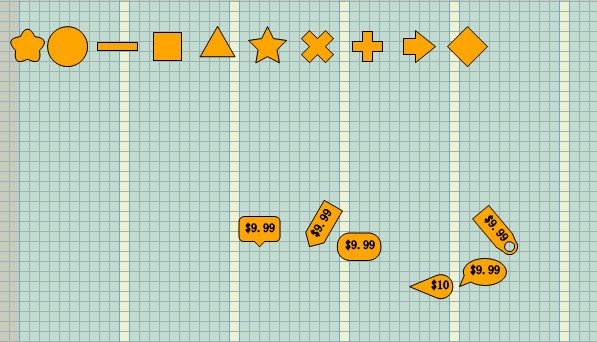
在Raphael基础上扩展的图形:
?
要运行该例子要引入附件的2个js包。(g.raphael.rar)
?
?
?
?
这里用到了set(),第一编文章有简单介绍。这个只是为了统一管理具有相同属性的图形,例如边框颜色相同的图形可以放在一起。当然你也可以不用set()管理,可以每个图形添加属性。
?
?
2 楼 MJ23飞 2011-11-01 你好,Raphael.fn.g.arrowMinus = function(c, f, e, l) {
return this.path("M".concat(c - e * 0.7, ",", f - e * 0.4, "l", [
e * 0.6 + l, 0, 0, -e * 0.4, e, e * 0.8, -e, e * 0.8, 0,
-e * 0.4, -e * 0.6 - l, 0 ], "z"));
};
上面的方法可以画出方向为右的可调大小长度的箭头,可是我想画左向的箭头怎么办啊?