CSS盒子模式(Box Model)
CSS 中有个重要的概念,就是盒子模式 (Box model)。
胡戈的"一个馒头引发的血案"中有个圆圈套圆圈娱乐城,而这个盒子模式套用这句话来说,就是方块套方块。
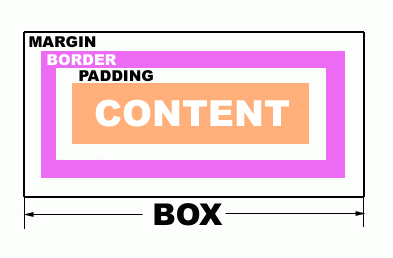
先看看下面这个图,黑框包围的一个方块,就是一个盒子 (Box)。

盒子里由外至里依次是:
margin 边距 border 边框 padding 间隙 (也有人称做补丁) content (内容,比如文本,图片等)CSS 边距属性 (margin) 是用来设置一个元素所占空间的边缘到相邻元素之间的距离。
CSS 边框属性 (border) 用来设定一个元素的边线。
CSS 间隙属性 (padding) 是用来设置元素内容到元素边框的距离。
?
CSS 背景属性指的是?content 和 padding 区域。
CSS 属性中的 width 和 height 指的是 content 区域的宽和高。