精通CSS.DIV网页样式与布局(三)——中秋效果图
这篇博客,咱们继续来进行进行CSS+DIV的其他效果来进行分析,起码能做到够用,对吧。前面讲了些很基础的东西,详情请看:
精通CSS.DIV网页样式与布局(二)—— 段落
精通CSS.DIV网页样式与布局(二)
精通CSS.DIV网页样式与布局(一)
咱们之前讲了文字的效果,我们这次来讲图片效果,我们看是如何控制图片显示的效果。
图片样式:
这部分的内容中,我们先讲讲图片的边框,先看看代码:
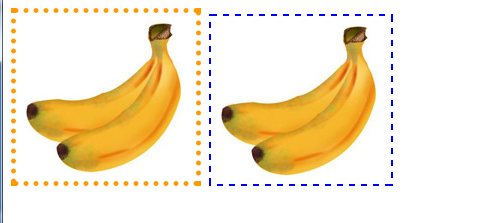
<html><head><title>边框</title><style><!--img.test1{border-style:dotted;/* 点画线 */border-color:#FF9900;/* 边框颜色 */border-width:5px;/* 边框粗细 */}img.test2{border-style:dashed;/* 虚线 */border-color:blue;/* 边框颜色 */border-width:2px;/* 边框粗细 *}--></style> </head><body><img src="banana.jpg" class="test1"><img src="banana.jpg" class="test2"></body></html>我们从代码里边知道,border-style:控制线条的样式(是点画线还是虚线);border-color:很显然就是控制颜色了;border-width:控制边框的粗细程度。同时我还想说的是,border控制边框的时候,不但可以采用代码里边那样的方式,同时我们可以把所有的代码合成一句,我们可以这么写:我们看test2的代码:
<html><head><title>边框</title><style><!--img.test1{border-style:dotted;/* 点画线 */border-color:#FF9900;/* 边框颜色 */border-width:5px;/* 边框粗细 */}img.test2{border:dashed 2px blue;}--></style> </head><body><img src="banana.jpg" class="test1"><img src="banana.jpg" class="test2"></body></html>这样就变的很简洁了,而且实现的效果完全一样;我们看看效果:
border还有一个比较强大的功能就是能单独修改某一条边框,比如我们这么写:
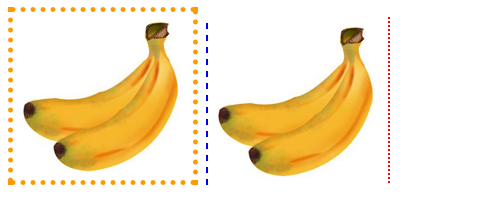
<html><head><title>边框</title><style><!--img.test1{border-style:dotted;/* 点画线 */border-color:#FF9900;/* 边框颜色 */border-width:5px;/* 边框粗细 */}img.test2{border-left:dashed 2px blue;border-right:dotted 2px red;}--></style> </head><body><img src="banana.jpg" class="test1"><img src="banana.jpg" class="test2"></body></html>那么这个效果图如下:
这样就更方便了我们的设计了。
我们接下来看看,图片的缩放:
我们也是从代码开始出发:
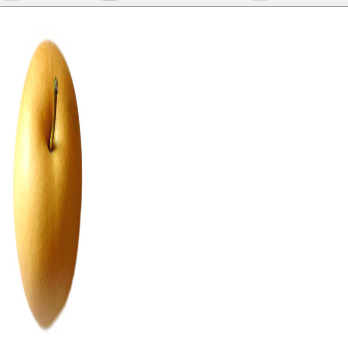
<html><head><title>图片缩放</title><style><!--img.test1{width:50%;/* 相对宽度 */}--></style> </head><body><img src="pear.jpg" class="test1"></body></html>这个百分之五十表示目前这个图片的宽度相对于他的父元素body的宽度为百分之五十,也就是说他为整个浏览器的宽度的一半。他可以保证不同的浏览器不会因为他的变化而使得整个网页发生变化,他永远保持着跟浏览器一个相对的宽度。我们看这个图片的效果:

如果我们改为一个固定的宽度,比如把50%改为80px,那么我们在变化浏览器的时候,发现他将不再变化。我们继续吧height值设置为60%。
看个效果图:大家自己来对比一下,大家自己必须得动手才能出效果。
图片的对齐方式:
横向对齐和纵向对齐两方面,我们先看横向对齐:我们采用了text-align来实现这个效果,看看代码和显示效果:
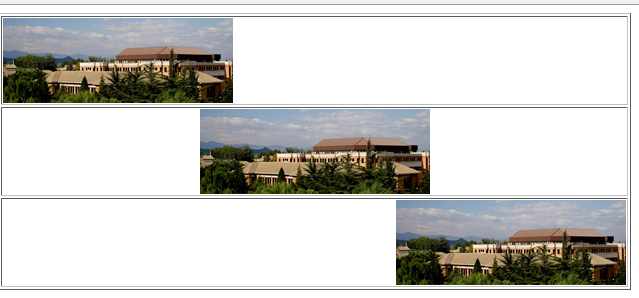
<html><head><title>水平对齐</title> </head><body><table width="100%" border="1"><tr><td style="text-align:left;"><img src="building.jpg"></td></tr><tr><td style="text-align:center;"><img src="building.jpg"></td></tr><tr><td style="text-align:right;"><img src="building.jpg"></td></tr></table></body></html>效果:

纵向对齐不像横向对齐那样,纵向对齐数值很多,我们把这些值进行了一一对比,我们看那代码:
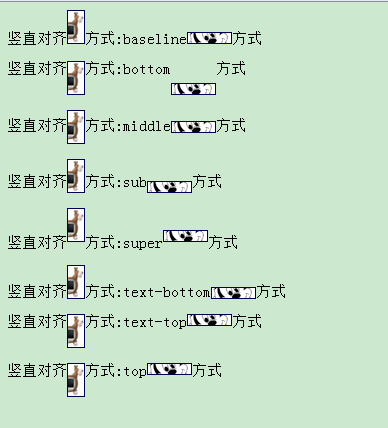
<html><head><title>竖直对齐</title><style type="text/css"><!--p{ font-size:15px; }img{ border: 1px solid #000055; }--></style> </head><body><p>竖直对齐<img src="donkey.jpg" style="vertical-align:baseline;">方式:baseline<img src="miki.jpg" style="vertical-align:baseline;">方式</p><p>竖直对齐<img src="donkey.jpg" style="vertical-align:bottom;">方式:bottom<img src="miki.jpg" style="vertical-align:bottom;">方式</p><p>竖直对齐<img src="donkey.jpg" style="vertical-align:middle;">方式:middle<img src="miki.jpg" style="vertical-align:middle;">方式</p><p>竖直对齐<img src="donkey.jpg" style="vertical-align:sub;">方式:sub<img src="miki.jpg" style="vertical-align:sub;">方式</p><p>竖直对齐<img src="donkey.jpg" style="vertical-align:super;">方式:super<img src="miki.jpg" style="vertical-align:super;">方式</p><p>竖直对齐<img src="donkey.jpg" style="vertical-align:text-bottom;">方式:text-bottom<img src="miki.jpg" style="vertical-align:text-bottom;">方式</p><p>竖直对齐<img src="donkey.jpg" style="vertical-align:text-top;">方式:text-top<img src="miki.jpg" style="vertical-align:text-top;">方式</p><p>竖直对齐<img src="donkey.jpg" style="vertical-align:top">方式:top<img src="miki.jpg" style="vertical-align:top">方式</p></body></html>效果图:
图文混排:
文字环绕:我们从代码出发,
<html><head><title>图文混排</title><style type="text/css"><!--body{background-color:#000000;/* 页面背景颜色 */margin:0px;padding:0px;}img{float:left;/* 文字环绕图片 *//*margin-right:50px;/* 右侧距离 *//*margin-bottom:25px;/* 下端距离 */}p{color:#FFFF00;/* 文字颜色 */margin:0px;padding-top:10px;padding-left:5px;padding-right:15px;margin-left:auto;margin-right:auto; }span{float:left;/* 首字放大 */font-size:85px;font-family:黑体;margin:0px;padding-right:5px;}--></style> </head><body><img src="中秋节.jpg" border="0"><p><span>中秋</span>中秋节,中国传统节日之一,为每年农历八月十五。八月为秋季的第二个月,古时称为仲秋,因处于秋季之中和八月之中,故民间称为中秋,又称秋夕、八月节、八月半、月夕、月节,又因为这一天月亮满圆,象征团圆,又称为团圆节。</p></body></html>效果如下:
我们采用了首字放大的效果,图文混排的显示效果,图片和文字进行了很好的混排,这个跟word的图文混排的显示是一样的。我们再回到看代码,我们看的出来,文字环绕图片采用的效果与首字放大是一样的,都采用了float:left。其实相当于将文字看成一张图片或者是将图片看成文字,同样采用首字下沉。
最后祝大家中秋快乐。