使用WCF建立起Silverlight客户端与服务端的桥梁
最近正在开发一个项目,需要应用到Silverlight以及数据库。在正式开工之前需要掌握将数据从服务端送到客户端的技术,我们采用建立WCF服务的方法。
“做中学”是最好的学习方法,真正实践之后学习者将会有更多的自信和把握,这种感觉将激励他更好的走下去,这也就是“Hello World”的意义之一。
本文讲述如何一步一步搭建,完成借助WCF建立起Silverlight客户端和服务端的信息传输通道。
这里的解决方案使用Visual Studio 10,.Net Framework 4.0, Silverlight 4.0
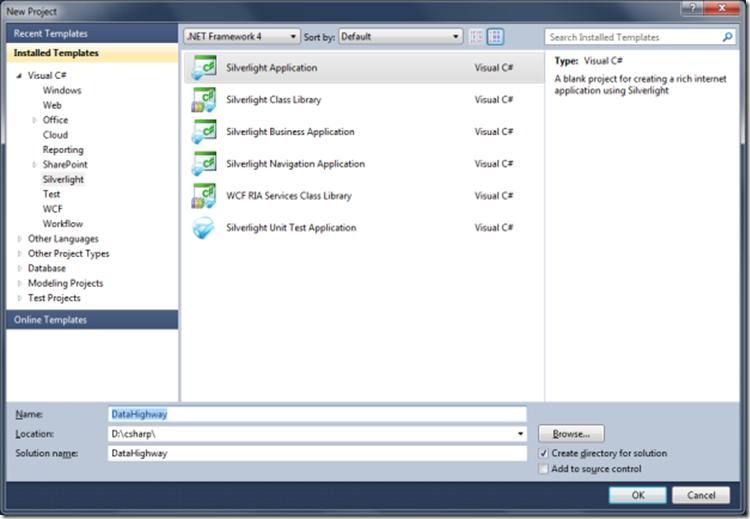
1.建立名为DataHighway的Silverlight Application

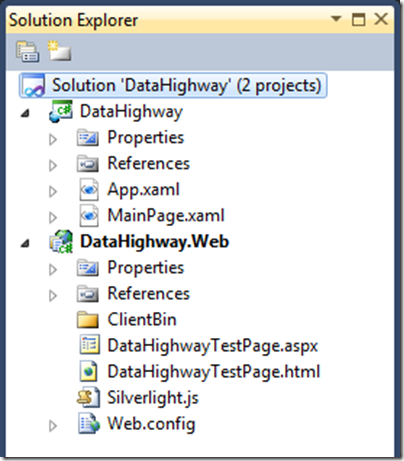
下图中,Project DataHighway是客户端,Project DataHighway.Web是服务端。

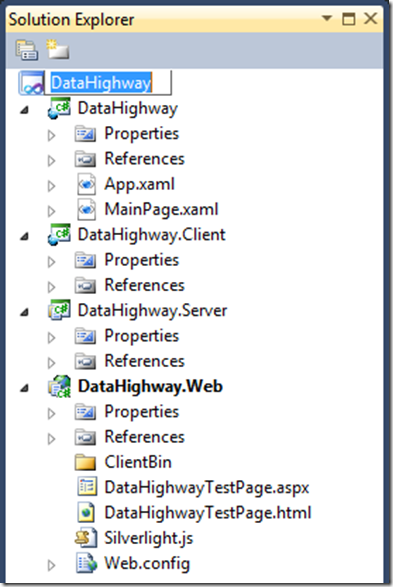
2、新建两个项目。
创建名为DataHighway.Client的Silverlight Class Library,它是配合用户端的。
创建名为DataHighway.Server的Class Library,它是配合服务端的。

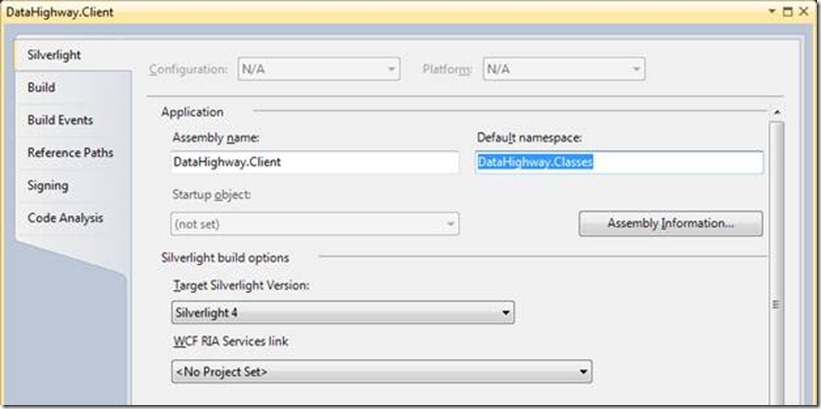
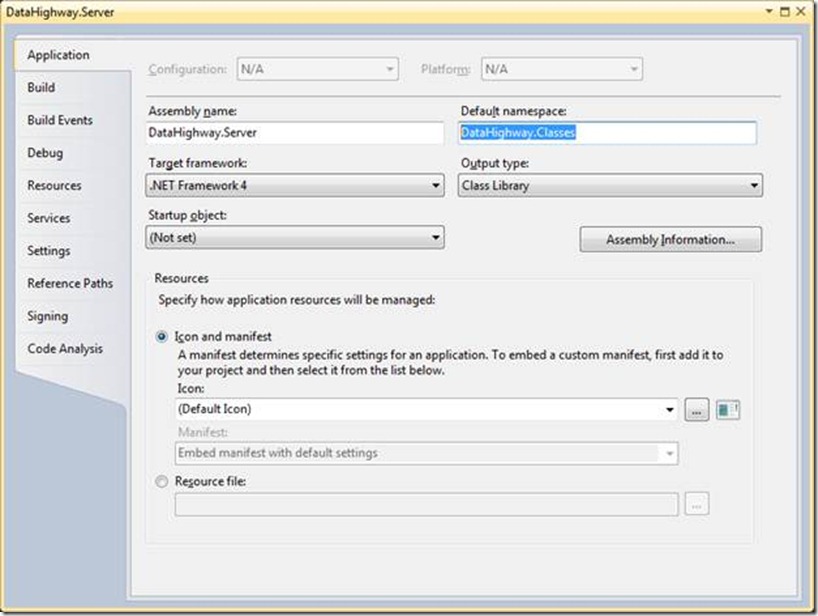
为两个新建项目设置统一的命名空间


?
3、我们设计在客户端和服务端可以传输一个类,里面装着一个人的基本信息。
在DataHighway.Client增加一个类,名为Person,在DataHighway.Client中生成Person.cs文件。
这个类要由客户端和服务端共享,而服务端并不支持System.Windows类库,所以在Person.cs中删除其System.Windows系列的引用。创建Person 类如下
?1 using System;
?2 using System.Net;
?3
?4 namespace DataHighway.Classes
?5 {
?6???? public class Person
?7???? {
?8???????? public string Name { get; set; }
?9???????? public int Age;
10???????? public string School { get; set; }
11???????? public string Major { get; set; }
12???? }
13 }
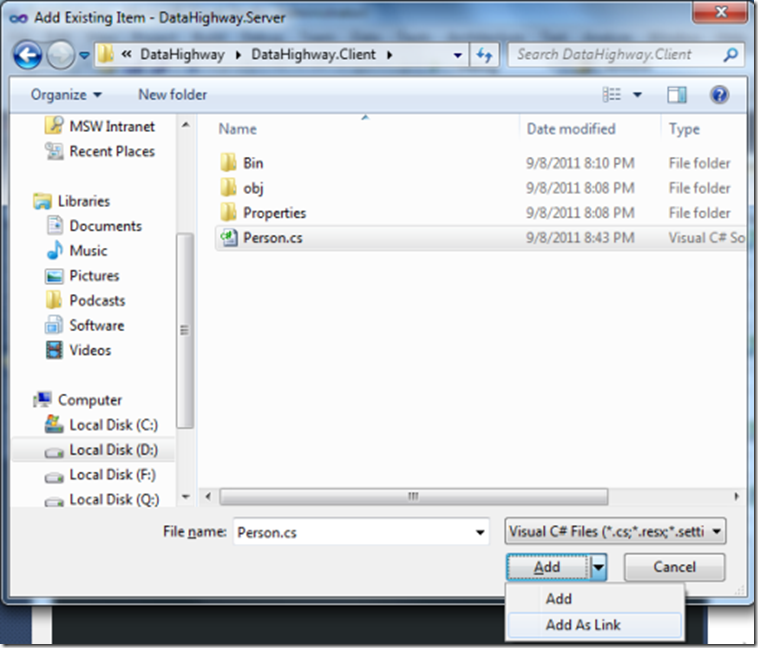
4、在DataHighway.Server项目中,添加Person.cs类的链接
右键DataHighway.Server项目,选择Add-> Existing Item,找到DataHighway.Client文件夹中的Person.cs文件,选择Add As Link

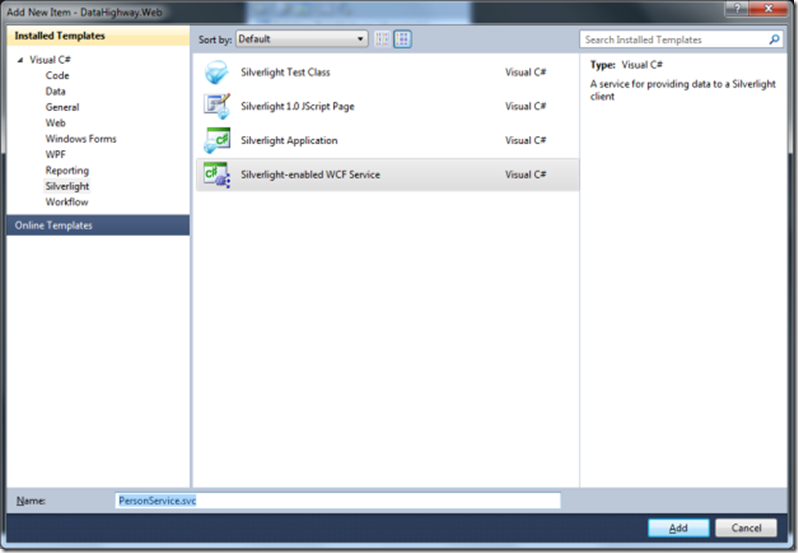
5、在服务端添加WCF服务
在DataHighway.Web项目中添加名为PersonService.svc的Silverlight-enabled WCF Service
如下图电脑开机信息各是什么?

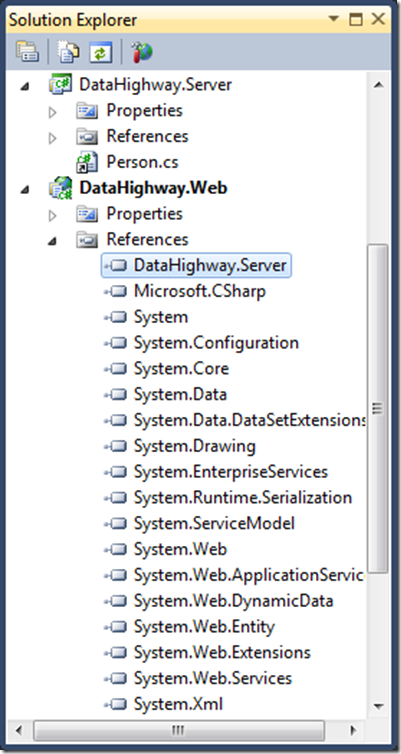
6.在项目DataHighway.Web中添加到DataHighway.Server的引用(Add Reference)
如下图所示

7. 创建WCF函数,返回Person类Java的appendReplacement用法指南
在PersonService.svc.cs中修改代码
首先添加引用命名空间
using DataHighway.Classes;
然后修改PersonService.svc.cs代码如下:
?1 using System;
?2 using System.Linq;
?3 using System.Runtime.Serialization;
?4 using System.ServiceModel;
?5 using System.ServiceModel.Activation;
?6 using DataHighway.Classes;
?7
?8 namespace DataHighway.Web
?9 {
10???? [ServiceContract(Namespace = "")]
11???? [SilverlightFaultBehavior]
12???? [AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
13???? public class PersonService
14???? {
15???????? [OperationContract]
16???????? public Person GetPerson()
17???????? {
18???????????? return new Person()
19???????????? {
20???????????????? Name = "Jun Tang",
21???????????????? Age = 20,
22???????????????? School = "University of Science and Technology of China",
23???????????????? Major = "Computer Science"
24???????????? };
25???????? }
26???? }
27 }
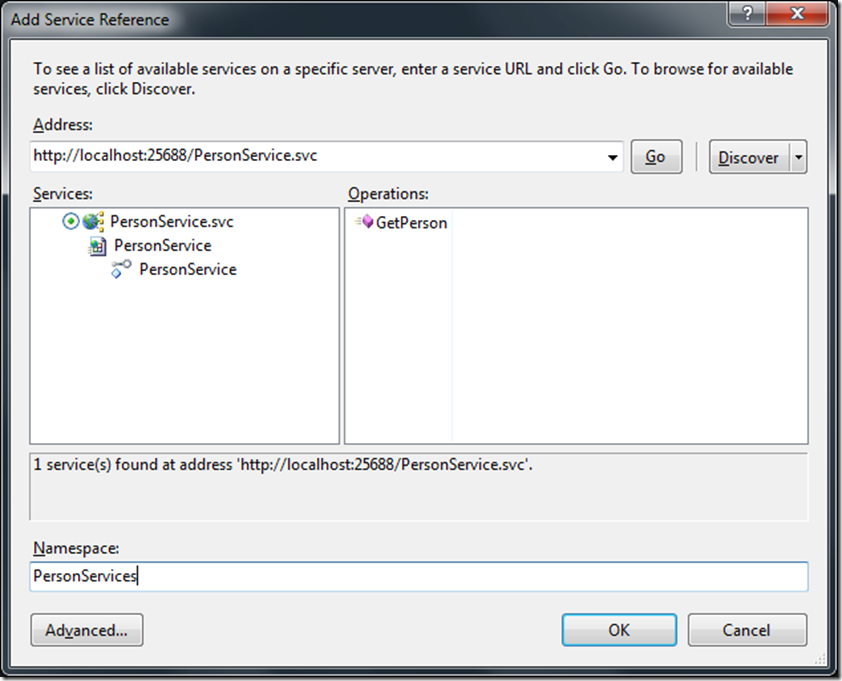
8.在客户端添加WCF服务引用
将PersonService.svc设置为Start Page,按F5进入Debug模式,记下PersonService.svc的地址
http://localhost:25688/PersonService.svc
右键DataHighway工程,添加服务引用(Add Service Reference),将刚才保存的地址复制进去

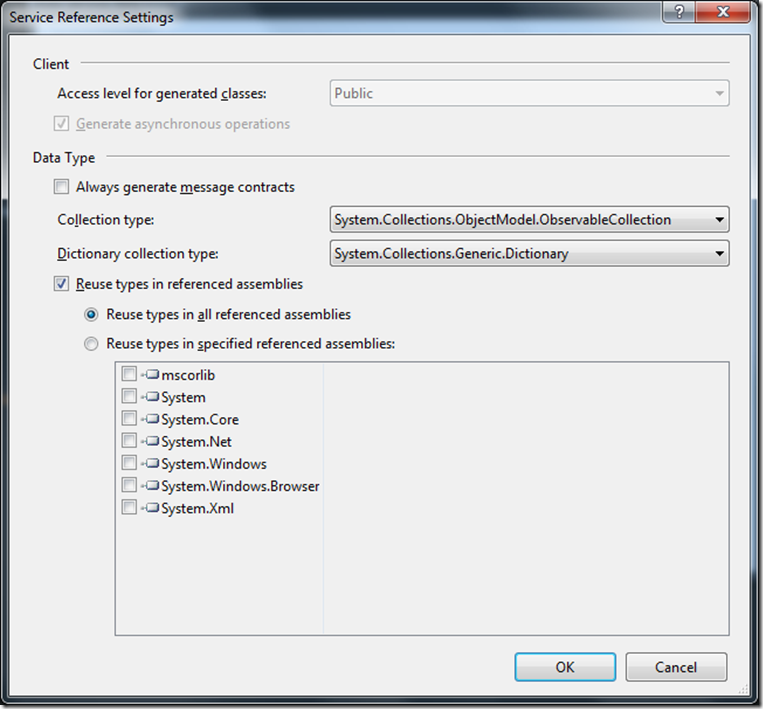
单击Advanced,确认Reuse types in all referenced assemblies,如下图

9.设计UI界面
使之能够明了的现实Person的各个属性
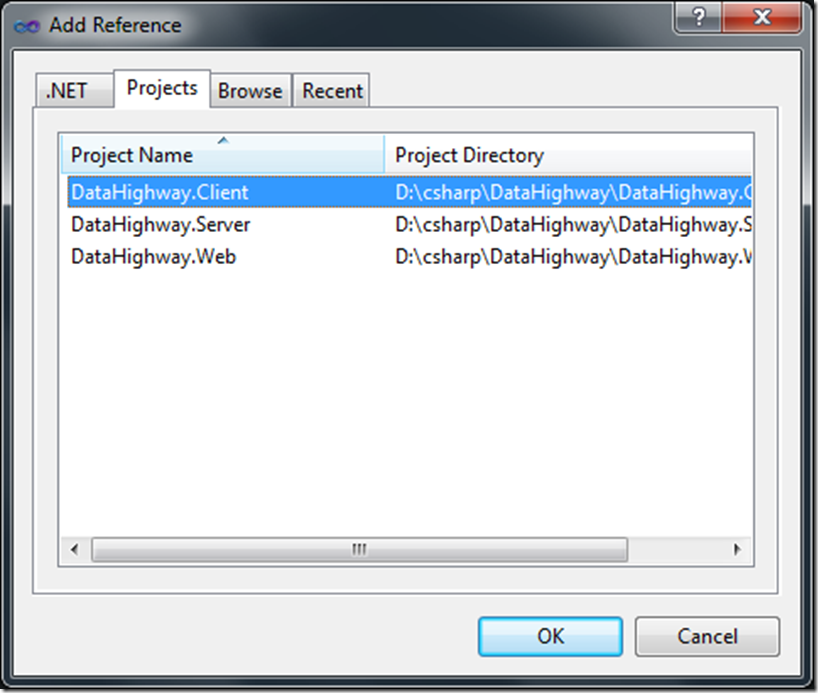
10.在客户端使用WCF服务
在客户端中添加引用(Add Reference)

在MainPage.xaml.cs中添加引用
using DataHighway.Classes;
using DataHighway.PersonServices;
然后在MainPage.xaml.cs修改代码
?1 using System;
?2 using System.Collections.Generic;
?3 using System.Linq;
?4 using System.Net;
?5 using System.Windows;
?6 using System.Windows.Controls;
?7 using System.Windows.Documents;
?8 using System.Windows.Input;
?9 using System.Windows.Media;
10 using System.Windows.Media.Animation;
11 using System.Windows.Shapes;
12 using DataHighway.Classes;
13 using DataHighway.PersonServices;
14
15 namespace DataHighway
16 {
17???? public partial class MainPage : UserControl
18???? {
19???????? public MainPage()
20???????? {
21???????????? InitializeComponent();
22???????????? ClientTest();
23???????? }
24???????? void ClientTest()
25???????? {
26???????????? var client = new PersonServiceClient();
27???????????? client.GetPersonCompleted += (sender, ea) =>
28???????????????? {
29???????????????????? textBoxName.Text = ea.Result.Name;
30???????????????????? textBoxAge.Text = ea.Result.Age.ToString();
31???????????????????? textBoxSchool.Text = ea.Result.School;
32???????????????????? textBoxMajor.Text = ea.Result.Major;
33???????????????? };
34???????????? client.GetPersonAsync();
35???????? }
36????????
37???? }
38 }
?
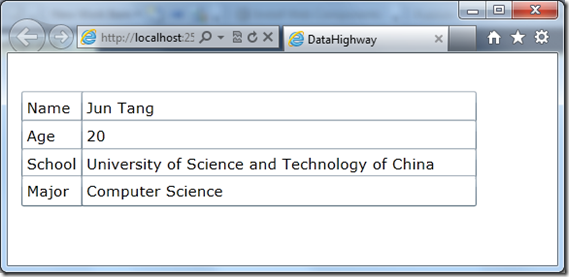
11、将DataHighwayTestPage.html设置为Start Page,运行程序

上图中是在客户端显示,而Jun Tang同学的个人信息却是从服务端通过WCF服务传过来的。
目标圆满达成!