JavaScript+CSS生成静态水平选项卡效果
本文介绍一种使用JavaScript+Css设计生成的选项卡效果,只是这里的选项卡是静态的!
制作过程很简单,这里我使用的语言是asp.net(vs2010).
1.在新建的.aspx网页body标签中,写入下列代码
<form id="form1" runat="server"> <div id="a_0"> 这是第一个选项卡,欢迎光临! </div> <div id="a_1"> 这是第二个选项卡,欢迎来访! </div> <div id="a_2"> 这是第三个选项卡,欢迎欢迎! </div> <div id="Layer1"> <table width="100%" height="30" border="0" cellpadding="0" cellspacing="0"> <tr> <td align="center" bgcolor="#FFCC33" id="menu_0" onmouseover="show_whomenu(0)"><strong>选项卡A</strong></td> <td align="center" bgcolor="#0099FF" id="menu_1" onmouseover="show_whomenu(1)"><strong>选项卡B</strong></td> <td align="center" bgcolor="#0099FF" id="menu_2" onmouseover="show_whomenu(2)"><strong>选项卡C</strong></td> </tr> </table> </div> </form>
2.在head标签中,加入js文件
<script language=JavaScript type=text/javascript> function show_whomenu(who3) { for (var i = 0; i < 3; i++) { document.getElementById("a_" + i).style.display = "none"; } for (var i = 0; i < 3; i++) { document.getElementById("menu_" + i).className = "s1"; } document.getElementById("menu_" + who3).className = "s2"; document.getElementById("a_" + who3).style.display = "block"; }</script>
3.编写css文件设置样式,并在.aspx文件头部引入css文件
#a_0 {position:absolute;left:200px;top:60px;width:300px;height:200px;z-index:1;background-color: #CCCCCC;visibility: visible;}#a_1 {position:absolute;left:200px;top:60px;width:300px;height:200px;z-index:2;background-color: #00CCFF;display:none;}#a_2 {position:absolute;left:200px;top:60px;width:300px;height:200px;z-index:3;background-color: #666600;display:none;}#Layer1 {position:absolute;left:200px;top:30px;width:300px;height:30px;z-index:4;}.s1 {background:#0099FF;}.s2 {background:#FFCC33;}
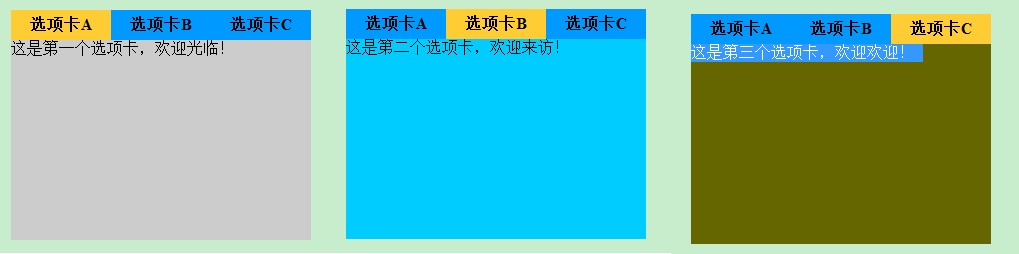
程序特别简单,实现的效果还算绚丽,下面展示一下,效果过程图,点击相应的选项卡,会显示相应的内容:

附:小程序源代码