Android 开发即时聊天工具 YQ :(二) 完成登陆界面
话说放假人都玩去了,咱还在写代码,唉,,,没技术就这样,还得慢慢学,,,废话不多了,进入主题
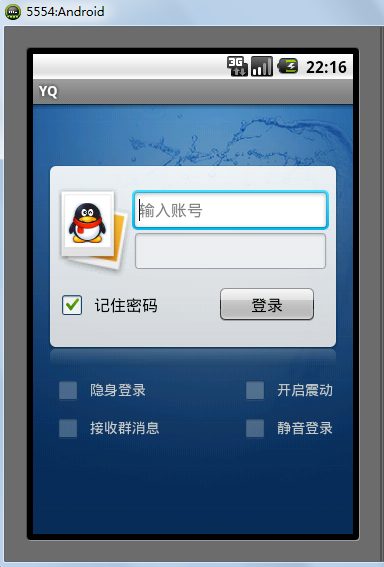
先上图:

界面是仿QQ 安卓客户端的,参考了网上的代码,图片素材直接解压安卓手机QQ就有了,话说没做商业用途,不算侵权吧?
代码很简单就一个布局文件,
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/default_bg" android:orientation="vertical" > <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="60dip" android:layout_marginLeft="15dip" android:layout_marginRight="15dip" android:background="@drawable/login_bg" > <!-- 头像背景和头像 --> <ImageView android:id="@+id/iv_head" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/login_head"/> <EditText android:id="@+id/et_account" android:layout_width="fill_parent" android:layout_height="wrap_content" android:inputType="number" android:maxLength="10" android:textSize="16sp" android:hint="输入账号" android:background="@drawable/input_login" android:layout_marginTop="5.0dip" android:layout_toRightOf="@+id/iv_head"/> <!-- 密码 --><EditText android:id="@+id/et_password" android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="16sp" android:inputType="textPassword" android:maxLength="16" android:background="@drawable/input_login" android:layout_below="@+id/et_account" android:layout_toRightOf="@+id/iv_head"/> <CheckBox android:id="@+id/cb_remember" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="记住密码" android:checked="true" android:button="@drawable/cb_check" android:layout_alignBaseline="@+id/btn_login"/> <Button android:id="@+id/btn_login" android:layout_width="100dip" android:layout_height="38dip" android:layout_alignParentRight="true" android:layout_below="@+id/et_password" android:layout_marginRight="12.0dip" android:layout_marginTop="15dip" android:textSize="16sp" android:text="登录" /> </RelativeLayout> <TableLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="20.0dip" android:layout_marginRight="20.0dip" android:stretchColumns="1"> <TableRow> <CheckBox android:id="@+id/cb_hideLogin" android:layout_width="wrap_content" android:layout_height="wrap_content" style="@style/checkBox" android:text="隐身登录"/> <CheckBox android:id="@+id/cb_openVibra" android:layout_gravity="right" android:layout_width="wrap_content" android:layout_height="wrap_content" style="@style/checkBox" android:text="开启震动"/> </TableRow> <TableRow> <CheckBox android:id="@+id/cb_acceptGroupMsg" android:layout_width="wrap_content" android:layout_height="wrap_content" style="@style/checkBox" android:text="接收群消息"/> <CheckBox android:id="@+id/cb_silent" android:layout_gravity="right" android:layout_width="wrap_content" android:layout_height="wrap_content" style="@style/checkBox" android:text="静音登录"/> </TableRow> </TableLayout></LinearLayout>