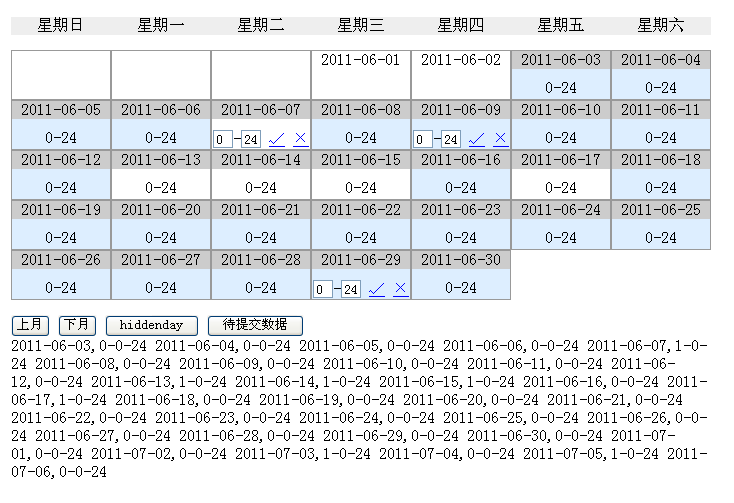
排期系统日历
下面的代码算是个初级的排期日历,更多的东西(比如点击事件,循环赋值,翻页保留原始数据等)就根据自己的需求自己往里面添加好了!
个人感觉日历的JS代码已经比较简易了,曾经见过一个哥们的代码只有10几行实现了一个日历的效果,没办法... 谁让咱需要翻页呢!只能这么弄了!
对于闰月等,完全没有必要自己去判断!扔给浏览器JS自己去做最好了~ 毕竟咱们再怎么想的周全也没有必要再去做轮子了!
对于JS又回到了痛苦的状态了~~ 本来想写的更好的... 不过开发就是要求效率第一的,以后有想法了在对这个进行更新了!
<html><style>body{ padding:0px; margin:0px;}#da{border:1px solid #999; border-right:none; width:700px; margin-left:100px; margin-top:50px; overflow:hidden; border-top:none; border-bottom:none;}ul,li{ padding:0px; overflow:0px; margin:0px; list-style-type:none;}.xingqi{ width:700px; overflow:hidden; }.xingqi li{border-bottom:1px solid #999;float:left;width:98px; overflow:hidden; border-right:1px solid #999; border-top:1px solid #999; text-align:center;}#da2 .day{width:98px;height:50px;float:left; border-bottom:1px solid #999; border-right:1px solid #999;}#da2 .dayin{width:100%;height:100%; text-align:center; }#button-div{display:none;}.cls{clear:both;}</style><body><div id="button-div"><input type="button" id="button" value="点我"></div><div id="da"><div onClick="backmonth()" value="上月" style="margin-left:100px;margin-top:20px;"><input type="button" onClick="nextmonth()" value="下月"><input type="button" onClick="alert(hiddenday.getFullYear()+'年'+(parseInt(hiddenday.getMonth())+1)+'月')" value="hiddenday"></body><script>var hiddenday = new Date();//隐藏月份var d,x,temp="";function $(id){return document.getElementById(id);}window.onload =function(){var d = new Date();window.hiddenday = d;//变更日期需存入隐藏变量中,在上下月调整中使用initday(d);}function initday(day){var d1 = new Date(day.getFullYear(),day.getMonth(),1);var d2 = new Date(day.getFullYear(),day.getMonth()+1,0);var firstday = new Date(day.getFullYear(),day.getMonth(),1).getDay();var year = d2.getFullYear();//当前年var month = parseInt(d2.getMonth())+1;//当前月份month = month<10?'0'+month:month;var countDay = 1;//日期从1计数var dayofmonth = d2.getDate();//整月有多少天temp="";for(i=0;i<firstday;i++)temp+="<div class="day"><div class="dayin"></div></div>";var arr = new Array();for(;countDay<=dayofmonth;countDay++)arr.push(year+"-"+month+"-"+(countDay<10?'0'+countDay:countDay));//将日期载入arrfor(a in arr)temp+="<div class="day" id=""+arr[a]+""><div class="dayin">"+arr[a]+"</div></div>";//拼接显示$("da2").innerHTML = temp;//将数据放入div中temp=null;}//下个月function nextmonth(){hiddenday = new Date(hiddenday.getFullYear(),hiddenday.getMonth()+1,1);initday(hiddenday);}//上个月function backmonth(){hiddenday = new Date(hiddenday.getFullYear(),hiddenday.getMonth()-1,1);initday(hiddenday);}</script></html>