超過 23 個開源的 HTML5 影音播放器與框架

?
正如我們都知道?蘋果公司的CEO鋼筆6點燃燒突擊的Adobe Flash?和大約2個星期前,谷歌宣佈?YouTube的影片嵌入能力增強支持Flash和HTML 5的玩家。 不管你在那裡坐在HTML5的或閃光,閃光一直是標準的顯示視頻在網絡上的大部分,但是,隨著越來越多的手機或網絡的設備在市場中獲得牽引力將會有需求增加網頁設計網站開發利用視頻,建立相應的網站。
在HTML5的<video>元素是一個期待已久,可能一人談論最多的功能。 我們可以很容易嵌入到網頁中的視頻無任何插件,使用<video>元素。 下面是23 +有用的HTML5視頻播放器/庫,讓你可以輕鬆地嵌入視頻到網頁,並確保向後兼容性。
?
?
Akamai公司發佈了一個新的開放式視頻播放器的HTML5的<video>開發工具包,旨在簡化創建靈活 HTML5的任務為基礎的視頻播放器的應用程序交付的HTTP內容。

?
起初看起來像流光溢彩的平均視頻播放器,加載的那種標準 HTML5的視頻。 由於視頻播放,很快就通知你什麼主角,發生在邊緣。 該插件自動抓起平均色在每個領域,它跨越式傳播的視頻。 這不是一個新概念,因為這方面有硬件ambilights以及閃光版本的相同。 是什麼使這一個特殊的,是它』完全使用HTML5的書面

演示網址:
http://media.chikuyonok.ru/ambilight/
?
CwVideo 是一個工具包,使用和控制HTML5的視頻與最新realease的MooTools的 - 和兩個擴展的Fx.Slider類:CwVideo.Volumeslider(創建一個音量滑塊)和CwVideo.Timeline(時間軸滑塊與幾 個功能,以簡化製造自己的視頻控制)。

演示網址:
http://www.chipwreck.de/blog/software/cwvideo/demo/
?
這個插件使HTML5的本地回放與兼容的瀏覽器為用戶提供一個優雅的退化,而對其他用戶通過非常輕巧 閃存 播放器。 對於HTML5的播放,它自動檢測並提供不同的選擇,或降低到Flash,和(甚至沒有),下載鏈接。
這 WordPress的插件是類似於視頻插件,但是每個人都有一些差別。 雖然大家都鼓勵視頻編碼視頻都Theora和H.264的,如果你只想使用一個 H.264文件,這個插件將 Firefox的後備力量對 Flash和H.264的視頻播放方式。

?
FlareVideo是一個開放源碼,jQuery的供電 HTML5的視頻播放器。 該播放器支持全屏模式,具有回退機制到Flash驅動器。
特點

?
這 HTML5的視頻播放器是相當簡單的,並提供所有的基本控制你』D期望有一個視頻播放器。 玩家控制是可見的,當影片已暫停或當用戶為主角,在影片光標。 兼容性:鉻,火狐,歌劇,野生動物園

?
該 html5media項目由一個單一的,精縮 JavaScript文件是用來檢測您的瀏覽器』s HTML5的視頻功能。 任何視頻標籤,無法播放的動態替換為 Flash視頻播放器。

?
開發由Rasmus安德松,鉛在Spotify的創意和設計。 PSD的源代碼包含了進度欄和圖標,這樣你可以自定義播放器為你的需求。

?
JME的是HTML5的音頻 /視頻開發套件與 Flash後備,重點是在靈活性,直觀的DOM的API和語義代碼。

?
jQuery的用戶界面視頻部件提高您HTML5的<video>

?
在JW Player的HTML5的是一個全面和可配置的播放器外觀的基礎上,新 <video> 在HTML5中的標籤找到。 在JW播放器是目前一個最流行的開源的網絡視頻解決方案和新的版本提供了無縫的後備支持JW播放器的閃存。
這是很重要的發展商或設計師誰想要確保,無論正在使用何種瀏覽器(甚至的IE6),視頻能夠達到。
JW Player的HTML5的使用jQuery和支持播放H.264,Theora和FLV視頻。 它也支持現有 JW Player和巴新的皮膚。

?

Kaltura已經開發出一種完全HTML5的視頻庫(它正由維基百科)的作品在所有主要瀏覽器,包括IE瀏覽器,通過使用一個獨特的『備用』機制 - 不僅為格式的視頻播放,而且還實際的視頻播放器的版本使用。
一個基本組件的Kaltura圖書館之間架起連接橋樑的少數瀏覽器支持HTML5的不要』噸,由回落至其強調 Flash播放器。
它已經開發使用HTML,CSS和jQuery的,並配有內置的支持jQuery的Themeroller,造型是令人驚訝的簡單,靈活的將維持一個統一的外觀設計風格,所有的操作系統和瀏覽器。 最後它提供了自動轉換成所有支持的格式(OGG格式,H.264標準,傳送,的FLV等)。
Kaltura視頻播放器演示:http://www.kaltura.org/apis/html5lib/kplayer-examples/Player_Fallback.html
jQueryUI主題播放演示:http://www.kaltura.org/apis/html5lib/kplayer-examples/Player_Themable.html
?
這是一個 MooTools的自定義控件庫為 HTML 5視頻元素。 它的功能:音樂和字幕的支持,設置面板啟用或禁用各種選項,如循環,標題和自動隱藏控制欄。

?
OIPlayer是HTML5的音頻和視頻播放器,回退到Java和Flash。 OIPlayer『重視』自己所有的視頻和/或音頻標籤遇到。 除了一般的配置插件的本身,它使用每個標籤的屬性分別標記有像海報,寬度,控制,自動播放等

?
該 mediafront平台是一個開源(GPL第三版)前端解決方案的網絡媒體。 通過其集成了流行的內容管理系統,它採用了創新和直觀的界面,允許任何網站管理員完全定製的前端媒體經驗為他們的用戶無需編寫任何代碼!
隨著發病 HTML5的,有一個戲劇性的模式轉變後在網上媒體內容的提供。 為超過 6年,這個行業一直佔主導地位的專有的Adobe Flash Player,它被用來提供高品質的媒體向觀眾遠弗屆。 這統治即將結束一個戲劇性的新的開放標準技術將取而代之。 是的,HTML5的是在這裡,我們向你打開標準的媒體(生存)播放器!
?
OSM的演示:http://www.mediafront.org/ja/getting-started/standalone
?
Projekktor是一個免費的js中包裝為新的HTML5視頻和音頻內容。 它解決了跨瀏覽器和兼容性問題,增加了一些眼睛糖果給本土球員,並提供強大的非標功能。 它不一定需要,以提供本地媒體,但也知道:你將永遠都不想錯過這個可喜的觸摸舒適了。
它兼容的IE6,IE7中,IE8的,Firefox和Safari,鉻的作品非常好,甚至與 iPhone和ipad公司。

?
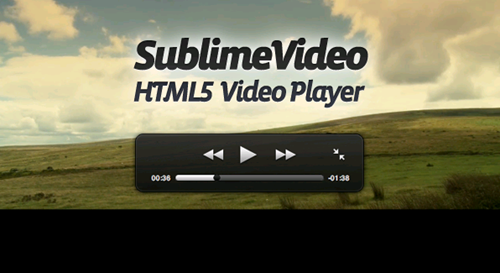
SublimeVideo是HTML5的視頻播放器,讓您輕鬆地在任何網頁中嵌入視頻,博客或網站利用最新的現代網頁標準。

SublimeVideo演示:http://jilion.com/sublime/video
?
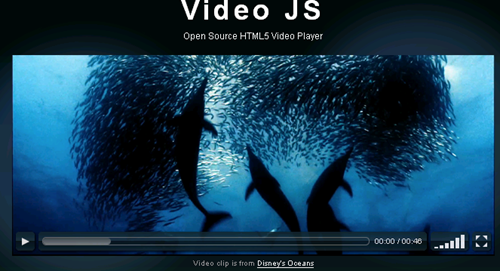
視頻 JS是一個基於 JavaScript的視頻播放器,使用HTML5的視頻功能,內置先進的瀏覽器。 一般來說,造福使用HTML5的球員是一致的外觀與瀏覽器。
特點:

?
視頻大家 是 簡單的一大塊 的HTML 代碼嵌入到網站的視頻使用 HTML5的 <video> 元,回落至 閃光 自動,無需使用瀏覽器的JavaScript或嗅。 因此,工程在RSS閱讀器(非JavaScript),在iPhone / ipad公司(唐』噸支持 閃光)和許多,許多瀏覽器和平台。
它的工作原理是打HTML5的視頻,只要瀏覽器支持它。 如果它doesn』噸,它將在Quicktime的後備,如果沒有安裝 Quicktime的後援會閃爍。 最後,如果所有都失敗了,一個佔位符圖像顯示,用戶可以下載視頻使用提供的鏈接。
?
?
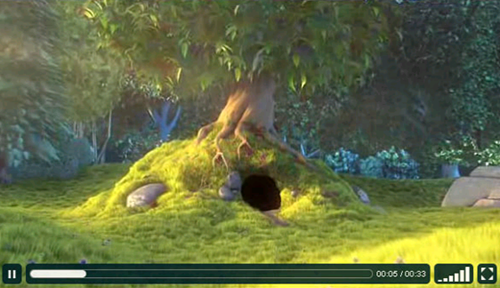
YUI HTML5 的播放器是一個小部件yui 3,創建一個視頻播放器使用HTML5視頻標籤和JavaScript是基於YUI 3。 這是因為開始進入比賽的銳 3畫廊 2010年3月。
特點
?

?
在本文中,我們會開出探索建立一套互動控制使用JavaScript UI庫(輝光),用於播放視頻文件。 它可以很容易地適應到jQuery UI或相似的。

?
這不是一個開源視頻播放器,只有一個教程,但隨著本教程中,您可以建立自己的HTML5的球員。 本教程為您提供了一個基本的瞭解了不同的選擇你有新的視頻在HTML5中的標籤,和JavaScript需要創造一些典型的視頻控制你』D發現其他球員。

?