[转] [Flash/Flex] Flex框架下的RIA开发现场--第4回 Flex的超便利类库和皮肤功能
http://bbs.9ria.com/thread-76080-1-1.html
第4回 Flex开发中超便利类库和皮肤功能--3个SWC
有关SWC文件的3个贴士
本文,将首先介绍一下Adobe AIR/Flex应用程序开发中经常用到的ActionScript类库(SWC文件)及使用方法。再则,对Adobe CS中制作Flex皮肤(SWC文件)的扩展功能作个简要的说明。
【1】非常方便的业务用类库as3Corelib
【2】日文编码转换类库as3jcode
【3】使用设计工具的扩展功能制作皮肤SWC文件
【1】非常方便的业务用类库as3Corelib
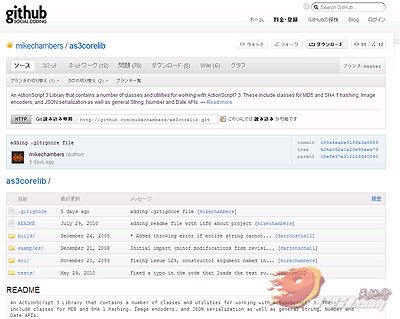
as3corelib是由Adobe公司的产品开发主任Mike Chambers所带领的团队开发的ActionScript3工具类库。它遵循New BSD许可证,开源发布在Google Code(2010年7月29日起移至GitHub)上。
图1 GitHub上的as3corelib页面
□ 主要的类和功能
以下是类库中包含的主要类:
Adobe AIR相关
SQLite密钥生成
文件系统辅助
日志
资源缓存
加密相关
HMAC
MD5
SHA-1
SHA-224
SHA-256
WSSEUsernameToken(Web Services Security Username Token)
vCard相关
类定义
vCard解析器
图片相关
JPG加密器
PNG加密器
通信
TCP Socket(RFC 2817标准)
动态类化的URLLoader
MimeType映射
URI辅助类(RFC 3986标准)
URI加密
协议相关
socket辅助
字典
序列化相关
JSON解密器
JSON加密器
JSON解析器
JSON分词器
工具类相关
Array
Date
Dictionary
Int
NumberFormatter
String
XML
除此以外,最近还发布了TestRunner类。(参考:r114 - as3corelib - Project Hosting on Google Code)。
无论哪个类看起来都很普通,但却多是业务上的至宝。笔者就经常使用加密相关的类。
□ 如何使用as3corelib
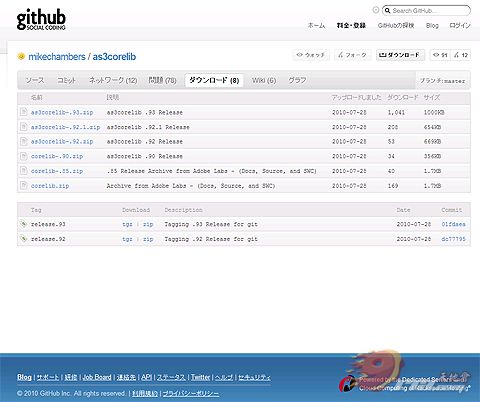
要用as3corelib类库,可下载ZIP文件,使用lib目录下的as3corelib.swc。
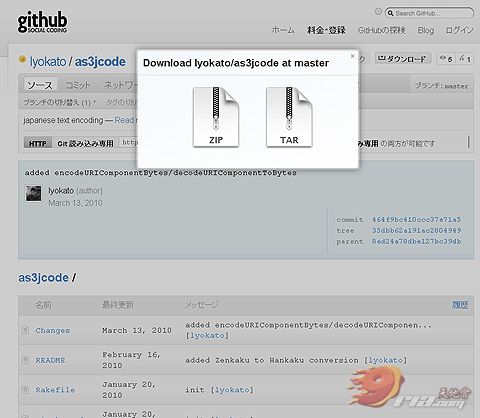
图2 as3corelib的下载页面
图3 lib目录下的as3corelib.swc
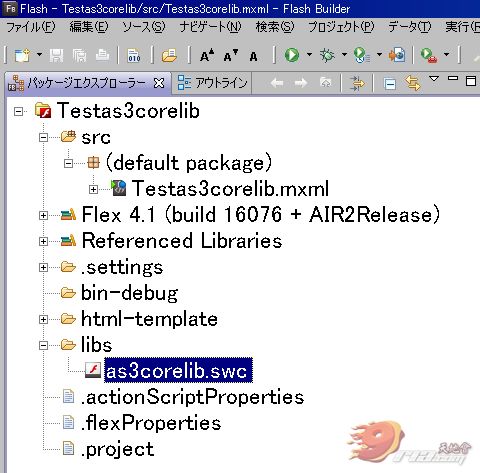
将as3corelib.swc复制到Flex工程中的libs目录

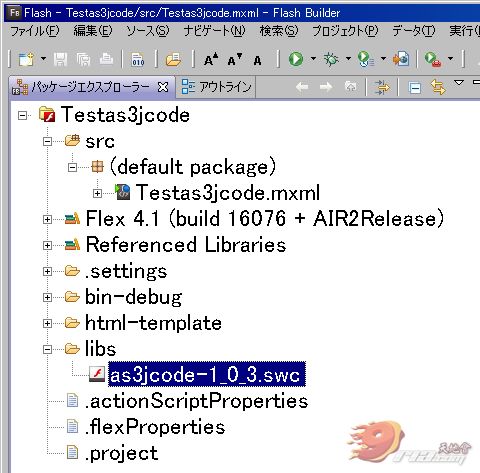
图4 将as3corelib.swc放置到Flex工程的libs目录
□ 使用as3corelib时的注意点
这里有个必须注意的地方。那就是,Flex框架中存在着与as3corelib中同名的类。(例如JPEGEncoder、PNGEncoder、ArrayUtil、StringUtil)
它们实现的功能各有不同之处,在使用时要注意。
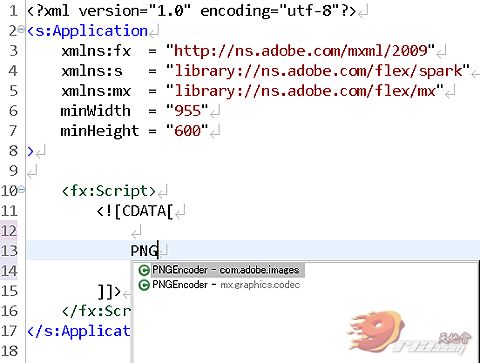
图5 工程中存在同名的类时,在代码提示中会出现候选项目。
□ 使用as3corelib的代码例
下面介绍一个实例。
代码1 MD5 Hash字符串生成(Flex 4)
<?xml version="1.0" encoding="utf-8"?>
<s:Application
xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
>
<fx:Script>
<![CDATA[
import com.adobe.crypto.MD5;
private function init():void {
trace( MD5.hash("taiga") ); //出力 : ea0fdc44dffd8440bde0c30b43869097
}
]]>
</fx:Script>
<s:applicationComplete>
<![CDATA[
init();
]]>
</s:applicationComplete>
</s:Application>
代码2 使用ArrayUtil去重复元素拷贝数组(Flex 4)
<?xml version="1.0" encoding="utf-8"?>
<s:Application
xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx">
<fx:Script>
<![CDATA[
import com.adobe.utils.ArrayUtil;
private function init():void {
var a:Array = [1, 1, 2, 2, 3, 4, 5];
var result:Array = ArrayUtil.createUniqueCopy(a);
trace(result); //出力 : 1,2,3,4,5
}
]]>
</fx:Script>
<s:applicationComplete>
<![CDATA[
init();
]]>
</s:applicationComplete>
</s:Application>
感觉怎么样?虽是一个非常简单的例子,却能着实工作起来吧。
【2】日文编码转换类库as3jcode
as3jcode是由Lyo Kato开发的ActionScript3日文编码转换类库。它遵循MIT许可证,开源发布在GitHub上。
lyokato's as3jcode at master - GitHub via kwout
as3jcode支持以下编码之间的转换:
UTF-8
UTF-16
EUC-JP
ISO-2022-JP
Shift_JIS
□ Flash Player 6开始默认字符编码都是UTF-8
从Flash Player 6开始,除非如下指定,字符编码都以UTF-8进行处理。
System.useCodepage = true;
Flex应用程序也必然符合这个条件。然而,在与外部服务协作时,有时则必须使用UTF-8以外的字符。而在ActionScript的ByteArray类中,有readMultiByte()和writeMultiByte()等方法。虽然使用这些方法能转换字符编码,但根据运行环境有时也会返回错误的结果。
as3jcode就是用来解决这些问题的。
□ 如何使用as3jcode
要用as3jcode类库,可下载ZIP文件,使用lib目录下的as3jcode.swc。
图6 下载as3jcode
图7 将as3jcode.swc放置到Flex工程的libs目录
□ 使用as3jcode的代码例
下面介绍实例
代码3 将字符串转换成EUC-JP编码
<?xml version="1.0" encoding="utf-8"?>
<s:Application
xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx">
<fx:Script>
<![CDATA[
import org.coderepos.text.encoding.Jcode;
private function init():void {
var bytes:ByteArray = new ByteArray();
bytes.writeUTFBytes("日本語の文字列(UTF-8)");
var eucBytes:ByteArray = Jcode.utf8_euc(bytes);
}
]]>
</fx:Script>
<s:applicationComplete>
<![CDATA[
init();
]]>
</s:applicationComplete>
</s:Application>
此外,还有将UTF-8转成其他字符编码的类方法Jcode.to_euc()、Jcode.to_jis()、Jcode.to_sjis()、以及将其他字符编码转成UTF-8的类方法Jcode.from_euc()、Jcode.from_jis()、Jcode.from_sjis()等。
若您正纠结于字符编码问题的话,不妨尝试一下这个功能完备的类库吧。
【3】使用设计工具的扩展功能制作皮肤SWC文件
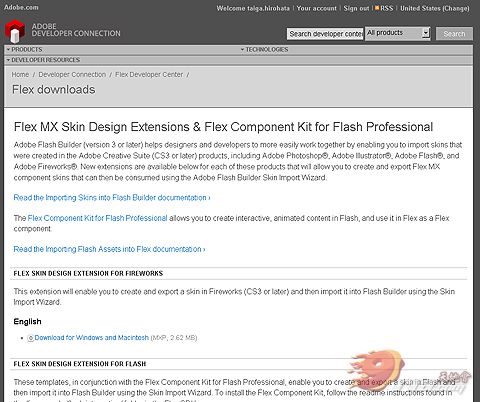
Flex MX Skin Design Extensions是在Adobe Developer Connection上发布的Adobe CS的扩展功能。(由于免费发布,使用时须注册Adobe ID)。
通过使用本功能,就能用CS3版本开始的Flash Professional、Illustrator、Photoshop、Fireworks等工具来制作作为Flex的MX组件的皮肤了。
图8 下载Flex MX Skin Design Extensions
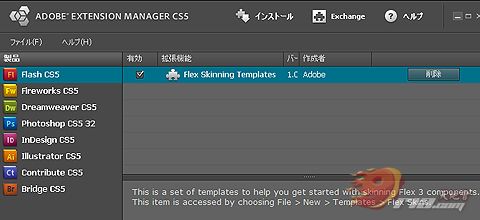
扩展功能以MXP形式发布,请使用Adobe Extension Manager安装。
图9 Adobe Extension Manager
□ 如何用Flash Professional制作Flex皮肤
下面解说Flash Professional的扩展功能。安装扩展功能后,Flash Professional启动时会在启动画面上显示名为Flex Skins的模板项目。运用该模板能够制作Flex的皮肤。
图10 Flash Professional的启动画面
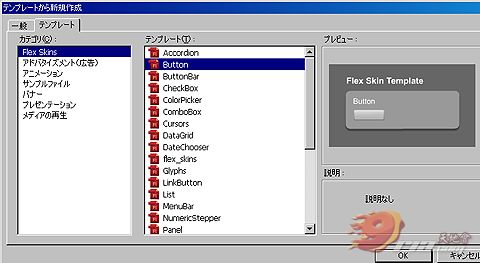
选择Flex Skins,弹出“从模板新建”的对话框,从中选取要应用皮肤的组件模板进行编辑。
图11 Flex Skin Templete
这些模板带来的好处是,能一目了然地知道组件的状态。例如,一看Button组件皮肤模板的时间轴,便可知道定义了up、over、down、disabled 4个标签。
图12 Flash Professional的Button组件皮肤模板
这有点像Flex的状态,这种皮肤称为“状态皮肤”。有关状态皮肤的详细资料,在Flex的帮助文档中有详细的记载。
Flex MX Skin Design Extensions的好处就是,只要编辑以标签为单位定义的模板标志并输出SWC文件,就能应用自由设计的皮肤。
下载 (11.68 KB)
2011-3-14 21:55
图13 Button组件皮肤模板使用例
在Flex业务应用程序开发中不可或缺
怎么样?与广告和消费类Flash网站的主要类库相比,这回介绍的类库和扩展功能都非常普通确实不怎么华丽吧?然而它们都是Flex应用程序开发中不可或缺的重要组成部分。
对于在Flex业务应用程序开发中日夜奋战的读者来说,若从本文获得了灵感或参考,那就再好不过了。(*^_^*)