Flash/Flex学习笔记(44):3D线条与填充
3D线条:把上一篇中的3D坐标旋转示例稍做修改,用线把各个小球连接起来即可。
var balls:Array;
var numBalls:uint=30;
?var fl:Number=250;
?var vpx:Number=stage.stageWidth/2;
?var vpy:Number=stage.stageHeight/2;
?function init():void {
?balls=new Array(numBalls);
?for (var i:uint=0; i<numBalls; i++) {
?var ball:Ball3D=new Ball3D(0,0x000000);//注意:我们只需要线条,不需要小球,所以这里把小球的半径设置为0
?balls[i]=ball;
ball.xpos = (Math.random()*2-1)*100;
?ball.ypos = (Math.random()*2-1)*100;
?ball.zpos = (Math.random()*2-1)*100;
?addChild(ball);
?}
?addEventListener(Event.ENTER_FRAME,EnterFrameHandler);
?}
?function EnterFrameHandler(e:Event):void {
?var dx:Number=mouseX-vpx;
?var dy:Number=mouseY-vpy;
?var angleY:Number=dx*0.0005;
?var angleX:Number=dy*0.0005;
?var angleZ:Number=Math.sqrt(dx*dx+dy*dy)*0.0005;
?if (dx>0) {
?angleZ*=-1;
?}//以鼠标所在点的x坐标相对于消失点的位置为判断依据,左侧z轴正向旋转,右侧z轴反向旋转
?for (var i:uint; i<numBalls; i++) {
?var b:Ball3D=balls[i];
rotateX(b,angleX);
?rotateY(b,angleY);
?rotateZ(b,angleZ);
?doPerspective(b);
?}
?//画线(注:画线处理,只能在所有旋转及透视完成之后再处理,否则如果先画好线,再处理旋转的话,因为小球的坐标已经变了,所以看上去线条的接头有可能不连续)
?graphics.clear();
?graphics.lineStyle(0);
?graphics.moveTo(balls[0].x, balls[0].y);
?for (i = 1; i < numBalls; i++) {?????
?graphics.lineTo(balls[i].x, balls[i].y);
}
?graphics.lineTo(balls[0].x, balls[0].y);
?//sortZ(); //注意:这里不能加z轴排序,因为z轴排序会不断修正小球的数组索引,导致上面的每跟线条的连接两端不断变化,在视觉上就产生了抖动
?}
?//x轴的坐标旋转
?function rotateX(ball:Ball3D, angleX:Number):void {
?var cosX:Number=Math.cos(angleX);
?var sinX:Number=Math.sin(angleX);
?var y1:Number=ball.ypos*cosX-ball.zpos*sinX;
?var z1:Number=ball.zpos*cosX+ball.ypos*sinX;
?ball.ypos=y1;
?ball.zpos=z1;
?}
?//y轴的坐标旋转
?function rotateY(ball:Ball3D, angleY:Number):void {
?var cosY:Number=Math.cos(angleY);
?var sinY:Number=Math.sin(angleY);
?var x1:Number=ball.xpos*cosY-ball.zpos*sinY;
?var z1:Number=ball.zpos*cosY+ball.xpos*sinY;
?ball.xpos=x1;
ball.zpos=z1;
}
?//z轴的坐标旋转
?function rotateZ(ball:Ball3D, angleZ:Number):void {
var cosZ:Number=Math.cos(angleZ);
?var sinZ:Number=Math.sin(angleZ);
?var x1:Number=ball.xpos*cosZ-ball.ypos*sinZ;
?var y1:Number=ball.ypos*cosZ+ball.xpos*sinZ;
?ball.xpos=x1;
?ball.ypos=y1;
?}
?//3D透视处理??function doPerspective(ball:Ball3D):void {
?if (ball.zpos>- fl) {
var scale:Number = fl / (fl + ball.zpos);
ball.scaleX=ball.scaleY=scale;
ball.x=vpx+ball.xpos*scale;
?ball.y=vpy+ball.ypos*scale;
?//ball.alpha = scale*0.65;
ball.visible=true;
?} else {
?ball.visible=false;
?}
?}
?//z轴排序
function sortZ():void {
balls.sortOn("zpos",Array.DESCENDING|Array.NUMERIC);
?for (var i:uint=0; i<numBalls; i++) {
?setChildIndex(balls[i],i);
?}
?}
init();
如果从性能优化的角度考虑:Ball3D类用在这里比较浪费,Ball3D继承自Sprite,而我们在这里其实仅仅只要一个拥有少数几个属性(比如xpos,ypos,zpos之类)的点而已,对于Sprite默认的其它属性,包括事件支持,都是不需要的。
所以...我们又多出了一个新类Point3D
?package {
?public class Point3D {
public var fl:Number=250;
?private var vpX:Number=0;
private var vpY:Number=0;
?private var cX:Number=0;
?private var cY:Number=0;
?private var cZ:Number=0;
?public var x:Number=0;
public var y:Number=0;
?public var z:Number=0;??????
?public function Point3D(x:Number=0, y:Number=0, z:Number=0) {
?this.x=x;
?this.y=y;
?this.z=z;
}
?public function setVanishingPoint(vpX:Number, vpY:Number):void {
this.vpX=vpX;
?this.vpY=vpY;
?}
?public function setCenter(cX:Number,cY:Number,cZ:Number=0):void {
?this.cX=cX;
?this.cY=cY;
?this.cZ=cZ;
?}
?public function get screenX():Number {
?var scale:Number = fl / (fl + z + cZ);
?return vpX + cX + x * scale;
}
?public function get screenY():Number {
?var scale:Number = fl / (fl + z + cZ);
?return vpY + cY + y * scale;
?}
?public function rotateX(angleX:Number):void {
var cosX:Number=Math.cos(angleX);
?var sinX:Number=Math.sin(angleX);
var y1:Number=y*cosX-z*sinX;
?var z1:Number=z*cosX+y*sinX;
?y=y1;
z=z1;
}
public function rotateY(angleY:Number):void {
?var cosY:Number=Math.cos(angleY);
var sinY:Number=Math.sin(angleY);
var x1:Number=x*cosY-z*sinY;
?var z1:Number=z*cosY+x*sinY;
?x=x1;
?z=z1;
?}
public function rotateZ(angleZ:Number):void {
?var cosZ:Number=Math.cos(angleZ);
?var sinZ:Number=Math.sin(angleZ);
?var x1:Number=x*cosZ-y*sinZ;
?var y1:Number=y*cosZ+x*sinZ;
?x=x1;
y=y1;
}
}
}
利用这个类重写最开头的示例:
package {
?import flash.display.Sprite;
?import flash.events.Event;
public class Lines3D_B extends Sprite {
?private var points:Array;
private var numPoints:uint=50;
?private var fl:Number=250;
?private var vpX:Number=stage.stageWidth/2;
?private var vpY:Number=stage.stageHeight/2;
public function Lines3D_B() {
init();
?}
?private function init():void {
?points = new Array();
?for (var i:uint = 0; i < numPoints; i++) {
?var point:Point3D=new Point3D(Math.random()*200-100,Math.random()*200-100,Math.random()*200-100);
?point.setVanishingPoint(vpX, vpY);
points.push(point);
}
addEventListener(Event.ENTER_FRAME, onEnterFrame);
?}
?private function onEnterFrame(event:Event):void {
?var angleX:Number = (mouseY - vpY) * .001;
?var angleY:Number = (mouseX - vpX) * .001;
for (var i:uint = 0; i < numPoints; i++) {
?var point:Point3D=points[i];
?point.rotateX(angleX);
?point.rotateY(angleY);
?}
?graphics.clear();
?graphics.lineStyle(0);
?graphics.moveTo(points[0].screenX, points[0].screenY);
?for (i = 1; i < numPoints; i++) {
?graphics.lineTo(points[i].screenX, points[i].screenY);
?}
?}
?}
?}
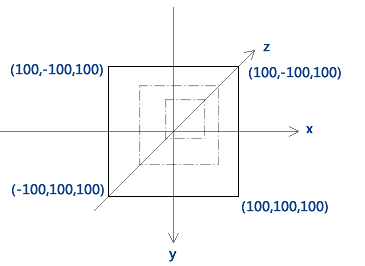
上面的示例各线条的节点都是随机分布在三维空间的,如果把这些点按一定的顺序排列好,结果会更有趣:

上图示意了一个z轴平面的正方形,其4个顶点的(x,y,z)坐标如图所示
package {
import flash.display.Sprite;
?import flash.events.Event;
?public class Square3D extends Sprite {
?private var points:Array;
private var numPoints:uint=4;
private var fl:Number=250;
?private var vpX:Number=stage.stageWidth/2;
?private var vpY:Number=stage.stageHeight/2;
public function Square3D() {
init();
?}
?private function init():void {
?points = new Array();
?points[0]=new Point3D(-80,-80,50);
?points[1]=new Point3D(80,-80,50);
?points[2]=new Point3D(80,80,50);
?points[3]=new Point3D(-80,80,50);
//设置每个点的消失点
for (var i:uint = 0; i < numPoints; i++) {
?points[i].setVanishingPoint(vpX, vpY);
?}
?addEventListener(Event.ENTER_FRAME, EnterFrameHandler);
}
?private function EnterFrameHandler(e:Event):void {
var dx:Number = mouseX - vpX;
?var dy:Number = mouseY - vpY;
var angleX:Number = dy * 0.001;
?var angleY:Number = dx * 0.001;
?var angleZ:Number = Math.sqrt(dx*dx+dy*dy)*0.0005;
?if (dx>0){angleZ*=-1;}
?for (var i:uint = 0; i < numPoints; i++) {
?var point:Point3D=points[i];
?point.rotateX(angleX);
?point.rotateY(angleY);
?point.rotateZ(angleZ);
?}
graphics.clear();
?graphics.lineStyle(0);
graphics.moveTo(points[0].screenX, points[0].screenY);??????????
?for (i = 1; i < numPoints; i++) {
?graphics.lineTo(points[i].screenX, points[i].screenY);
?}
?graphics.lineTo(points[0].screenX, points[0].screenY);
?}
?}
?}
ok,我们成功的搞出了一个在三维空间晃荡的正方形!
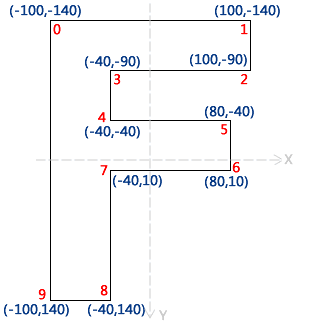
理解这种思路后,理论上可以做出任意的几何形状,比如下面这张图:

var pointNum:int=10;
var points:Array = new Array();
var vpX:Number=stage.stageWidth/2;
var vpY:Number=stage.stageHeight/2;
function Init():void {
points.push(new Point3D(-100,-140,0));
?points.push(new Point3D(100,-140,0));
?points.push(new Point3D(100,-90,0));
?points.push(new Point3D(-40,-90,0));
?points.push(new Point3D(-40,-40,0));
?points.push(new Point3D(80,-40,0));
?points.push(new Point3D(80,10,0));
?points.push(new Point3D(-40,10,0));
?points.push(new Point3D(-40,140,0));
?points.push(new Point3D(-100,140,0));
for (var i:uint = 0; i < pointNum; i++) {
?points[i].setVanishingPoint(vpX, vpY);
points[i].setCenter(0, 0, 100);
?}
?addEventListener(Event.ENTER_FRAME, EnterFrameHandler);
}
?function EnterFrameHandler(e:Event):void {
var dx:Number=mouseX-vpX;
var dy:Number=mouseY-vpY;
?var angleX:Number=dy*0.001;
?var angleY:Number=dx*0.001;
?var angleZ:Number=Math.sqrt(dx*dx+dy*dy)*0.0005;
?if (dx>0) {
angleZ*=-1;
?}
for (var i:uint = 0; i < pointNum; i++) {
?var point:Point3D=points[i];
?point.rotateX(angleX);
?point.rotateY(angleY);
?point.rotateZ(angleZ);
?}
?Draw();
?}
?function Draw():void {
?graphics.clear();
?graphics.lineStyle(1);
graphics.beginFill(0xff0000);
?graphics.moveTo(points[0].screenX,points[0].screenY);
for (var i:uint=1; i<pointNum; i++) {
graphics.lineTo(points[i].screenX,points[i].screenY);
}
?graphics.lineTo(points[0].screenX,points[0].screenY);
?graphics.endFill();
}
?Init();
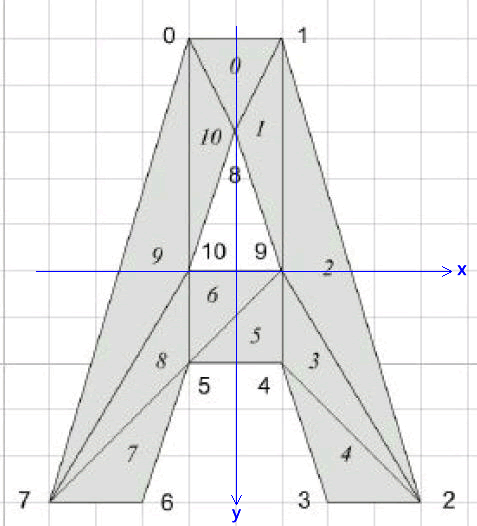
如果形状是没有空洞的,上面的办法无疑是最方便的办法,但是如果形状本身上有“洞”,比如下面这样:

如果仍然套用上面的方法,至少还得多写段代码处理中间这个空洞的"画线",再极端一点想象:如果形状中的空洞不止一个,有很多个的话,处理的代码就更复杂了。通常在3D编程中,业内更倾向于用“三角形”来处理这种复杂情况。如上图所示:整个A可以看作是0到10一共是11个小三角形组成的,可以先把三角形抽象成一个类
package
?{
?import flash.display.Graphics;
?public class Triangle
?{
private var pointA:Point3D;
?private var pointB:Point3D;
?private var pointC:Point3D;
?private var color:uint;
public function Triangle(a:Point3D, b:Point3D, c:Point3D, color:uint)
?{
?pointA = a;
pointB = b;
?pointC = c;
this.color = color;
?}
?public function draw(g:Graphics):void
?{ g.beginFill(color);
?g.moveTo(pointA.screenX, pointA.screenY);
?g.lineTo(pointB.screenX, pointB.screenY);
?g.lineTo(pointC.screenX, pointC.screenY);
?g.lineTo(pointA.screenX, pointA.screenY);
?g.endFill();
}
}
}
接下来的事情就比较简单了,定义一个三角形数组,然后根据顶点坐标初始化这个数组,然后各顶点的坐标该咋旋转就咋旋转,完事之后重新填充绘制三角形数组。
var pointNum:int = 11;
?var points:Array = new Array(pointNum);
?var triangles:Array;//三角形数组
?var vpX:Number = stage.stageWidth / 2;
var vpY:Number = stage.stageHeight / 2;
function Init():void {
?points[0] = new Point3D(-50,-250,100);
?points[1] = new Point3D(50,-250,100);
?points[2] = new Point3D(200,250,100);
?points[3] = new Point3D(100,250,100);
?points[4] = new Point3D(50,100,100);
?points[5] = new Point3D(-50,100,100);
?points[6] = new Point3D(-100,250,100);
?points[7] = new Point3D(-200,250,100);
?points[8] = new Point3D(0,-150,100);
?points[9] = new Point3D(50,0,100);
?points[10] = new Point3D(-50,0,100);
?for (var i:uint = 0; i < pointNum; i++) {
?points[i].setVanishingPoint(vpX, vpY);
?points[i].setCenter(0, 0, 450);
}
?//根据顶点赋值三角形数组
?triangles = new Array();
?triangles[0] = new Triangle(points[0],points[1],points[8],0xff0000);
?triangles[1] = new Triangle(points[1],points[9],points[8],0xff0000);
?triangles[2] = new Triangle(points[1],points[2],points[9],0xff0000);
?triangles[3] = new Triangle(points[2],points[4],points[9],0xff0000);
?triangles[4] = new Triangle(points[2],points[3],points[4],0xff0000);
?triangles[5] = new Triangle(points[4],points[5],points[9],0xff0000);
?triangles[6] = new Triangle(points[9],points[5],points[10],0xff0000);
?triangles[7] = new Triangle(points[5],points[6],points[7],0xff0000);
?triangles[8] = new Triangle(points[5],points[7],points[10],0xff0000);
?triangles[9] = new Triangle(points[0],points[10],points[7],0xff0000);
triangles[10] = new Triangle(points[0],points[8],points[10],0xff0000);
addEventListener(Event.ENTER_FRAME, EnterFrameHandler);
?}
?function EnterFrameHandler(e:Event):void {
?var dx:Number = mouseX - vpX;
?var dy:Number = mouseY - vpY;
?var angleX:Number = dy * 0.001;
var angleY:Number = dx * 0.001;
?var angleZ:Number = Math.sqrt(dx * dx + dy * dy) * 0.0005;
?if (dx > 0) {
?angleZ *=? -1;
?}
?for (var i:uint = 0; i < pointNum; i++) {
?var point:Point3D = points[i];
?point.rotateX(angleX);
point.rotateY(angleY);
?point.rotateZ(angleZ);
?}
?graphics.clear();
?//画三角形
?for (i=0; i<triangles.length; i++) {
?triangles[i].draw(graphics);
?}
}
?Init();
旋转的立方体
示意图如下:

var pointNum:int = 8;
var points:Array = new Array(pointNum);
?var triangles:Array;//三角形数组
?var vpX:Number = stage.stageWidth / 2;
?var vpY:Number = stage.stageHeight / 2;
?function Init():void {
?//前面四个角
?points[0] = new Point3D(-100,-100,-100);
?points[1] = new Point3D( 100,-100,-100);
?points[2] = new Point3D( 100, 100,-100);
?points[3] = new Point3D(-100, 100,-100);
?//后面四个角
points[4] = new Point3D(-100,-100, 100);
?points[5] = new Point3D( 100,-100, 100);
?points[6] = new Point3D( 100, 100, 100);
?points[7] = new Point3D(-100, 100, 100);????
?for (var i:uint = 0; i < pointNum; i++) {
?points[i].setVanishingPoint(vpX, vpY);
?points[i].setCenter(0, 0, 100);
?}
?//根据顶点赋值三角形数组
?triangles = new Array();
?var _t:Number = Math.random() * 0xffffff;
?triangles[0] = new Triangle(points[0],points[1],points[2],_t);
?triangles[1] = new Triangle(points[0],points[2],points[3],_t);
?_t = Math.random() * 0xffffff;
?triangles[2] = new Triangle(points[0],points[5],points[1],_t);
?triangles[3] = new Triangle(points[0],points[4],points[5],_t);
?_t = Math.random() * 0xffffff;
triangles[4] = new Triangle(points[4],points[6],points[5],_t);
?triangles[5] = new Triangle(points[4],points[7],points[6],_t);
?_t = Math.random() * 0xffffff;
?triangles[6] = new Triangle(points[3],points[2],points[6],_t);
triangles[7] = new Triangle(points[3],points[6],points[7],_t);
?_t = Math.random() * 0xffffff;
?triangles[8] = new Triangle(points[1],points[5],points[6],_t);
?triangles[9] = new Triangle(points[1],points[6],points[2],_t);
?_t = Math.random() * 0xffffff;
triangles[10] = new Triangle(points[4],points[0],points[3],_t);
?
triangles[11] = new Triangle(points[4],points[3],points[7],_t);
?addEventListener(Event.ENTER_FRAME, EnterFrameHandler);
}
?function EnterFrameHandler(e:Event):void {
?var dx:Number = mouseX - vpX;
?var dy:Number = mouseY - vpY;
var angleX:Number = dy * 0.001;
?var angleY:Number = dx * 0.001;
var angleZ:Number = Math.sqrt(dx * dx + dy * dy) * 0.0005;
?if (dx > 0) {
?angleZ *=? -1;
}
?for (var i:uint = 0; i < pointNum; i++) {
?var point:Point3D = points[i];
?point.rotateX(angleX);
?point.rotateY(angleY);
?point.rotateZ(angleZ);
?}
?graphics.clear();
?//画三角形
?for (i=0; i<triangles.length; i++) {
?triangles[i].draw(graphics);
?}
?}
?Init();
当然,在学习"背面剔除"前,为了防止六个面同时填充颜色相互遮挡,我们可以先把Triangle.cs中的draw方法临时修改一下
public function draw(g:Graphics):void
?{
?g.beginFill(color,0.4);//改成40%透明度填充
?g.moveTo(pointA.screenX, pointA.screenY);
g.lineTo(pointB.screenX, pointB.screenY);
?g.lineTo(pointC.screenX, pointC.screenY);
?g.lineTo(pointA.screenX, pointA.screenY);
?g.endFill();
}
利用这个原理,可以创建更多复杂的3D模型
3D金字塔型:
var pointNum:int = 5;
?var points:Array = new Array(pointNum);
?var triangles:Array;//三角形数组
?var vpX:Number = stage.stageWidth / 2;
?var vpY:Number = stage.stageHeight / 2;
?function Init():void {
?points[0] = new Point3D(0,-200,0);
?points[1] = new Point3D(200,200,-200);
?points[2] = new Point3D(-200,200,-200);
?points[3] = new Point3D(-200,200,200);
?points[4] = new Point3D(200,200,200);
?for (var i:uint = 0; i < pointNum; i++) {
?points[i].setVanishingPoint(vpX, vpY);
?points[i].setCenter(0, 0, 450);
?}
?//根据顶点赋值三角形数组
triangles = new Array();
?var _t:Number = Math.random() * 0xffffff;
triangles[0] = new Triangle(points[0],points[1],points[2],_t);
?_t = Math.random() * 0xffffff;
?triangles[1] = new Triangle(points[0],points[2],points[3],_t);
?_t = Math.random() * 0xffffff;
?triangles[2] = new Triangle(points[0],points[3],points[4],_t);
_t = Math.random() * 0xffffff;
?triangles[3] = new Triangle(points[0],points[4],points[1],_t);
?_t = Math.random() * 0xffffff;
?triangles[4] = new Triangle(points[1],points[3],points[2],_t);
?//_t = Math.random() * 0xffffff;
?triangles[5] = new Triangle(points[1],points[4],points[3],_t);
addEventListener(Event.ENTER_FRAME, EnterFrameHandler);
?}
?
function EnterFrameHandler(e:Event):void {
?var dx:Number = mouseX - vpX;
?var dy:Number = mouseY - vpY;
?var angleX:Number = dy * 0.001;
?var angleY:Number = dx * 0.001;
?var angleZ:Number = Math.sqrt(dx * dx + dy * dy) * 0.0005;
?if (dx > 0) {
?angleZ *=? -1;
?}
?for (var i:uint = 0; i < pointNum; i++) {
?var point:Point3D = points[i];
?point.rotateX(angleX);
point.rotateY(angleY);
?point.rotateZ(angleZ);
?}
?graphics.clear();
?//画三角形;
?for (i=0; i<triangles.length; i++) {
?triangles[i].draw(graphics);
?}
}
?Init();
把前面示例中的A字型示例扩展一下,变成二层(即:再复制一层A,然后在z轴上推移若干距离,然后用线条连起来)
var pointNum:int = 22;
?