有故事的网页设计——Flash网站奇妙之旅
[转]有故事的网页设计——Flash网站奇妙之旅--by流氓兔斯基
当浏览网页时,总有那么一类网站华丽而富有趣味性。在浏览信息的同时,足够让我们眼前 一亮。它们 在充分融入动画、视频、游戏、甚至是与众不同的交互操作而使网站效果令人惊奇,这些基于flash设计的网站,让网页从平面变身立体,从静态变得有故事有 情节。?如果将fash技术用于个人作品集制作或者企业推广时,网页设计便成为了一种有故事有情节的艺术,它们是那样富有活力而创意独特。
下面让我们随着这些利用flash技术制作的网站,来一场奇妙的网络旅行吧~~
一、新奇的loading页
利用Flash技术制作的网站由于需要载入大量的美术和音乐素材而使loading时 间变得很长,而此时,与众不同的设计可以使这个载入时间变 得有趣,当用户等待时间中所有的操作变成网站体验的一部分,这便让我们的访问之旅有了一个很酷的开始。下面这些网站,便是拥有了一个很酷的loading 页,让我在茫茫的网站设计海洋中记住了他们。
1. http://bio-bak.nl/
这是荷兰一个设计师的作品集网站。不得不说loading页那两只欠扁掉毛还不停叨叨 的鸭子看上去实在是太贱了,直接导致你想要用手把他们揍一 顿,这个过程中loading的时间确实在不知不觉中就过去了。??另外一个亮点是 网页中鼠标移动的过程很有趣,很多流畅的flash交互融入其中,让你很快感觉到设计师是一个多么可爱的人。

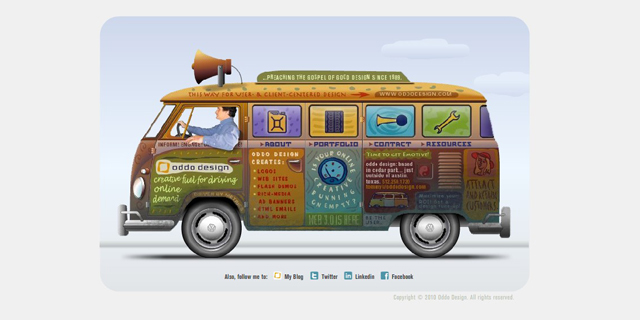
2. http://www.oddodesign.com/
Oddo design是一个网页设计团队自己的网站,loading绘制了一辆公交车从起稿到完成的过程,很有趣。网站的设计从以行驶中的大巴车为世界观的小世界开始,每个用户浏览的细节风格都很统一很整体。

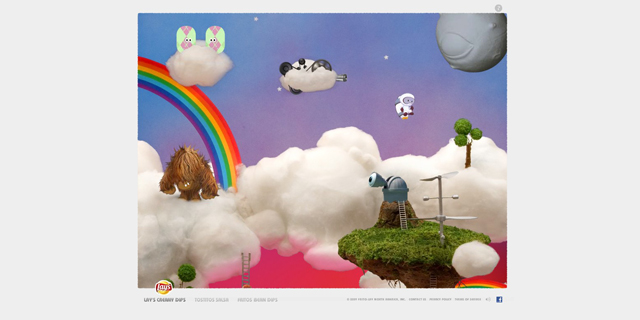
3.http://madeforeachother.com/
乐事食品的推广网站。从屏幕边远远跑来相互拥抱的的数字小人,组成了特别有爱的 loading画面。但这个网站的设计亮点,不仅体现在 loading页上,之后的入场动画像是好莱坞动画大片片头一样炫丽。再后来,进入网站像是一个游戏世界一样,从土壤下的生物世界、池塘里、火上小岛、云 上世界到宇宙空间,每一部分都像是游戏的一个关卡,将乐事薯片的系列动画广告串联起来,娓娓道来。

4. http://www.hf3.coca-cola.com/
说到网站设计中好玩的loading页,我首先想到的就是这个可口可乐幸福工厂系列广 告的推广网站。尽管这个网站已经发布了一段时间,但是这丝 毫不影响它页面体验的有趣性。这个loading页加入了用户互动的游戏概念,你需要将空瓶放在可乐机下方位置上以便能灌装尽量多的可乐,在 loading的从1%到100%的过程中,灌装完成越多的可乐越好。当然,进入网站后的画面故事也非常有趣,延续了它幸福工厂的系列视频广告的感觉,建 造出了一个美好而庞大的可乐制作车间,整个浏览像观赏一部动画大制作片子一样。

二、特殊交互方式带来的奇妙体验
有这样一类网站,它们融入了更多元的交互方式,使用户在浏览的过程中获得不一样的快感,让网站的体验变得更加有趣,用户的参与度也更高。
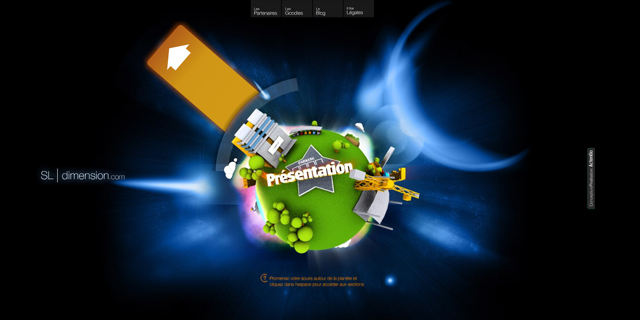
1.http://laplanete.sldimension.com/
设计师的个人网站。一进入网站就可以感觉到设计师是个很有童心的家伙,网站启动页是需要用户制造爆炸的小操作,进入页面之后,制造的爆炸炸出了一个很可爱的的泥塑小星球,而用户在进行关于星球浏览的操作感觉非常爽。

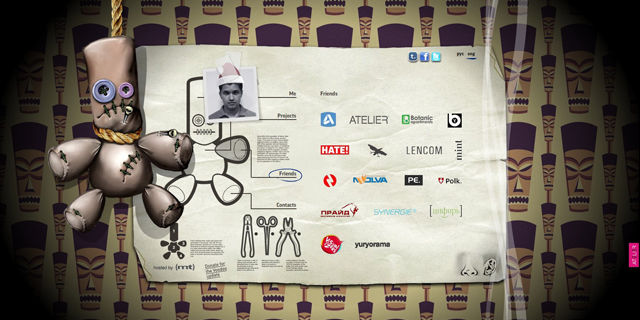
2.http://www.maxshaman.com/#/friends/
这是一个有意思的个人网站,看上去设计师是相当豪放的人,不但不在乎陌生人用插小人的 方式诅咒自己,反而还喜欢浏览者用这种方式表达对他的关 注,于是,设计师在网页上放了个破布头小人,可以让浏览者用针头随意虐待,同时还能看到设计师对此作出的痛苦反应。有点暴力,但还是蛮有趣的。

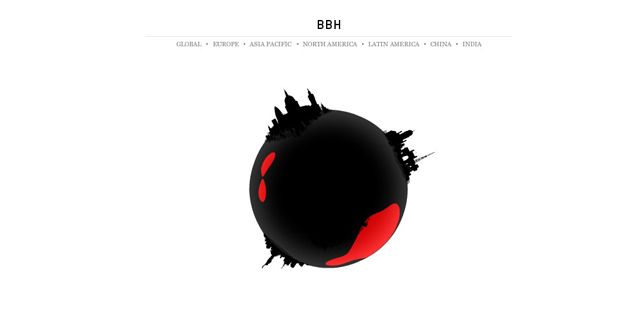
3.http://www.bartleboglehegarty.com/#
一个设计团队的网站,尽管首页同样运用了立体地球转动的动画小操作,但是当响应点击后,地球的出现和消失转场过程还是非常有新意的。

4. http://www.matthiasdittrich.com/
这是一个运用了三维空间互动概念的网站,点击后页面转场的三维效果过的很好,带给人很流畅轻盈的科技感。这种三维感觉的应用,带给了人们不一样的专场感受,将网站从非常具有平面感束缚中挣脱出来。

5. http://soytuaire.labuat.com/
这是早前就看过的一个非常有意思的交互式网站,由鼠标的位置决定了线型笔触运动的方向。通过笔触的生长,讲述了一个流动的画面故事。整个网站呈现很迷人的水墨效果,中间由墨水滴落产生的动画也做得非常与众不同。一直都觉得这算是非常经典的flash动画网站。

6.http://www.arihirvonen.com/
同样是一个设计师的个人网站,除了loading页面中小人旋转效果很酷外,网页上设计师关于自己的介绍有个好玩的交互。整个网站设计让我想起某个动画中关于科学怪人的故事。

三、融入动画元素,制造有趣的网站风格
这些网站或拥有独特的世界观,或拥有个性十足的设计风格,在充分融入了动画、游戏等元素之后,让整个网站变成了一个不一样的小世界。
1. http://okaydave.com/
设计师的个人站点网站,将自己的成长经历、个人作品等全面的信息都囊括在了网站之中。很强的手绘风格,整体看起来像一本内容丰富的随身速写本。首页的点击设计显得非常独特。利用很炫的动画效果让鼠标点击后的响应看上去像是科幻动画片转场一样。

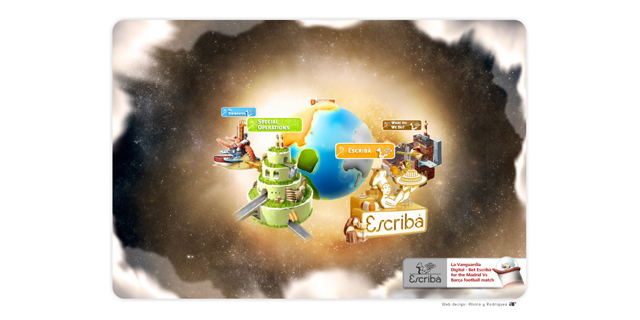
2.http://www.escriba.es/base_en.html
这是一个可爱的站点,整个网站设计看上去像一个蛋糕工厂,清新而童话般效果,不同风味的蛋糕变换出了不同的蛋糕工厂,特殊的世界观下,仿佛置身于一个美食世界。

3.http://www.xixinobanho.org.br/
今天介绍的网站中,这是个人最喜欢的一个网站,暖暖的小清新,点开之后心情一下子就敞亮起来。载入画面很赞,各个网页的切换动画做的很用心很有创意。相信设计师一定是个温暖的人,有孩子般纯净的微笑。

4. http://www.happyingreenville.com/
尽管网站的画面很随意,像是很简单的手绘草图,却在页面的切换间连成了好玩的故事,每个点击的选择都有对应不同的镜头转换。将一个网站当作一个故事来整体制作,完整,饱满。

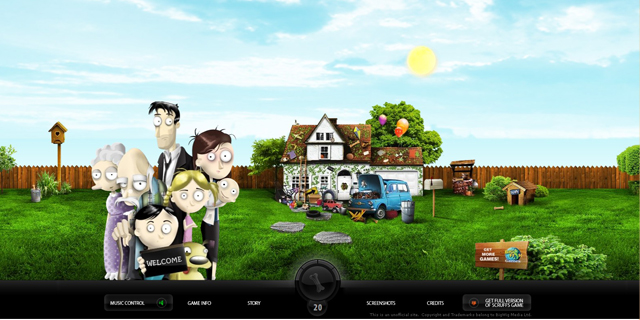
5. http://scruffs-game.com/index.html
解密游戏游戏《史卡夫一家》的官网,和很多国外游戏或电影大片的推广网站一样,制作精良且非常注重用户体验的趣味性。画面很精致,操作和页面的切换都很流畅,让人感觉很舒服。

6. http://zzz.drinkzzz.com/
看上去像一个饮料广告的推广网站。网站页面的载入做的像MTV开场,而后来点击每个选项后的响应都有趣,风格很简约,但设计绝不简单。

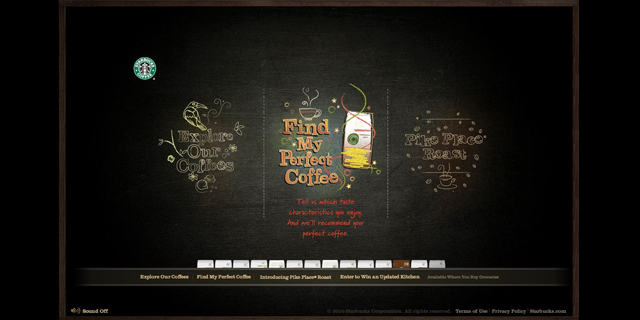
7. http://www.starbuckscoffeeathome.com/
这是星巴克的一个推广网站,和星巴克店面的设计风格很想,亮点在于当鼠标落在中间插画的位置会有神奇的效果出现,华丽丽的漂亮。

8. http://food.barba.ru/
一个有点重口味的关于食物的网站,这样的插画风格让我想起保罗·德里森搞怪的动画短片,loading页一出现就看着那个被面条捆绑的小人怎样被一点点勒得快死掉。尽管有点血腥加恶心,但是这并不妨碍它绝对是一个非主流的好网站。

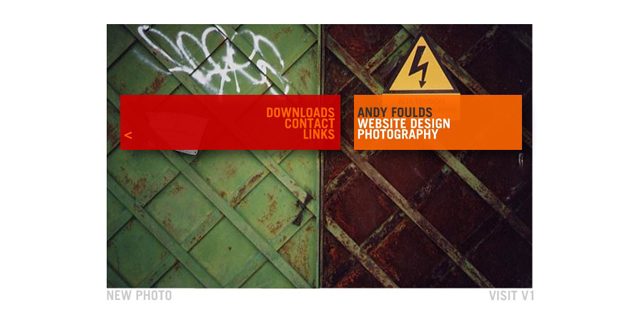
9. http://www.andyfoulds.co.uk/flash_design.html
这是一个设计很干净的个人作品网站,折纸效果的动画让页面切换变得很有意思。在整个网站的访问过程中,我一直有种在阅读一本就画册或者是就照片集的感觉。

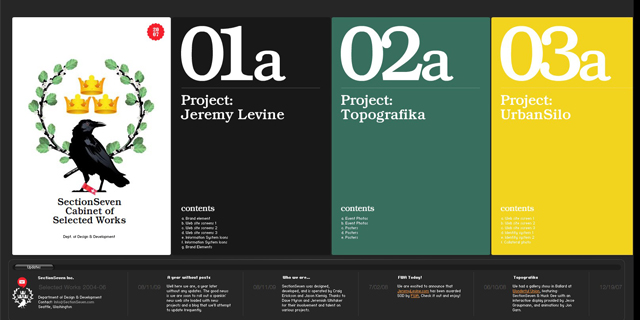
10. http://www.sectionseven.com/index2.html
好了,今天最后分享的一个网站同样也是个人作品集站点,它的亮点在于把作品集制作成册的概念贯穿始末,设计师将自己的作品分类制作成册,点击之后会有很酷的翻页效果,仿佛真的在翻阅一本作品册一般。