HTML 第八章 Table局部布局与浏览器兼容性
HTML 第七章 CSS + DIV实现局部布局
HTML 第八章 Table局部布局与浏览器兼容性
注意:案例中所涉及的图片素材,页面下方提供下载
1、技术目标:
2、Table局部布局应用场景1
??? 2.1)应用场景1(产品列表页面),如图:
??? 
???
??? 2.2)布局分析:类似产品列表页面这种多行多列的数据展示方式,
??? 一般使用表格布局来处理,HTML结构代码如下:
???
<body> <div id="container"> <table id="main"> <tr value="全选" /> 全选</td> <td value="1" name="auction_id" /></td> <td><a href="#" title="商品详细情况"><img src="images/list0.jpg" alt="HTML 第八章 Table局部格局与浏览器兼容性" /></a></td> <td><a href="#">杜比环绕,家庭影院必备,超真实享受</a><br /> 出售者:<a href="#">ling112233</a> <br /> <a href="#"><img src="images/online_pic.gif" alt="HTML 第八章 Table局部格局与浏览器兼容性" /></a> <a href="#"><img src="images/list_tool_fav1.gif" alt="HTML 第八章 Table局部格局与浏览器兼容性" /> 收藏</a> </td> <td>一口价<br /> 2833.0</td> </tr> <tr value="2" name="auction_id" /></td> <td><a href="#" title="商品详细情况"> <img src="images/list1.jpg" alt="HTML 第八章 Table局部格局与浏览器兼容性" /></a></td> <td><a href="#">NVDIA 9999GT 512MB 256bit极品显卡,不容错过</a> <br />出售者:<a href="#">aipiaopiao110</a> <br /><a href="#"><img src="images/online_pic.gif" alt="HTML 第八章 Table局部格局与浏览器兼容性" /></a> <a href="#"><img src="images/list_tool_fav1.gif" alt="HTML 第八章 Table局部格局与浏览器兼容性" /> 收藏</a> </td> <td>一口价<br />2460.0</td> </tr> <tr value="3" name="auction_id" /></td> <td><a href="#" title="商品详细情况"> <img src="images/list2.jpg" alt="HTML 第八章 Table局部格局与浏览器兼容性" /></a></td> <td><a href="#">精品热卖:高清晰,30寸等离子电视</a> <br />出售者:<a href="#">阳光的挣扎</a> <br /> <a href="#"><img src="images/online_pic.gif" alt="HTML 第八章 Table局部格局与浏览器兼容性" /></a> <a href="#"><img src="images/list_tool_fav1.gif" alt="HTML 第八章 Table局部格局与浏览器兼容性" /> 收藏</a> </td> <td>一口价<br />18880</td> </tr> <tr value="4" name="auction_id" /></td> <td> <a href="#" title="商品详细情况"> <img src="images/list3.jpg" alt="HTML 第八章 Table局部格局与浏览器兼容性" /></a> </td> <td ><a href="#">Sony索尼家用最新款笔记本 </a> <br />出售者:<a href="#">疯狂的镜无</a> <br /><a href="#"><img src="images/online_pic.gif" alt="HTML 第八章 Table局部格局与浏览器兼容性" /></a> <a href="#"><img src="images/list_tool_fav1.gif" alt="HTML 第八章 Table局部格局与浏览器兼容性" /> 收藏</a> </td> <td>一口价<br />5889.0</td> </tr> </table> </div> </body>?
???
??? CSS样式代码如下:
??? #container{
??? ??? width:980px;
??? ??? margin:0px auto;/*整体内容居中显示*/
??? }
??? /*商品列表页样式开始*/
??? #main{
??? ??? width:100%;
??? ??? margin:0px auto;
??? ??? border:0px;
??? ??? padding-top:34px;
??? ??? background:url(images/list_bg.gif) no-repeat;
??? }
??? .td_1{width:10%;}
??? .td_2{width:20%;}
??? .td_3{width:50%;}
??? .td_4{width:20%;}
??? ?
??? .a_c td, .title td{
??? ??? ?text-align:center;
??? ??? ?line-height:30px;
??? ??? ?/*每行的底部灰色虚线*/
??? ??? ?border-bottom:1px? #CCCCCC dashed;
??? ??? ?padding:10px 0px;
??? ?}
??? ?.title td{
??? ??? ?font-weight:bold;
??? ??? ?}
??? ?.a_c td{
??? ??? ?line-height:30px;
??? ? }
??? ? /*商品列表页样式开始*/
???
3、Table局部布局应用场景2
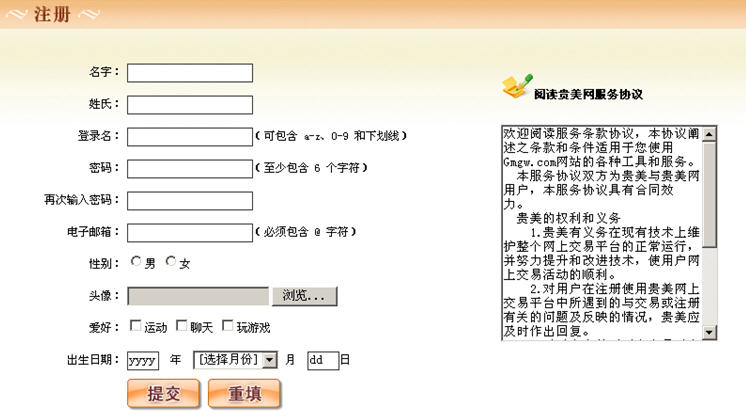
??? 3.1)应用场景2(注册页面),如图:
???
??? 3.2)在表单元素密集的页面,一般使用Table对表单控件进行排列,
??? HTML结构代码如下:
<body> <div id="container"> <form action="" method="post"> <table id="register"> <tr> <td type="text" alt="HTML 第八章 Table局部格局与浏览器兼容性" />阅读贵美网服务协议 </h4> <textarea cols="30" rows="15" name="agreement">欢迎阅读服务条款协议,本协议阐述之条款和条件适用于您使用Gmgw.com网站的各种工具和服务。 本服务协议双方为本站与本站用户,本服务协议具有合同效力。 本站的权利和义务: ...... </textarea></td> </tr> <tr> <td type="text" type="text" type="text" type="text" type="text" type="radio" id="male"/><label for="male">男</label> <input name="sex" type="radio" id="female"/><label for="female">女</label></td> </tr> <tr> <td /></td> </tr> <tr> <td type="checkbox" id="run"/><label for="run">运动</label> <input name="hobby" type="checkbox" id="chat"/><label for="chat">聊天</label> <input name="hobby" type="checkbox" id="play"/><label for="play">玩游戏</label> </td> </tr> <tr> <td id="nYear" value="yyyy" /> 年 <select id="nMonth" name="nMonth"> <option value="" selected="selected">[选择月份]</option> <option value="0">一月</option> <option value="1">二月</option> <option value="2">三月</option> <option value="3">四月</option> <option value="4">五月</option> <option value="5">六月</option> <option value="6">七月</option> <option value="7">八月</option> <option value="8">九月</option> <option value="9">十月</option> <option value="10">十一月</option> <option value="11">十二月</option> </select> 月 <input id="nDay" value="dd"/>日 </td> </tr> <tr> <td> </td> <td><input type="submit" value=" " /> <input type="reset" value=" " /> </td> </tr> <tr> <td> </td> <td> </td> </tr> </table></form></div> </body>?
???
??? CSS样式代码如下:
??? #container{
??? ??? width:980px;/*整体内容居中显示*/
??? ??? margin:0px auto;
??? }
??? /*注册页面开始*/
??? #register{
??? ??? width:100%;
??? ??? margin:0px auto;
??? ??? border:0px;
??? ??? padding-top:60px;
??? ??? background:url(images/reg_bg.gif) no-repeat;
??? } ??? ?
??? #register td{
??? ??? line-height:30px;
??? }
??? .register_left{
??? ??? width:150px;
??? ??? text-align:right;
??? }
??? .register_right{
??? ??? width:300px;
??? ??? text-align:left;
??? ??? vertical-align:top;
??? }
??? .reg_text,.reg_small{
??? ??? height:16px;
??? ??? border:#333 1px solid;
??? }
??? .reg_text{
??? ??? width:130px;
??? }??? ?
??? .reg_small{
??? ??? width:30px;
??? }
??? #register .submit,#register .reset{
??? ??? background-repeat:no-repeat;
??? ??? width:80px;
??? ??? height:34px;
??? ??? border:0;
??? ??? background-color:transparent; /*背景透明*/
??? }
??? #register .submit{
??? ??? background-image:url(images/submit.gif);
??? }
??? #register .reset{
??? ??? background-image:url(images/reset.gif);
??? }??? ?
??? /*注册页面结束*/
???
4、为什么需要考虑浏览器兼容性?
5、页面的兼容性测试
??? 兼容性测试包括检查浏览器之间的兼容性以及验证代码是否符合W3C的标准
??? 5.1)检查浏览器之间的兼容性
??? 测试网页在各种浏览器产品及各种版本中显示效果是否一致,一般要求保证
??? IE和Firefox兼容。IE要求IE6.0到IE8.0兼容即可,所以开发者需要安装IE
??? 的多个版本以及Firefox浏览器,IE多版本测试可使用IETester工具,安装
??? 好IE8,打开IETest就可以测试IE5.5~IE8.0各版本的效果
??? 注意:IETest自行下载使用
???
??? 5.2)验证代码是否符合W3C的相关标准,可使用以下方法
???
6、如何解决浏览器兼容问题?
???
??? 6.1)代码编写需要注意以下问题
??? 6.2)根据浏览器的不同版本,编写相应的CSS代码
??? 注意:
?? ???
??? 6.3)浏览器兼容CSS hack示例
??? 示例1,IE与firefox的样式识别:
??? <html>
??? <head>
??? ??? <title>Untitled</title>
??? ??? <style type="text/css">??? ??? ???
??? ??? ??? .divClass{
??? ??? ??? ??? /*
??? ??? ??? ??? 该样式IE无法识别,而firefox可以识别,
??? ??? ??? ??? firefox识别其优先级比第2个border样式高
??? ??? ??? ??? */
??? ??? ??? ??? border: 14px solid red !important;
??? ??? ??? ??? border: 14px solid blue;
??? ??? ??? ??? width: 300px;
??? ??? ??? ??? height: 300px;
??? ??? ??? }??? ??? ???
??? ??? </style>
??? </head>
??? <body>
??? ??? <div
??? "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
??? <html xmlns="http://www.w3.org/1999/xhtml">
??? <head>
??? <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
??? <title>网页兼容性</title>
??? <style type="text/css">
??? /*修改各浏览器默认预留的页面内容边距*/
??? body{
??? ??? margin:5px;
??? ??? padding:0px;
??? }
??? div{
??? ??? font:bold 20px 宋体;??? /* Firefox */
??? ??? font-size:12px\0;??????? /* IE8在末尾用"\0" */
??? ??? +font:normal 20px 黑体; /* IE7在开始用"+" */
??? ??? _font:normal 16px 宋体; /* IE6在开始用"_" */
??? ??? color:red;
??? ??? color:green\0;
??? ??? +color:purple;
??? ??? _color:blue;
??? }
??? </style>
??? </head>
??? <body>
??? ??? <div>不同浏览器效果。
??? ??? ??? <!--[if IE 8]>IE8<![endif]-->
??? ??? ??? <!--[if IE 7]>IE7<![endif]-->??? ??? ??? ??? ???
??? ??? ??? <!--[if IE 6]>IE6<![endif]-->??? ??? ???
??? ??? </div>
??? </body>
??? </html>
7、常见兼容性问题1,三像素文本慢移问题
???
??? 问题描述:IE6.0中,浮动(float)元素与其后紧跟的一个行内元素之间
??? 有3像素的间隙,称为"3像素文本慢移"问题,其他浏览器无此问题
???
??? 示例代码:
??? <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
??? "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
??? <html xmlns="http://www.w3.org/1999/xhtml">
??? <head>
??? <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
??? <title>三像素文本慢移</title>
??? <style type="text/css">
??? #left{
??? ??? float:left;
??? ??? width:100px;
??? ??? height:30px;
??? ??? background-color:#F00;
??? }
??? span{
??? ??? _margin-left:-3px;/*修复IE6 3像素文本慢移问题*/
??? }
??? </style>
??? </head>
??? <body>
??? ??? <div id="left"></div><span>三像素文本慢移</span>
??? </body>
??? </html>
8、常见兼容性问题2,双倍边距问题
???
??? 问题描述:IE6.0中,如果元素的浮动(float)方向与margin一致,如,
??? 左浮动(float:left)元素设置左外边距(margin-left:50px),则外边距
??? 会加倍(显示出100px的左外边距),称为"双倍边距"问题,其他浏览器
??? 无此问题
??? 示例代码:
??? <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
??? "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
??? <html xmlns="http://www.w3.org/1999/xhtml">
??? <head>
??? <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
??? <title>双倍边距问题</title>
??? <style type="text/css">
??? body{
??? ??? font-size:13px;
??? ??? margin:0px;
??? ??? line-height:20px;
??? }
??? div{??? ???
??? ??? float:left;
??? ??? /*设置浮动元素为内联,可解决IE6双倍边距问题*/
??? ??? display:inline;
??? ??? width:150px;
??? ??? height:60px;
??? ??? margin:0px 0px 0px 50px;
??? ??? background-color:#ccc;
??? }
??? </style>
??? </head>
??? <body>
??? ??? <div>左边界设为50px,其他边界均设为0px,但在IE6下左边界却是100px</div>
??? </body>
??? </html>
9、总结:
HTML 第七章 CSS + DIV实现局部布局
?