还有更多! 这个教程是基于Sergey Tikhonov在cocos2d论坛里面讨论“如何制作Tiny Wings”时所制作的一个样例工程来制作的。
Sergey在demo工程上面做了一件非常好的工作,因此,为了不重复发明轮子,我将把他的代码转换成一个系列的教程,同时还添加了一些很酷的特性。
这个教程假设你对于cocos2d已经非常熟悉了。如果你对cocos2d还很陌生的话,建议你先看看我博客上面的其它cocos2d 教程。
使用CCRenderTexture来动态创建纹理
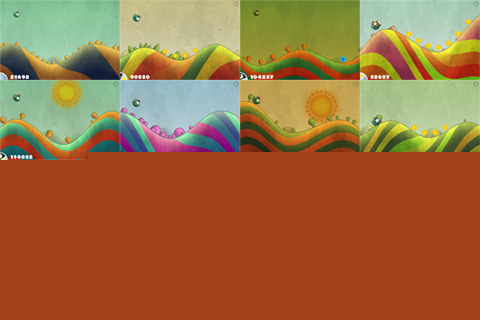
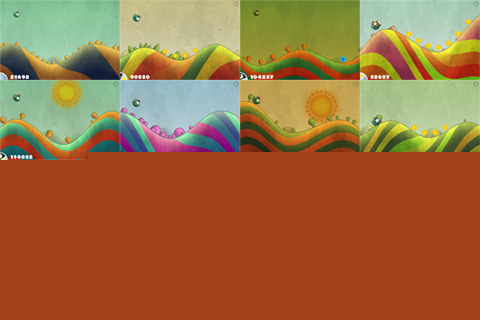
Tiny Wings有一个很酷的特性就是,每一天都会改变纹理,就如同下面的游戏截屏一下:

但是,你怎么在cocos2d里面来动态创建纹理呢?好吧,其实有一个很酷的类,叫CCRenderTexture,它允许你来动态创建纹理,并且可以在游戏中重用这些纹理。
使用?CCRenderTexture非常简单 – 你只需要做以下5步就行了:
- 创建一个新的CCRenderTexture.?这里,你可以指定将要创建的纹理的宽度和高度。.
- 调用?CCRenderTexture:begin.?这个方法会启动OpenGL,并且接下来,任何绘图的命令都会渲染到CCRenderTexture里面去,而不是画到屏幕上。
- 绘制纹理.?你可以使用原始的OpenGL调用来绘图,或者你也可以使用cocos2d对象里面已经定义好的visit方法。(这个visit方法就会调用一些opengl命令来绘制cocos2d对象)
- 调用?CCRenderTexture:end. 这个方法会渲染纹理,并且会关闭渲染至CCRenderTexture的通道。
- 从生成的纹理中创建一个sprite.?你现在可以用CCRenderTexture的sprite.texture属性来轻松创建新的精灵了。
让我们来实践一下具体这个过程是如何工作的,我们先来创建一个简单的单色的纹理。
但是,首先,你需要一个新的工程!因此,打开Xcode,点击File\New\New Project,然后选择?iOS\cocos2d\cocos2d_box2d template。尽管这个教程并没有使用到box2d,但是,我们后续的教程会用到,所以,我在这里就提前先建立好。
把工程命名为TinySeal,点击Next,然后选择磁盘上的一个文件夹并点击Create。
然后,打开HelloWorldLayer.h,并用以下内容替换之:
#import?"cocos2d.h"
@interface HelloWorldLayer : CCLayer
{
CCSprite?*?_background;
}
+(CCScene?*) scene;
@end 这里移除掉了"Hello,World“box2d的代码,并且往里面添加了一个实例变量来追踪我们将要动态创建的背景。
接下来,打开HelloWorldLayer.m,并把它替换成下面的样子:(只需要把box2d相关代码全部删除并且得到一个空的场景就可以了)
#import?"HelloWorldLayer.h"
@implementation HelloWorldLayer
+(CCScene?*) scene {
CCScene?*scene?=?[CCScene node];
HelloWorldLayer?*layer?=?[HelloWorldLayer node];
[scene addChild: layer];
return?scene;
}
-(id) init {
if((self=[super init])) {?
}
return?self;
}
@end 你现在可以编译并运行一下,你将会看到一个黑色的屏幕。
接下来,在init方法的上面添加下面的新方法:
-(CCSprite?*)spriteWithColor:(ccColor4F)bgColor textureSize:(float)textureSize {
//?1: Create new CCRenderTexture
CCRenderTexture?*rt?=?[CCRenderTexture renderTextureWithWidth:textureSize height:textureSize];
//?2: Call CCRenderTexture:begin
[rt beginWithClear:bgColor.r g:bgColor.g b:bgColor.b a:bgColor.a];
//?3: Draw into the texture
//?We'll add this later
//?4: Call CCRenderTexture:end
[rt end];
//?5: Create a new Sprite from the texture
return?[CCSprite spriteWithTexture:rt.sprite.texture];
} 你可以看到,这里动态创建纹理所采用的五个步骤和我们之前讨论的一模一样。
注意,我们这里不是调用的CCRenderTexture:begin方法,而是调用另外一个较方便的方法beginWithClear:g:b:a:,这个方法可以用给定的颜色来清除纹理的背景,相当于设置画布的颜色。
我们还没有在画布上画任何东西--目前为止,我们仅仅是看看纯色纹理看起来是什么样子.
把上面所讨论的一起打包起来,并且添加一些新的方法,然后把init方法改成下面的样子:
-?(ccColor4F)randomBrightColor {
while?(true) {
float?requiredBrightness?=192;
ccColor4B randomColor?=?
ccc4(arc4random()?%255,
arc4random()?%255,?
arc4random()?%255,?
255);
if?(randomColor.r?>?requiredBrightness?||?
randomColor.g?>?requiredBrightness?||
randomColor.b?>?requiredBrightness) {
return?ccc4FFromccc4B(randomColor);
}?
}
}
-?(void)genBackground {
[_background removeFromParentAndCleanup:YES];
ccColor4F bgColor?=?[self randomBrightColor];
_background?=?[self spriteWithColor:bgColor textureSize:512];
CGSize winSize?=?[CCDirector sharedDirector].winSize;
_background.position?=?ccp(winSize.width/2, winSize.height/2);?
[self addChild:_background z:-1];
}
-(id) init {
if((self=[super init])) {?
[self genBackground];
self.isTouchEnabled?=?YES;?
}
return?self;
}
-?(void)ccTouchesBegan:(NSSet?*)touches withEvent:(UIEvent?*)event?{
[self genBackground];
} randomBrightColor方法是一个辅助方法,用来创建一种随机颜色。注意,这里使用ccc4B(因此,我们能够在0-255的范围内指定R/G/B/A值),同时确保至少有一个颜色分量是大于192的,这样的话,我们就不会得到较暗的颜色。
然后,genBackground调用我们之前写的spriteWithColor方法,同时把它加屏幕中央。
至于init函数,它调用genBackground方法,同时激活touches事件,这样的话,你就可以通过点击屏幕来获得另外的随机背景了。
编译并运行,这样你每一次点击屏幕,你都可以得到一张不同的单色背景图片啦!

往纹理里面加点噪声
在Tiny Wings里面,你可能已经注意到了,那纹理并不只是纯粹的单色---而是被一些噪声所修饰了一下,这样,看起来的话就会有阴影和光照。
你可以用代码来动态地生成了一些噪声,但是,如果使用一些预先制作的噪声的话,那样速度会更快一些--这也是我接下来将要在教程里所使用的方法:
一种比较简单的方法,就是使用一个免费的图片处理程序,叫做Gimp。接下来这一部分将向您展示如何动手制作这样一个噪声纹理,如果你不乐意自己动手制作那张蒙板,可以用我提供的这张。

当然,你也可以下载我已经做好了的噪声图片,并且把它添加到工程里面去,同时可以跳过接下来的部分了:)
如果你想继续,那么先下载Gimp,并且安装好。
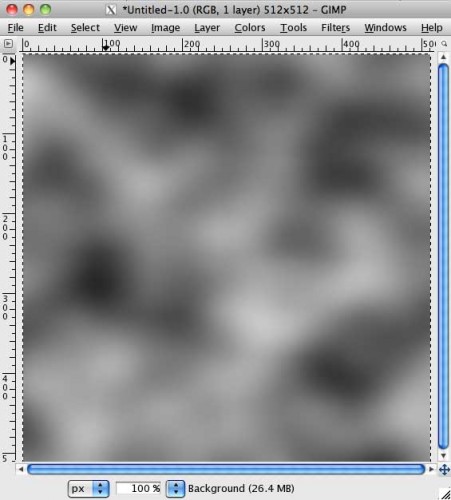
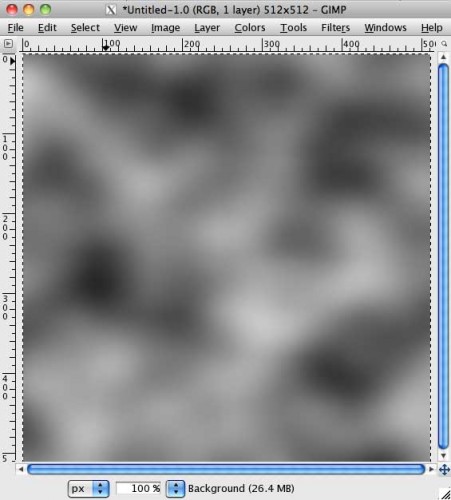
安装好之后,打开Gimp,选择?File\New,然后创建一张新的512*512的图片。然后选择?Filter\Render\Clouds\Solid Noise,并且可以调节一些参数来看看效果,调好之后就点击Ok吧。
你可以会得到和下图差不多的图片:

我们将使用这张图片去乘以纹理的颜色。因此,噪声图片中白色的部分,纹理中的颜色就会被显示出来,而噪声图片中黑色的地方,纹理图片对应部位的颜色就会被变暗。
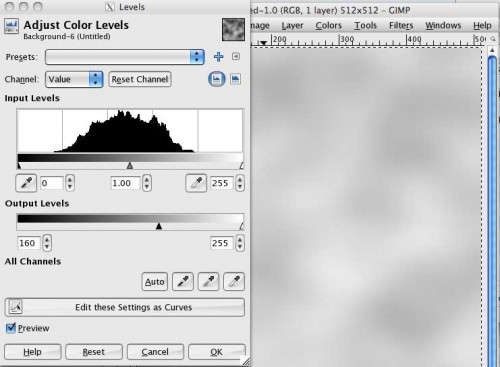
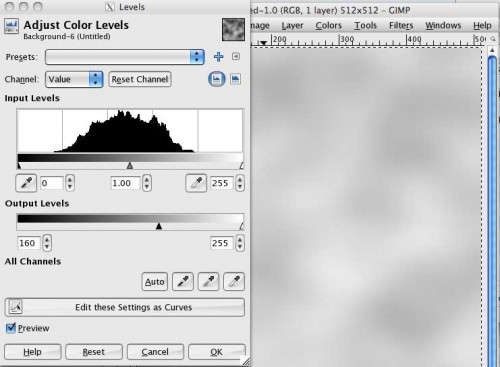
上图中可以看出,黑色部分占太多了,这样会影响我们的原图效果。因此,我们要把黑色的部位去掉一些,选择?Colors\Levels,然后”Output Levels“的最左边的滑动条,把它拖到右边去一点,这样我们的噪声图片就会明亮一些啦。

当你做完之后就点击ok,然后,还有最后一步,这个噪声图片纹理要制作成无缝拼接的,因此,这样我们才能制作无限滚动的背景。
Gimp使用得这个功能变得非常简单。只需要点击Filters\Map\Make Seamless就行了!
使用File\Save As来保存你的图片为Noise.png。然后使用Finder打开并拖到TinySeals工程中去。确保“Copy items into destination group’s folder”被复选中,然后点击Finish。
恭喜你,现在你有一张噪声纹理了,位下来,你可以使用它来创建更加真实的纹理效果了!
现在,你知道怎么动态创建纹理了,并且你可以使用Gimp的滤镜来制作一些不同的效果!
往纹理中添加噪声
现在,你有一张带噪声的图片了,接下来,让我们把它添加到CCRenderTexture里去吧。
在spriteWithColor:textureSize方法里面,我们在注释中所示的第3步,添加下列代码:
往纹理中添加梯度
为了使纹理看起来更好看,让我们从上至下添加一些梯度吧,具体的效果是纹理从上到下,会变得越来越暗。
我们也可以使用Gimp来修改我们的噪声图片,但是,这一次,我们可以在代码中来完成,这样会变得更加动态,并且可以很容易地修改。
基本的想法就是,我们在纹理的顶部画一个黑色的矩形,但是,它将会是上部完全透明的,并且底部完全不透明。这样会使得上面比较亮,而慢慢得往下变暗。
为了实现这个目标,我们需要使用一些opengl命令。如果你对opengl不熟悉的话,也不用担心---我会帮你写好这些代码,并且在高层向你解释具体是如何工作的。在教程的结尾,你会得到一些参考资料,通过它们你可以获得更多的信息。
在spriteWithColor:textureSize里面,在创建噪声精灵之前,添加下列代码:
glDisable(GL_TEXTURE_2D);
glDisableClientState(GL_TEXTURE_COORD_ARRAY);
float?gradientAlpha?=0.7;?
CGPoint vertices[4];
ccColor4F colors[4];
int?nVertices?=0;
vertices[nVertices]?=?CGPointMake(0,?0);
colors[nVertices++]?=?(ccColor4F){0,?0,?0,?0?};
vertices[nVertices]?=?CGPointMake(textureSize,?0);
colors[nVertices++]?=?(ccColor4F){0,?0,?0,?0};
vertices[nVertices]?=?CGPointMake(0, textureSize);
colors[nVertices++]?=?(ccColor4F){0,?0,?0, gradientAlpha};
vertices[nVertices]?=?CGPointMake(textureSize, textureSize);
colors[nVertices++]?=?(ccColor4F){0,?0,?0, gradientAlpha};
glVertexPointer(2, GL_FLOAT,?0, vertices);
glColorPointer(4, GL_FLOAT,?0, colors);
glDrawArrays(GL_TRIANGLE_STRIP,?0, (GLsizei)nVertices);
glEnableClientState(GL_TEXTURE_COORD_ARRAY);
glEnable(GL_TEXTURE_2D); 第一件事情就是禁用GL_TEXTURE_2D?和 GL_TEXTURE_COORD_ARRA两个opengl状态,因为,我们接下来只需要绘制颜色---这与纹理无关。
一个比较奇怪的事就是,这里绘制纹理的时候,左上角是坐标原点(0,0)---而不是我们在cocos2d里面使用的,0,0点在左下角。
因此,接下来,我们定义纹理的四个顶点坐标左上、右上、左下、右下--并且同时指定每一个点的颜色值。
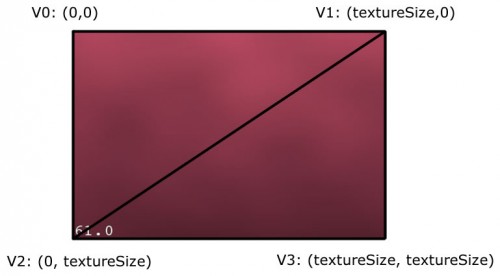
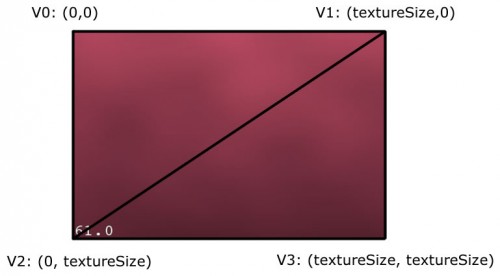
你可能会奇怪,为什么顶点会以这样的顺序被定义出来。但是因为,我们将按下图的方式来画两个三角形,当然这两个三角形拼成了一个矩形:

我们的将使用GL_TRIANGLE_STRIP来画这些三角形,那意味着,顶点数组中的前三个顶点组成第一个三角形,而第二个三角形就是前面2,3号顶点,再加上下一个新的顶点组成第二个三角形。
因此,第一个三角形是由顶点v0,v1,v2组成,而第二个则由v1,v2,v3组成。
在定义完顶点数组和颜色数组以后,我们把它们传给glVertexPointer opengl调用(每一个顶点用2个浮点数标识)和glColorPointer调用(每个颜色值指定4个浮点数),然后调用glDrawArrays,并且指定?GL_TRIANGLE_STRIP为参数来绘制三角形带。
最后,我们重新激活GL_TEXTURE_COORD_ARRAY?和 GL_TEXTURE_2D两个状态,这样做的话是保持和之前调用的对称,并且不会破坏opengl状态机。
编译并运行代码,然后你会看到一个整齐的带有梯度的纹理啦!

创建带状纹理
在我们开始写代码来绘制带状纹理之前,让我们先花上一分钟时间来想一想我们的策略。
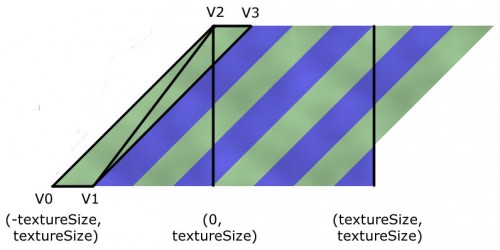
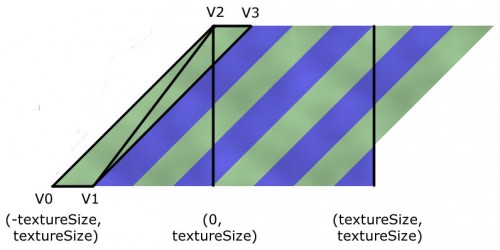
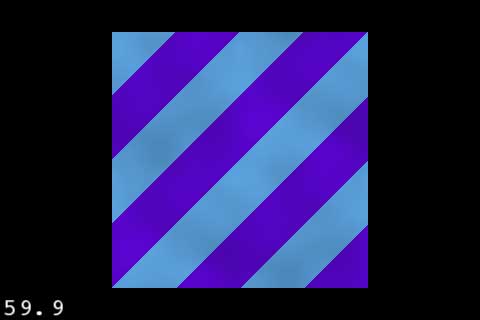
我们将从指定纹理为一种颜色开始(如下图的蓝色部分),然后,我们将以对角线的方向画一些三角带子(如下图绿色部分),如图所示:

注意,因为带子是呈对角线的,我们实际上将要在纹理的边界之外就绘制这条带子。(如上图v0,v1,v2所示)
还有一点需要注意,为了获得一个比较好的45度的效果,我们将把V0偏移原点texture size的距离。
好了,让我们来看看实际的代码是什么样子的吧。在init的方法上面添加一个新的方法,如下所示:
-(CCSprite?*)stripedSpriteWithColor1:(ccColor4F)c1 color2:(ccColor4F)c2 textureSize:(float)textureSize stripes:(int)nStripes {
//?1: Create new CCRenderTexture
CCRenderTexture?*rt?=?[CCRenderTexture renderTextureWithWidth:textureSize height:textureSize];
//?2: Call CCRenderTexture:begin
[rt beginWithClear:c1.r g:c1.g b:c1.b a:c1.a];
//?3: Draw into the texture?
//?Layer 1: Stripes
glDisable(GL_TEXTURE_2D);
glDisableClientState(GL_TEXTURE_COORD_ARRAY);
glDisableClientState(GL_COLOR_ARRAY);
CGPoint vertices[nStripes*6];
int?nVertices?=0;
float?x1?=-textureSize;
float?x2;
float?y1?=?textureSize;
float?y2?=0;
float?dx?=?textureSize?/?nStripes?*2;
float?stripeWidth?=?dx/2;
for?(int?i=0; i<nStripes; i++) {
x2?=?x1?+?textureSize;
vertices[nVertices++]?=?CGPointMake(x1, y1);
vertices[nVertices++]?=?CGPointMake(x1+stripeWidth, y1);
vertices[nVertices++]?=?CGPointMake(x2, y2);
vertices[nVertices++]?=?vertices[nVertices-2];
vertices[nVertices++]?=?vertices[nVertices-2];
vertices[nVertices++]?=?CGPointMake(x2+stripeWidth, y2);
x1?+=?dx;
}
glColor4f(c2.r, c2.g, c2.b, c2.a);
glVertexPointer(2, GL_FLOAT,?0, vertices);
glDrawArrays(GL_TRIANGLES,?0, (GLsizei)nVertices);
glEnableClientState(GL_COLOR_ARRAY);
glEnableClientState(GL_TEXTURE_COORD_ARRAY);
glEnable(GL_TEXTURE_2D);
//?Layer 2: Noise?
CCSprite?*noise?=?[CCSprite spriteWithFile:@"Noise.png"];
[noise setBlendFunc:(ccBlendFunc){GL_DST_COLOR, GL_ZERO}];
noise.position?=?ccp(textureSize/2, textureSize/2);
[noise visit];
//?4: Call CCRenderTexture:end
[rt end];
//?5: Create a new Sprite from the texture
return?[CCSprite spriteWithTexture:rt.sprite.texture];
} 这个方法的大部分内容都是重温如何创建一个CCRenderTexture,只有创建带状层的代码是新加的。所以让我们来讨论一下。
它首先创建了一个顶点数组--对于每一条带子,我们需要6个顶点--3个顶点*2个三角形。我们这里不能使用三角形带,因为,带子不是邻接在一起的。
第一个顶点的坐标是?(-textureSize, textureSize),上面的图示中也可以看出来,接下来一个顶点就是?(-textureSize+stripWidth, textureSize).第三个顶点是(0,0),而第四个顶点是(stripeWidth, textureSize).这些就是我们画一个带子所需要的全部顶点,而且每一次我们往前递增两个带子的长度,并且继续,直至所有的带子都制作完成。
现在,你可以把genBackground修改成下面的样子了:
-?(void)genBackground {
[_background removeFromParentAndCleanup:YES];
ccColor4F bgColor?=?[self randomBrightColor];
ccColor4F color2?=?[self randomBrightColor];
//_background = [self spriteWithColor:bgColor textureSize:512];
int?nStripes?=?((arc4random()?%4)?+1)?*2;
_background?=?[self stripedSpriteWithColor1:bgColor color2:color2 textureSize:512?stripes:nStripes];
self.scale?=0.5;
CGSize winSize?=?[CCDirector sharedDirector].winSize;
_background.position?=?ccp(winSize.width/2, winSize.height/2);?
[self addChild:_background];
} 这里调用新的方法,同时修改层的scale为0.5,这样的话就能看到512*512的纹理的全貌。
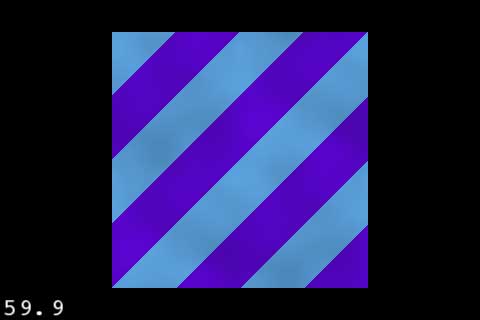
编译并运行,现在,你每点击一下屏幕都可以得到一张不同的带状的纹理了!

重复背景
对于带状背景和梯度背景,我们都希望它比实际定义的512*512的区域要大。
一种比较简单的方式就是我们创建多个CCSprites,然后把它们链接在一起。但是,那看起来太疯狂了,因为,我们有更加简单的方法---我们可以设置纹理并让它们重复。
打开HelloWorldLayer.m,并作如下修改:
?
//?Add to genBackground, right BEFORE the call to addChild
ccTexParams tp?=?{GL_LINEAR, GL_LINEAR, GL_REPEAT, GL_REPEAT};
[_background.texture setTexParameters:&tp];
//?Add to bottom of init
[self scheduleUpdate];
//?Add after init
-?(void)update:(ccTime)dt {
float?PIXELS_PER_SECOND?=100;
staticfloat?offset?=0;
offset?+=?PIXELS_PER_SECOND?*?dt;
CGSize textureSize?=?_background.textureRect.size;
[_background setTextureRect:CGRectMake(offset,?0, textureSize.width, textureSize.height)];
} 这里最重要的就是纹理参数:
- GL_LINEAR 是说“当显示纹理时,显示的大小大于或者小于原纹理的尺寸时,使用邻近像素点来插值补点”
- GL_REPEAT是说“如果你想显示纹理边界之外的像素点时,把它旁边的纹理像素点平铺过去"
同时,调用一个update定时器,更新纹理的x轴坐标,使前不断地前移。这样会使得纹理看起来随着时间不断地往前移动。
编译并运行代码,这时你可以看到一个连续滚动的无限重复的背景纹理了!你也可以用带有梯度的纹理来尝试一下,一样可以跑起来。
免费的光照
如果你看一看Tiny Wings的山丘纹理实现,你会发现山的顶部有一些光照,同时从上到下还有一些梯度,并且这一切看起来非常棒!因此, 让我们修改我们前面的带状纹理。
在stripedSpriteWithColor1方法中,紧接着glDrawArrays之后,添加下面代码:
//?layer 2: gradient
glEnableClientState(GL_COLOR_ARRAY);
float?gradientAlpha?=0.7;?
ccColor4F colors[4];
nVertices?=0;
vertices[nVertices]?=?CGPointMake(0,?0);
colors[nVertices++]?=?(ccColor4F){0,?0,?0,?0?};
vertices[nVertices]?=?CGPointMake(textureSize,?0);
colors[nVertices++]?=?(ccColor4F){0,?0,?0,?0};
vertices[nVertices]?=?CGPointMake(0, textureSize);
colors[nVertices++]?=?(ccColor4F){0,?0,?0, gradientAlpha};
vertices[nVertices]?=?CGPointMake(textureSize, textureSize);
colors[nVertices++]?=?(ccColor4F){0,?0,?0, gradientAlpha};
glVertexPointer(2, GL_FLOAT,?0, vertices);
glColorPointer(4, GL_FLOAT,?0, colors);
glDrawArrays(GL_TRIANGLE_STRIP,?0, (GLsizei)nVertices);
//?layer 3: top highlight?
float?borderWidth?=?textureSize/16;
float?borderAlpha?=0.3f;
nVertices?=0;
vertices[nVertices]?=?CGPointMake(0,?0);
colors[nVertices++]?=?(ccColor4F){1,?1,?1, borderAlpha};
vertices[nVertices]?=?CGPointMake(textureSize,?0);
colors[nVertices++]?=?(ccColor4F){1,?1,?1, borderAlpha};
vertices[nVertices]?=?CGPointMake(0, borderWidth);
colors[nVertices++]?=?(ccColor4F){0,?0,?0,?0};
vertices[nVertices]?=?CGPointMake(textureSize, borderWidth);
colors[nVertices++]?=?(ccColor4F){0,?0,?0,?0};
glVertexPointer(2, GL_FLOAT,?0, vertices);
glColorPointer(4, GL_FLOAT,?0, colors);
glBlendFunc(GL_DST_COLOR, GL_ONE_MINUS_SRC_ALPHA);
glDrawArrays(GL_TRIANGLE_STRIP,?0, (GLsizei)nVertices); 这段代码应该又是重新温习一遍啦,但是,第一部分和我们之前创建的梯度背景差不多,而第二部分创建光照的时候,我们从上至下添加,使之有太阳晒着的感觉。
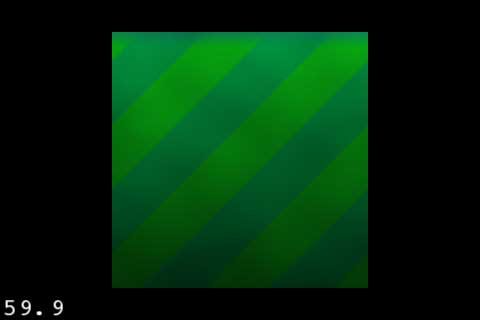
编译并运行代码,现在,你应该发现我们的带状纹理更加逼真了,有梯度变化又有光照效果!

何去何从?
这里有本教程的样例工程。
如果你愿意的话,你可以尝试着修改一下噪声纹理,看一看你能不能创建出更酷的效果出来?或者,你可以修改一下上面的代码,调节调节参数,看看能不能得到更好的效果。如果你实践了,请你在评论部分分享你的结果。
接下,我们将使用这些动态创建的纹理来制作一个类似Tiny Wings的游戏。请看本系列下一篇教程。
?
著作权声明:本文由http://www.cnblogs.com/andyque翻译,欢迎转载分享。请尊重作者劳动,转载时保留该声明和作者博客链接,谢谢!