如何查看我的订单-REST的流程API设计案例(1)
?
从自己的一次亲身经历开始这个订单的故事。故事开始于四个月前,那时我在某刚刚上市不久的网上书城姑且称其为框框网购买了一包纸尿裤,因为尺寸不对,我被迫进入框框的退货流程,作为框框的资深用户,我对框框的服务质量充满了信心,但是这次,注定了我的失望。事情起源于快递公司取回了纸尿裤却没有还款给我,于是,在两个月的时间里,我不得一次又一次的和框框的客服MM搭讪,最开始的MM很客气,她让我说出我的订单号然后说需要帮我查一查,等待两分钟后,她说需要和快递公司联系,稍后再打给我;第二个MM同上,只不过她说这是快递公司的责任,和框框无关;第三个同上;第四个同上;以此类推到最后一个已经是两个月以后,依旧同上,只不过她终于明白这根本就是框框自己的责任。在我快绝望的时候,快递公司终于上了门,快递员一脸郁闷:我被扣工资了。那一脸幽怨的表情弄得我内疚了好久。
框框的服务质量让我很失望,失望之余,我在想框框的问题出在什么地方:其实最重要的就是我失去对我订单的可视化了,我不知道我的订单现在处于一种什么样的状态,网站上根本查不着,而同样糟糕的情况也出现在框框自己身上,甚至在进一步询问快递公司前,他们也失去该订单的状态了。
在下面的章节中,我们将一起来应用rest的架构风格逐步搭建一个端到端的流程管理系统,看看如何解决这个问题,这个问题就是:看在上帝的份上,让我看看我的订单。
我想在写代码时、吃饭时和睡觉时查看我的订单

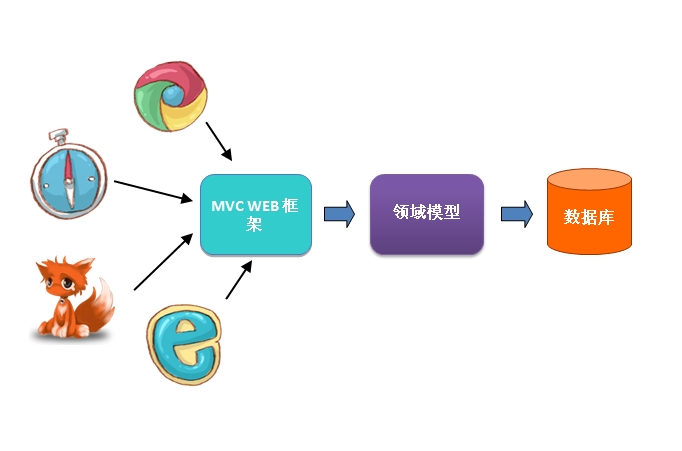
似乎就在昨天,我们还在如图1一般开发程序,我们一边打开firebug进行调试,一边诅咒IE的不得好死,那时我们的关注点集中在前端,集中在如何使各个浏览器的行为和样式保持一致。而服务器端则是经典的MVC框架,直接将渲染好的HTML文档扔回客户端。

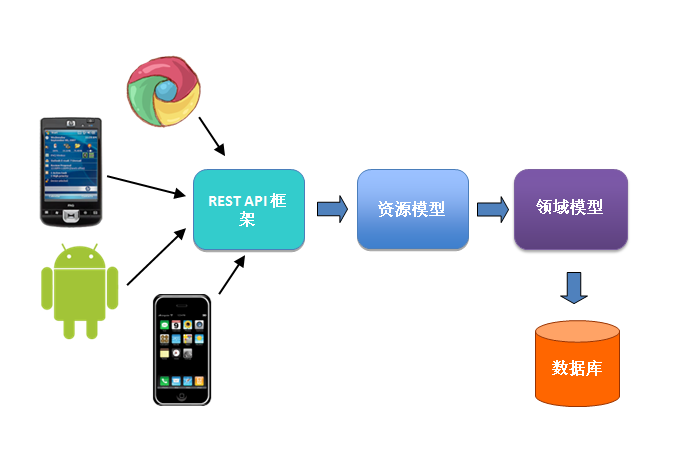
然而到了今天,一切都发生了变化,我们开发的程序成了图2的样子,随着IE向标准的靠拢,HTML5似乎有一统客户端之势,然而,移动互联网的兴起让我们编写程序重新变得复杂,昨天我只需要支持浏览器,现在则需要支持各种手机平台上的原生应用。自然,和昨天存在大量的javascript和css框架来抹平不同浏览器之间的差别一样,现在我们也有了PhoneGap和Titanium来抹平不同平台之间的差别,尽管目前这些跨平台工具还存在用户体验不理想的问题,但最重要的变化来自两个方面:一是客户端重新变胖;二是服务器端由返回内容退化为返回数据,具体表现就是对客户端暴露出API。
移动互联网使得我可以在写代码时、吃饭时和睡觉时甚至坐马桶时随时查看我的订单,而本文后续的架构变化也会围绕着图2逐渐演进。至于明天HTML5是否会最终代替原生应用,我觉得不会,不仅仅是技术原因更重要的是商业原因,替代的后果是苹果变得和现在的微软一样尴尬,那么,也许后天?
好吧,既然是REST的API设计,我们来看看REST的架构风格。RESTful架构遵从以下几个原则:
l?请求是客户-服务器?式的,并很自然地使用一种基于拉的交互风格。
l?请求是无状态的。每个从客户端到服务器端的请求都必须包含理解此请求所需的全部信息,而且不能利用服务器上所存储的上下文。
l?客户端和服务器都遵从统一的接口。所有的资源都可通过Web 的普通接口进行访问—— HTTP 及HTTP 方法:GET、POST、PUT和DELETE。
l?客户端通过URI与命名的资源进行交互。
看例子,我们以订单列表作为整个应用的调用入口,我们首先会GET:http://api.kuangkuang.com/orders,服务器返回以下的数据:
<orders> <link rel="list" media-type="application/xml" url="http://api.kuangkuang.com/orders"/> <order> <id>1000</id> <state>draft</state> <link rel="detail" media-type="application/xml" url="http://api.kuangkuang.com/order/1000"/> </order> <order> <id>1001</id> <state>completed</state> <link rel="detail" media-type="application/xml" url="http://api.kuangkuang.com/order/1001"/> </order></orders>
?
?
在返回的数据中,我们看到了:
? ? ? <link rel="detail" media-type="application/xml" url="http://api.kuangkuang.com/order/1001"/>
??这个链接引导我们查看具体的订单信息,我们GET:http://api.kuangkuang.com/order/1000,服务器返回以下的数据:
<order> <link rel="detail" media-type="application/xml" url="http://api.kuangkuang.com/order/1000"/> <content> <id>1000</id> <state>draft</state> <cost>88.0</cost> <link rel="edit" media-type="application/xml" url="http://api.kuangkuang.com/order/1000"/> <link rel="delete" media-type="application/xml" url="http://api.kuangkuang.com/order/1000"/> </content></order>?
?
这里我们看到了两个链接:
<link rel="edit" media-type="application/xml" url="http://api.kuangkuang.com/order/1000"/> <link rel="delete" media-type="application/xml" url="http://api.kuangkuang.com/order/1000"/>?
?
它们告诉我们可以对这个处于草拟状态的订单进行修改和删除。我们GET另外一个已完成的订单看看:http://api.kuangkuang.com/order/1001,返回数据:
<order> <link rel="detail" media-type="application/xml" url="http://api.kuangkuang.com/order/1001"/> <content> <id>1001</id> <state>completed</state> <cost>66.0</cost> </content></order>?
?
没有更多的链接,这意味着我们只能对该订单进行查看。
在这些交互中,最重要的是服务器端返回数据本身已包含了对其他资源访问和对现在资源操作的线索。这样的好处在于客户端只需要一个入口地址,其他所有的操作地址全部由服务器端确定,这使得客户端与服务器端解耦,客户端不必再硬编码入URI,能够各自独立的进化,服务器端负责数据、权限以及交互URI的确定,客户端重新回归展现数据的单一职责。
?
?
等等,这也太简单了,流程在哪里?下篇会讲。
我表示一脸的茫然。。。如: