10款CSS3按钮 - 程序员再也不用为按钮设计而发愁了...
?
发图发的手抽筋......iteye的图片上传功能不太合理...
这次主要给大家分享10款风格各异的CSS3按钮,如果你希望你的页面也能有很炫的样式,那么我相信这10款CSS3按钮就非常适合你,而且每一款都整理了源代码供参考,一起来看看吧。
1、绚丽的CSS3发光按钮特效
这是用纯CSS3实现的一组按钮特效,这组按钮不仅色彩绚丽,更重要的是如果在chrome或者safari浏览器中还能呈现出闪闪发光的特效,非常酷的一组按钮。

2、另类风格的CSS3按钮特效
这组CSS3按钮比较特别,整体上来看,这组CSS3按钮给人的感觉是非常有爱非常萌。按钮上都会有一个小图标,而这个小图标是由data-icon属性实现的。

3、CSS3带气泡动画特效的按钮
这是一个用CSS3实现的带有气泡动画特效的按钮。当你把鼠标移入或者移出按钮时,按钮中就会出现气泡流动的动画特效。

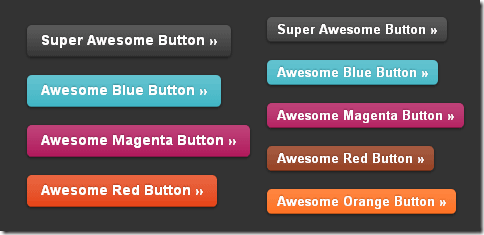
4、CSS3按钮Super Awesome Buttons
这又是一款用纯CSS3实现的漂亮的按钮,这组按钮和之前介绍的CSS3发光按钮外观上差不多,就是少了发光的特效。

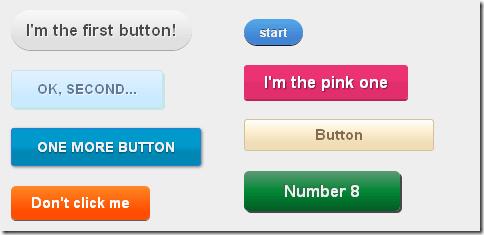
5、10个非常漂亮的CSS3按钮
下面给大家分享10个简单而漂亮的CSS3按钮,这10个CSS3按钮拥有不同的色彩,你可以选择其中一个适合你的按钮放在自己的网页上。

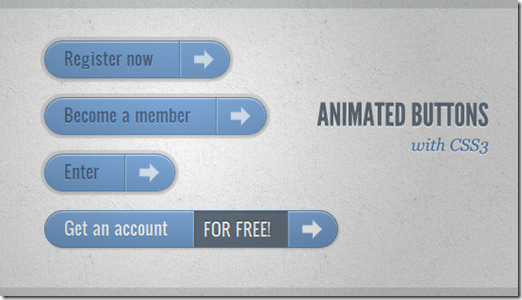
6、7个CSS3动画按钮特效
下面给大家分享7个用CSS3实现的动画按钮特效。这7种按钮均在鼠标滑过时产生不同的动画特效。具体的动画效果可以看下面的在线演示。

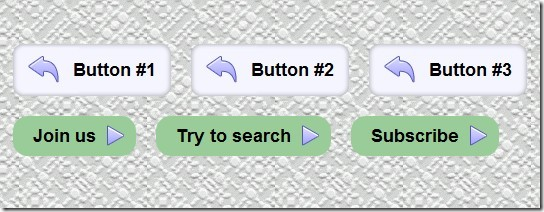
7、带搜索框的CSS3动画按钮
上一篇向大家分享了7款漂亮的CSS3动画按钮,这篇再介绍2个CSS3按钮,其中一个按钮当鼠标划过时将会出现一个搜索框,这2个按钮的动画特效均使用纯CSS3制作完成。

8、仿Twitter Follow的CSS3按钮
这是一个用CSS3制作的仿Twitter Follow的小按钮,这个按钮十分简单,并没有绚丽的特效,但看起来十分美观大方,是一个非常不错的按钮,值得收藏。

9、纯CSS3实现的社会化分享按钮
对于社会化分享按钮大家应该都比较熟悉,比如jiathis和百度分享,他们均用图片来实现各大社交网站的分享按钮。但是今天的这个网页特效将用CSS3来实现各大网站(facebook、g+、twitter等)的分享按钮。

10、15个风格各异的CSS3按钮
这里给大家分享15款风格各异的CSS3按钮,除了最后三个按钮需要图片支持外,其他均可以用纯CSS3代码实现。看完这15个CSS3按钮,相信很多需要用到按钮的地方你都能知道该怎么做了,一起来看看这些按钮吧。

?