HTML5绘制饼图实例(一)HTML5引入Canvas元素,用于图形的绘制,我们可以仅仅基于HTML和JavaScript就能绘制出
HTML5绘制饼图实例(一)
HTML5引入Canvas元素,用于图形的绘制,我们可以仅仅基于HTML和JavaScript就能绘制出原本可能需要第三方组件的图形。因为做数据统计比较多,那么就用画饼图做为示例来说明。之前绘制饼图可以使用JfreeChart组件,或者Flash组件FusionCharts Free和Open Flash Chart,这些组件的使用之前也介绍过,可以参阅以前的文章。本部分仅来介绍HTML5的Canvas绘制饼图。
饼图的基础是原型,那么我们先来看看如何使用Canvas绘制原型。当然这很简单了,首先编写HTML代码,如下:
<!DOCTYPE html><html><head> <meta charset="UTF-8" /> <title>HTML5 Demo</title></head><body><canvas id="circle" width="400" height="300">您的浏览器暂不支持Canvas</canvas></body></html>
HTML仅仅定义显示的内容,如何画图还要借助JavaScript了,这也很简单,我们来看一下:
<script type="text/javascript">function drawCircle(){var canvas = document.getElementById("circle");var ctx = canvas.getContext("2d");ctx.fillStyle = '#77D1F6';ctx.beginPath();ctx.moveTo(200,150);ctx.arc(200,150,150,0,Math.PI*2,false);ctx.fill();}drawCircle();</script> 我们就在html文件中使用<script>标签来写即可,下面来解释这段代码。首先通过getElementById()方法获取到我们的canvas元素,然后从canvas中获取上下文环境,我们绘制的是2d图形,紧接着是填充的效果,我们定义一种颜色来填充。可能这里有人想到了strokeStyle,这个是绘制路径的颜色,而不是填充的颜色了。然后调用beginPath()开始绘制,首先将画笔移动到圆心处,就是从圆心开始绘制路径,当然这句可以不加,画圆的话不需要每次都回圆心,但是画饼图就需要了了,所以为以后考虑,加上也没事。这里的圆心坐标是(200,150),就是距离左上角向右200个像素,向下150个像素的位置。
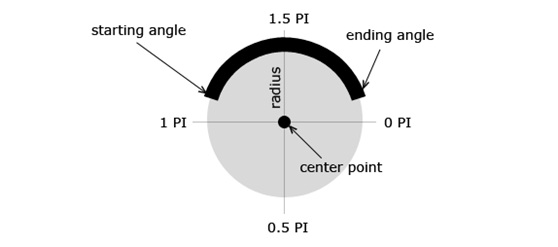
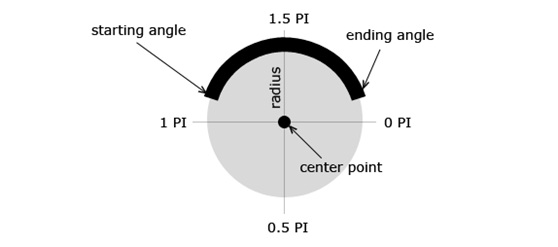
之后的arc方法就是画圆的了。参数的含义为:前两个是圆心坐标,上面解释过了。第三个参数是半径大小,我们定义canvas的宽度为300像素,这里用半径就是300的一半,第四个参数是圆周起始位置,这就很有说头了,也涉及到一些几何知识,我们来看一张图:

0 PI就是起始位置了,沿顺时针路线,分别是0.5 PI(正下方),1 PI和1.5 PI(正上方),这个为我们以后画饼图提供了扇形范围的依据。
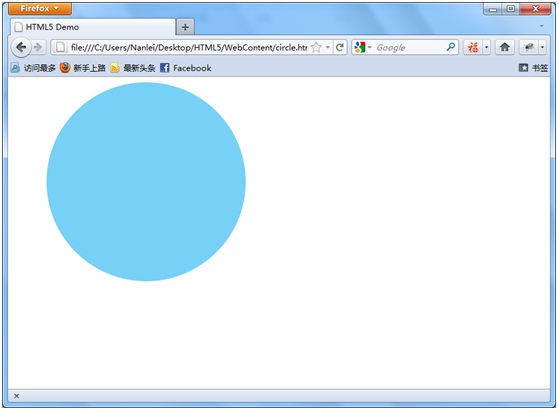
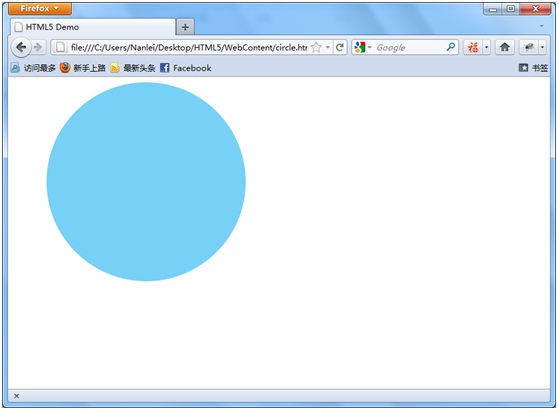
第五个参数是弧长,就是我们圆弧的范围,Math.PI*2就是整个圆了,Math.PI是半圆,这没什么好说的,完全的数学知识。第六个参数是个布尔值,就是确定是顺时针还是逆时针,这里false是顺时针。基础的内容就说完了,我们来看一下效果:

我们可以使用FireFox,Chrome,Safari或Opera来查看效果,IE只会出一行字。画圆很简单,那么扇形就是要计算弧长的图形,扇形组合成一个整圆,就是我们要的饼图了。我们一步一步来,开始画扇形。做数据统计时,我们喜欢用百分比,那么将整个圆周视为100份,我们计算百分数。将JavaScript代码调整如下:
<script type="text/javascript">var color = ["#27255F","#2F368F","#3666B0","#2CA8E0","#77D1F6"];var data = [5,30,15,30,20];function drawCircle(){var canvas = document.getElementById("circle");var ctx = canvas.getContext("2d");var startPoint=0;for(var i=0;i<data.length;i++){ctx.fillStyle = color[i];ctx.beginPath();ctx.moveTo(200,150);ctx.arc(200,150,150,startPoint,startPoint+Math.PI*2*(data[i]/100),false);ctx.fill();startPoint+=Math.PI*2*(data[i]/100);}}drawCircle();</script> 解释一下:定义了两个全局变量,color和data用于放置数据和对应的扇形区域的颜色。drawCircle()方法中加入循环,就是根据数据和颜色来进行自动填充,此时就必须使用moveTo()方法来每次回到圆心了,否则就不是扇形了,可以自行去测试。然后对arc方法进行调整,可以发现,第四,第五参数调整,就是扇形其实位置和结束位置了,这里我们定义的startPoint是0,就是从左水平点开始画图,为顺时针方向。画图的弧长是按百分数计算,也就是data数组中的每一项除以100得出的结果,当然data数组本身的和也是100。
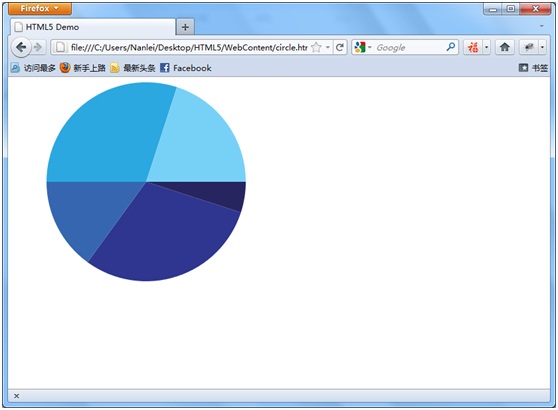
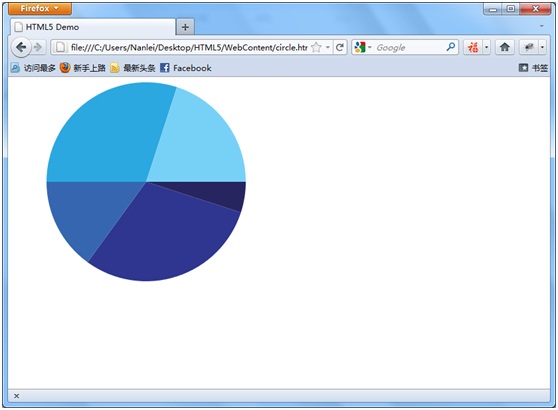
之后进行扇形区域的填充,使用fill()方法即可,我们看到如下结果:

到此为止,我们就画好扇形了,细心的人会发现,我们每个扇形连接处都有一道白线,产生的这个问题我们之前说过,就是strokeStyle和stroke方法这里没有用,那么没有对画线的路径进行填充,而画扇形必须要回圆心,那么就需要对画线的路径进行相应填充,在相应位置加上这两个方法,白线就没有了。
最后,我们要求,从正上方逆时针开始绘图,该如何做?将起始位置定义为1.5PI,arc方法最后一个参数为true,每次的增量不能加,要减,就可以了,代码修改为:
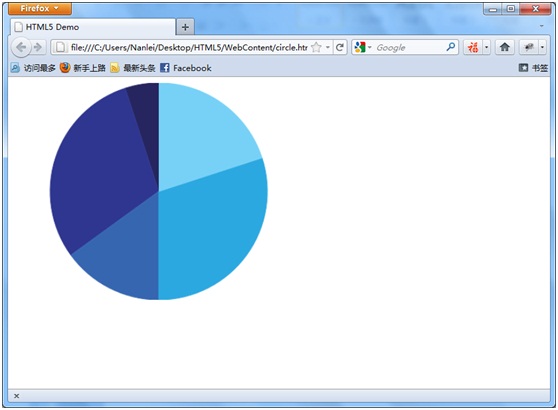
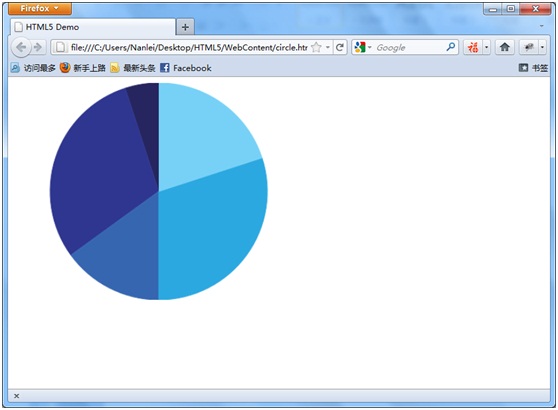
<script type="text/javascript">var color = ["#27255F","#2F368F","#3666B0","#2CA8E0","#77D1F6"];var data = [5,30,15,30,20];function drawCircle(){var canvas = document.getElementById("circle");var ctx = canvas.getContext("2d");var startPoint = 1.5 * Math.PI;for(var i=0;i<data.length;i++){ctx.fillStyle = color[i];ctx.strokeStyle = color[i];ctx.beginPath();ctx.moveTo(200,150);ctx.arc(200,150,150,startPoint,startPoint-Math.PI*2*(data[i]/100),true);ctx.fill();ctx.stroke();startPoint -= Math.PI*2*(data[i]/100);}}drawCircle();</script> 我们再来看看效果:

Canvas绘制饼图掌握这么多基本就够了,可以处理常见的数据统计了,只要注意这里我们扇形划分是按照百分比进行的,那么你可以根据自己的需求灵活处理。对于其实位置和方向的调整也很简单,调整几个参数即可。
第二部分将结合CSS3来制作一个完整的示例。欢迎交流,本示例系作者的实践探究,希望对使用者有用。</body>
是这样的吧?和你一样的啊</body>
是这样的吧?和你一样的啊
FF版本也决定了是否对canvas支持良好。 5 楼 matt911 2011-08-15 啊,我应该是最新版本的,去看还能更新不 6 楼 sarin 2011-08-15 matt911 写道啊,我应该是最新版本的,去看还能更新不
如果您将JS和HTML混合写在一个文件你,把JS放到下面 7 楼 matt911 2011-08-15 啊,出来了,script代码就应该放到 <body></body>里面才行,而且是<canvas>后面