理解SVG的图形填充规则
本文内容翻译自W3.org网站的SVG规范,作为自己的备忘,供SVG初学者参考。
原文网址: SVG fill-rule property in SVG 1.1 (Second Edition)
SVG的图形填充规则通过fill-rule属性来指定。
‘fill-rule’ 属性用于指定使用哪一种算法去判断画布上的某区域是否属于该图形“内部” (内部区域将被填充)。对一个简单的无交叉的路径,哪块区域是“内部” 是很直观清除的。但是,对一个复杂的路径,比如自相交或者一个子路径包围另一个子路径,“内部”的理解就不那么明确了。
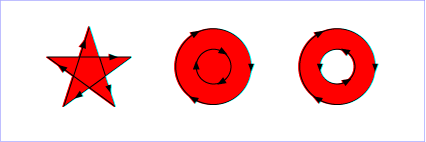
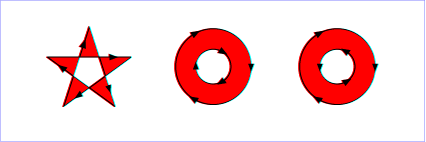
‘fill-rule’ 属性提供两种选项用于指定如何判断图形的“内部”:

点击查看示例SVG文件 (仅适用于支持SVG的浏览器)

点击查看示例SVG文件 (仅适用于支持SVG的浏览器)
(提示: 上述解释未指出当路径片段与射线重合或者相切的时候怎么办,因为任意方向的射线都可以,那么只需要简单的选择另一条没有这种特殊情况的射线即可。)