【网站制作视频教程】-第23讲 css列表-边框详解!-传智播客网页设计视频教程下载地址:http://icd.itcast.cn/i
【网站制作视频教程】-第23讲 css列表-边框详解!-传智播客

网页设计视频教程下载地址:http://icd.itcast.cn/icd/video.shtml?from=wl
概要:
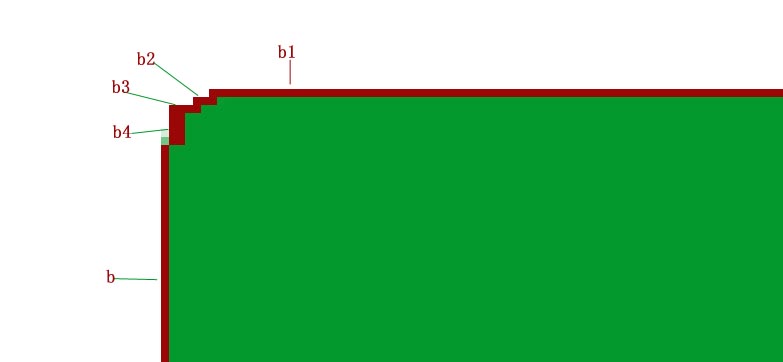
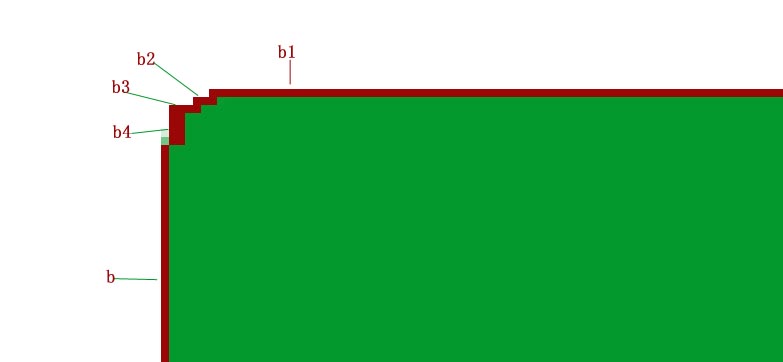
看到许多网站的边框许多是圆角的,很漂亮,可是我作图本领不行,所以想想能不能用css实现呢?经过一番搜索,有了发现.主要原理大概是线条的重叠.下面做一番分析,如果有不妥,希望各位能纠正,在此先谢过了.
CSS代码:
1 <HTML>
2 <HEAD>
3 <style>
4 .b1,.b2,.b3,.b4,.b1b,.b2b,.b3b,.b4b,.b{display:block;overflow:hidden;}
5 .b1,.b2,.b3,.b1b,.b2b,.b3b{height:1px;}
6 .b2,.b3,.b4,.b2b,.b3b,.b4b,.b{border-left:1px solid #999;border-right:1px solid #999;}
7 .b1,.b1b{margin:0 5px;background:#999;}
8 .b2,.b2b{margin:0 3px;border-width:2px;}
9 .b3,.b3b{margin:0 2px;}
10 .b4,.b4b{height:2px;margin:0 1px;}
11 .d1{background:#F7F8F9;}
12 </style>
13 </head>
14 <body>
15 <div style="width:771px">
16 <b class="b1"></b><b class="b2 d1"></b><b class="b3 d1"></b><b class="b4 d1"></b>
17 <div class="b d1">
18 <font style="font-size:26px;color:red; margin:0px 10px;">简洁型css圆角矩形</font>
19 </div>
20 <b class="b4b d1"></b><b class="b3b d1"></b><b class="b2b d1"></b><b class="b1b"></b>
21 </div>
22 </body>
23 </html>
2. CSS样式分析
从4-11行是定义的CSS样式.可以看出有b1-b4表示边框上边框, b1b-b4b表示边框下边框,b表示中间部分,如图所示