HTML学习总结
HTML
网站开发的主要原则是:
– 用标签元素HTML描述网页的内容结构;
– 用CSS描述网页的排版布局;
– 用JavaScript描述网页的事件处理,即鼠标或键盘在网页元素上的动作后的程序
HTML(Hyper Text Mark-up Language 超文本标记语言)的缩写,是最基础的网页语言 。
Html是通过标签来定义的语言,代码都是由标签所组成 。Html代码不用区分大小写 。
Html代码由<html>开始</html>结束。里面由头部分<head></head>和体部分<body></body>两部分组成。
标签:是由一对尖括号<>和标签名称组成。
标签分为“起始标签”和“结束标签”两种,二者的标签名称是相同的,只是结束标签多了一个斜杠“/”
在元素的起始标签中,可以包含“属性”来表示元素的其他特性
<标签名 属性名='属性值'> 数据内容 </标签名>
<标签名 属性名='属性值' />
多个属性时:<hr size=“3” align=“left” width=”75%”>用空格分开
Html 的命名:文件的扩展名要以.html或.html结束。
? 文件名中只可由英文字母、数字或下划线组成。
? 文件名中不要包含特殊符号,比如空格、$等
所有标记都要用尖括号(<>)括起来,这样,浏览器就可以知道,尖括号内的标记是HTML命令。
任何空格或回车在代码中都无效,插入空格或回车有专用的标记,分别是 、<br>。因此,不同的标记间用回车键换行再编写是个不错的习惯。
@ title元素:文件标题声明
@ link元素和style元素常用于CSS
@ script元素用于脚本
@ meta元素 元信息
@ <base> 超链接网址基准参考点
<meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
name 属性:网页的描述信息。当取keywords时,content属性的内容就作为搜索引擎的关键字进行搜索。
http-equiv 属性:模拟HTTP协议的响应消息头。
@ body元素是html文件的主体元素,它包含所有要在网页上显示的各种元素 。
设置页面背景:bgcolor
设置背景图片:background
设计正文颜色:text
设置页面边距:topmargin、leftmargin、
rightmargin、bottomnargin
设置显示内容与浏览器的距离
添加空格——
<b> … </b> 粗.<i> … </i>斜 <s> … </s> 删<u> … </u> 下划<sub> … </sub> 下标 <sup> … </sup> 上标
.<address> … </address> 地址 自动倾斜
.<big> … </big> 大字
<strong> … </strong> 加强语气 ( 加粗
<em>...</em> 加强语气 ( 倾斜
段落缩进<blockquote>
设置水平线<hr>
向中对齐 <center>
格式: <center> … </center>
插入定义列表<dl>
<dl>
<dt>名称</dt>
<dd>说明</dd>
<dd>说明</dd>
<dd>说明</dd>
<dt>名称</dt>
<dd>说明</dd>
<dd>说明</dd>
<dd>说明</dd>
…
</dl>
插入无序列表<ul>
<ul>
<li>项目名称</li>…
<li>项目名称</li>…
<li>项目名称</li>…
…
<ul>
<ul>:符号标签(○●■)
type属性:disc ● ( 默认) circle ○ square ■
<ul type="circle">
插入有序列表<ol>
<ol>
<li>项目名称</li>…
<li>项目名称</li>…
<li>项目名称</li>…
…
</ol>
超链接概述
链接在网页制作中是一个必不可少的部分,在浏览网页时,单击一张图片或者一段文字就可以弹出一个新的网页,这些功能都是通过超链接来实现的,在HTML文件中,超链接的建立是很简单的,但是掌握超链接的原理对网页的制作是至关重要的。在学习超链接之前,需要先了解一下“URL”,所谓URL(Uniform Resource Locator)指统一资源定位符,通常包括三个部分:协议代码、主机地址、具体的文件名
超链接标签的使用
创建超链接的标签为<a>和</a>,使用格式如下:
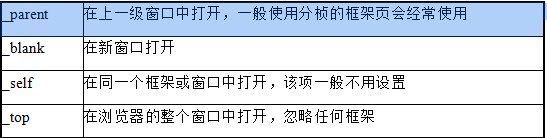
<a href=“资源地址” target=“是否在新窗口显示” title=“指向链接时显示的文字”>
链接名称
</a>

链接路径
– 绝对路径:包含了标识Internet上的文件所需要的所有信息,包括完整的协议名称、主机名称、文件夹名称和文件名称。格式为:
通信协议://服务器地址:端口号/文件位置…/文件名
http://ww.sina.com.cn/web/index.html
相对路径:是以当前文件所在路径为起点,进行相对文件的查找。
链接到同一文档的某个部分
? 锚记标签用于使用户“跳”到文档的某个部分
? HTML 的 NAME 属性用于创建锚标记
<A NAME = “marker”>主题名称</A>
<A HREF= “#marker”>主题名称</A>
为达到这种跳转效果,请在 HREF 参数中使用该标记
B 发送E-mail:在html页面中,可以建立e-mail链接,当浏览者单击链接后,系统会启动默认的本地邮件服务系统发送邮件,格式为:
<a href=“mailto:e-mail地址?subject=邮件主题”>
描述文字
</a>
<a href=“mailto:zhangsan@126.com?subject=一个消息”>
联系我
</a>
LINK 颜色的设置
? 基本格式:<body link=”颜色” alink=”颜色” vlink=”颜色”>
? link 超链接尚被选中的文字
? alink 超链接点选但未被放开的颜色
? vlink 超链接已被点选过的颜色
插入并格式化图像
B <img>标签:用于在网页中插入图像内容。
– src属性:用于设置图像文件的相对或绝对URL地址。
– 共三种类型:GIF:是图形和图片的最佳格式,适用于透明或动画图形。
– JPG或JPEG:更适合存放照片
– PNG:拥有许多JPEG与GIF的共同优点,所以最近越来越流行。
通过设置width属性和height属性可以控制图像的显示宽度和高度,他们的长度单位可是百分比,也可是像素。
<a href="URL"><img src="URL"></a>
注意点:边框的问题.
可通过border=“0”去掉边框
属性名称 属性值 说明
Align left 图像靠左文字靠右
Right 图像靠右文字靠左
Top 文字往上靠
middle 文字靠中
bottom 文字靠下
空隙设置
Vspace 垂直上下两端和物件距离
Hspace 水平左右两端和物件距离
设置图像映射
图像地图:<map>
map标签要和img标签联合使用。
<img src=”URL” usemap=””></img>
<map name=””>
<area shape=”” cords=” , , , ” href=”URL”>
</map>
语法说明
<img>标记表示插入图像文件,src表示插入图像的路径;
? <map>标记表示插入图像映射;
? <area>标记表示图像映射区域;
? rhape属性表示映射区域形状:
— “rect”表示矩形区域;
— “circle”表示椭圆形区域;
— “poly”表示多边形区域;
? cords表示感应区域的坐标
创建表格
<BODY>
<TABLE BORDER = 2 >
<TR>
<TD>姓名</TD>
<TD>性别</TD>
<TD>分数</TD>
</TR>
<TR>
<TH>姓名</TH>
<TH>性别</TH>
<TH>分数</TH> <TH>表示行或列标题,粗体显示
</TR>
.......
</TABLE>
<TH align="center">性别</TH>居中
COLSPAN=“n” 属性表示跨多少列
ROWSPAN=“n” 属性表示跨多少行
表格的颜色设置:
表格的背景色 <TABLE bgcolor=颜色值>
行的背景色 <TR bgcolor=颜色值>
列的背景色 <TD bgcolor=颜色值>
表格的尺寸设置:
<TABLE width=n1 height=n2>

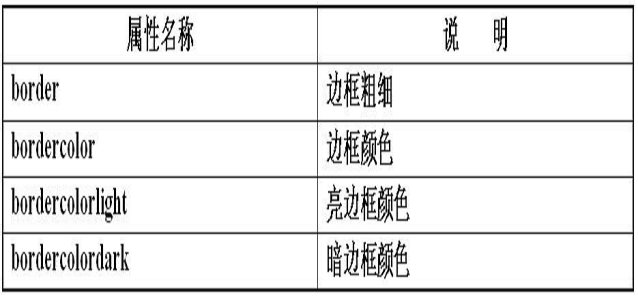
? frame常见属性
规定表格周围的哪一侧的边框是可见的。

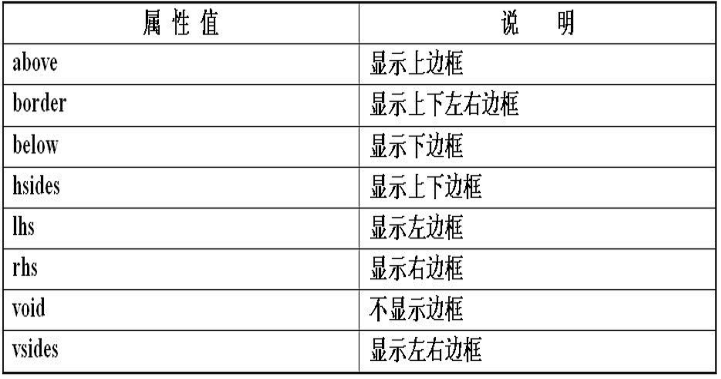
? rules常见属性
规定水平或垂直的分界线。
注释:必须与 "border" 属性配合使用!

定义表格列的分组。通过此元素,您可以对列进行组合以便进行格式化。
<colgroup span="3" bgcolor=“red”></colgroup>
Span:表格的直列数,而不是第几列。
定义某个表格中针对一个或多个列的属性值。您只能在表格或 colgroup 中使用此属性。
<table>
<col></col> 代表第1列
<col span=“2” bgcolor=“red”></col> 代表第2,3 两列
<tr>….</tr>
单元格间距,边距
<table cellspacing=”” cellpadding=“”>
表格嵌套
在HTML文件中,第一个<table>标记表示插入第一表格,第二个<table>标记插入在标记<td></td>之间,表示在单元格中插入表格,也就是嵌套表格。
框架标签
框架就是把一个浏览器窗口划分为若干个小窗口,每个窗口可以显示不同的URL网页。
所有的框架标签要放在一个HTML文档中,HTML页面的文档体标签<body>被框架集标签<frameset>所取代,然后通过<frameset>的子窗口标签<frame>定义每一个子窗口和子窗口的页面属性。
B <frameset>标签
<frameset rows=“框架窗口高度,框架窗口高度,…”>
</frameset>
<html>
<head>
<title>框架的基本结构<title>
</head>
<frameset>
<frame>
<frame>
…
</frameset>
</html>
<frameset cols=“框架窗口宽度,框架窗口宽度,…”>
</frameset>
还可设置的属性包括:
frameborder:是否显示框架结构的边框线,取值为0、1或yes、no。取值为1或yes边框将会显示,取值为0或no边框将会隐藏。
framespacing:默认边框线的宽度为1,该属性可调整边框线的宽度。(以像素为单位)
bordercolor:可设置边框线颜色。
scrolling:设置框架是否显示滚动条。取值为yes、no或auto。yes表示滚动条一直显示;no表示无论什么情况都不显示滚动条;auto是系统的默认值,它是根据内容来调整的,当页面长度超过浏览器窗口的范围时就会自动显示滚动条。
B <noframes>标签
如果遇到不支持框架结构的浏览器,此时就需要用到该标签来设置替换的内容,并告诉浏览者其浏览器无法打开框架页面。
<a href=“right1.html” target=“mainFrame”>新闻中心</a>
使用iframe进行页面内的页面嵌套
可以定义嵌套页面的大小、位置等
用法:
<iframe name=“ifra1” scr=“abc.htm” border=“1”/>
可以通过name属性将链接的显示目标定位到
iframe框架内。
? <bgsound> 是用以插入背景音乐,但只适用於 IE,其参数设定不多。
如下 <bgsound src="your.mid" autostart=true loop=infinite>
? src="your.mid"
设定 midi 档案及路径,可以是相对或绝对
? autostart=true
是否在音乐档传完之後,就自动播放音乐。true 是,false 否 (内定值)。
? loop=infinite
是否自动反覆播放。LOOP=2 表示重复两次,Infinite 表示重复多次。
? <EMBED> 是用以插入各种多媒体,格式可以是 Midi、Wav、AIFF、AU 等等,Netscape 及 新版的 IE 都支援。其参数设定多。如下
? <EMBED src="your.mid" autostart="true" loop="true" hidden="true">
? src="your.mid"
设定 midi 档案及路径,可以是相对或绝对
? autostart=true
是否在音乐档传完之後,就自动播放音乐。true 是,false 否 (内定值)。
? loop="true"
是否自动反覆播放。LOOP=2 表示重复两次,true 是, false 否。
? HIDDEN="true"
是否完全隐藏控制画面,true 为是,no 为否 (内定)。
? STARTTIME="分:秒"
设定歌曲开始播放的时间。如 STARTTIME="00:30" 表示从第30秒处开始播放。
? VOLUME="0-100"
设定量的大小,数值是0到100之间。内定则为使用者系统本身之设定。
? WIDTH="整数" 和 HIGH="整数"
设定控制画面的宽度和高度。(若 HIDDEN="no")
ALIGN="center"
设定控制画面和旁边文字的对 方式,其值可以是 top、bottom、center、baseline、 left、right、texttop、middle、absmiddle、absbottom。
controls="smallconsole"
设定控制画面的外貌。预设值是 console。
console 一般正常的面板
smallconsole 较小的面板
playbutton 只显示播放按钮
pausecutton 只显示暂停按钮
stopbutton 只显示停止按钮
volumelever 只显示音量调整钮
<Marquee>滚动的文字</Marquee>
? Direction=”滚动方向”left[左]right[右]up[上]down[下]
? Behavior=”滚动方式” scroll[一圈一圈绕着走] slide[只走一次] alternate[来回的走]
? Loop=”滚动的循环次数” 若未指定则循环不止(loop=”infinite”)
? Bgcolor=”背底颜色”Width=“宽度”Height=“高度”
? onMouseOver=”this.stop()”onMouserOut=”this.start()”
? Scrollamount=”速度” 数值越大速度越快
? Scrolldelay=“延时”(走一步,停一停)
表单Form
? <form action=处理表单信息的服务器端应用程序 method=处理表单数据的方法(POST/GET) name=表单名称 target=打开窗口的方式>
? 表单元素
? </form
文本框
? <input name=“文本框名称” type=“text” value=“初始值” size=“显示字符数” maxlength=“最多容纳字符数”>
– 密码框
? <input name=“文本框名称” type=“password” value=“初始值” size=“显示字符数” maxlength=“最多容纳字符数”>
– 多行文本框
? <textarea name=“多行文本框名称” cols=“每行中的字符数” rows=“显示的行数”>
? 初始内容
? </textarea>
单选框、复选框
– 单选框
? <input name=“单选框名称” type=“radio” value=“选择名称” checked(初始状态,如果为默认,则写checked;否则不写)>
– 复选框
? <input name=“复选框名称” type=“checkbox” value=“选择名称” checked(初始状态,如果为选中,则写checked;否则不写)>
列表框
(A)、菜单式
? <select name=“列表框名称”>
? <option selected(哪个为初始选择,就添加selected语句[只有一个]) value=“提交值”>列表1</option>
? <option value=“提交值”>列表2</option>
? <option value=“提交值”>列表3</option>
? ...
? </select>
? (B)、列表式
? <select name=“列表框名称” size=“显示的行数” multiple(如果允许多选,则有该命令;否则没有此命令)>
? <option selected(哪个为初始选择,就添加selected语句[可有多个,但没有意义]) value=“提交值”>列表1</option>
? <option value=“提交值”>列表2</option>
? <option value=“提交值”>列表3</option>
? ...
? </select>
下拉菜单
<B>谁是 2002 年世界杯冠军?</B>
<SELECT NAME =“myselect">
<OPTION SELECTED>西班牙</OPTION>
<OPTION>法国</OPTION>
<OPTION>巴西</OPTION>
<OPTION>德国</OPTION>
</SELECT>
按钮
? <input type=“按钮类型(reset、submit、button)” name=“按钮名称” value=“按钮显示文本”>
– 隐藏域
? <input name=“名称” type=“hidden” value=“提交值”>
– 浏览框
? <input name=“名称” type=“file” size=“显示字符长度” maxlength=“最大长度”>
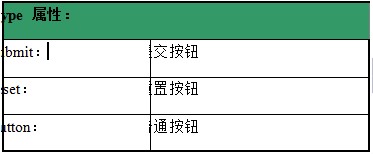
BUTTON(按钮)
<INPUT name="button1" type="submit" value="提交">
<INPUT name="button2" type="reset" value="重置">
<INPUT name="button3" type="button" value="普通按钮">

文本框、按钮、单选按钮、复选框等都是输入元素。
<INPUT type=“?” name=“?” size=”?”
value=“?” maxlength=“?” checked=“?”>
Type 此属性指定元素的类型。元素类型可以有多种选择:TEXT、PASSWORD、CHECKBOX、RADIO、SUBMIT、RESET、FILE、HIDDEN 和 BUTTON。默认选择为 TEXT。
Name 此属性指定控件的名称。例如,如果表单中有几个文本框,则可以用名称 TEXT1、TEXT2 或选择的任何名称来标识它们。Name 属性的作用域是在 FORM 元素内。
Value 此属性是可选属性,它指定控件的初始值。但是,如果 TYPE 为 RADIO,则必须指定一个值。
Size 此属性指定控件的初始宽度。如果 TYPE 为 TEXT 或 PASSWORD,则控件的大小以字符为单位。对于其他输入类型,宽度以像素为单位。
Maxlength 此属性用于指定可在 TEXT 或 PASSWORD 元素中输入的最大字符数。
Checked 此属性是 Boolean 属性,指定按钮是否是打开的。当输入类型为 RADIO 或 CHECKBOX 时,使用此属性。