IE Firefox Opera Chrome Safari 对MARQUEE标签的兼容问题
MARQUEE 元素不属于 W3C 规范中的元素,它最初由 IE2.0 引入,是微软为 IE 浏览器发明的特有元素,然而目前所有的主流浏览器均支持 MARQUEE 元素。
MARQUEE 元素用来创建一个文字滚动区域,并提供了一些特有的属性、方法及事件。
关于 MARQUEE 元素的详细资料,请参考 MSDN、Mozilla Developer Center、Safari Reference Library 中的内容。
对于一个 'width' 特性的计算值为 auto 的 MARQUEE 元素,其内包含一个设有较大宽度的块级元素,MARQUEE 元素位于表格内或者 'display' 特性为 table 类型的元素内,则在 IE8(S), Firefox, Opera 中,当 MARQUEE 元素的 direction 属性为 up 或 down(即垂直方向滚动)时,计算的表格单元格的宽度会参考 MARQUEE 内明确设置了宽度的块级元素的宽度。而在 Chrome 和 Safari 中,无论 MARQUEE 元素的 direction 属性为何值(即无论何种滚动方向),计算的表格单元格的宽度始终会参考 MARQUEE 内明确设置了宽度的块级元素的宽度。
在表格单元格的宽度小于 MARQUEE 元素内确设置了宽度的块级元素的宽度时,将导致表格被成大,造成表格布局的布局出现兼容性问题。


TABLE 的宽度计算与一般的块级元素有很大不同,当表格使用自动布局算法时(table-layout:auto),我们为其设置的 'width' 特性并不一定就是其最终计算后的宽度。由于不能使表格内各单元格的内容溢出,表格有可能会被单元格撑大。
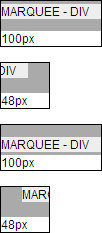
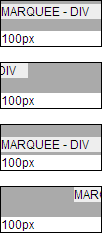
MARQUEE 元素没有设置宽度,则其 'width' 特性的计算值为默认的 auto,从现象截图中可以看到,
在 IE6 IE7 IE8(Q) 中,无论 MARQUEE 元素内包含宽度多大的块级元素都不会影响到 TABLE 的布局,此时 MARQUEE 元素的宽度只由其包含块决定。 在 Chrome Safari 中,无论 MARQUEE 元素的 direction 属性为何值(即无论何种滚动方向),计算的表格单元格的宽度始终会参考 MARQUEE 元素内明确设置了宽度的块级元素的宽度。 在 IE8(S) Firefox Opera 中,当 MARQUEE 元素的 direction 属性为 up 或 down(即垂直方向滚动)时,表现得和 Chrome、Safari 中类似。而当MARQUEE 元素的 direction 属性为 left 或 right(即垂直方向滚动)时,表现得和 IE6、IE7 中类似。【注】
1. 对于固定布局的表格算法(table-layout:fixed)则各浏览器均不会再参考 MARQUEE 元素的子元素的宽度。
2. 此现在在 'display' 特性为 table 的其他非 TABLE 元素中同样存在。
总是为 MARQUEE 元素显式地设定一个宽度。