基于HTML5/CSS3的清爽后台管理页面(二)
本文接上一篇继续来介绍企业级开发中后台管理页面的制作。
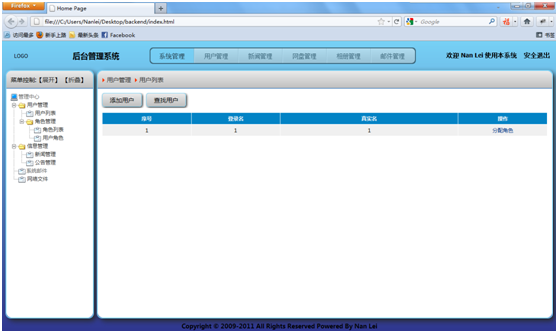
一般来说,后台管理系统的登录后页面就是系统的主页,这个主页的显示效果是不变的,就是在这个页面上有导航按钮和导航树,仅仅变化的是主面板上的一个iframe。这就是比较传统的做法,也比较简单。我们沿用这一习惯,稍微添加一些效果。首先来看一下页面框架:
<!DOCTYPE html><html><head><title>Home Page</title><meta http-equiv="content-type" content="text/html;charset=UTF-8"><link rel="stylesheet" type="text/css" href="css/index.css" /></head><body><div id="wrapper"><div id="header"><div id="logo">LOGO</div><div id="title">后台管理系统</div><div id="menu"></div><div id="user_info"><div id="welcome">欢迎 Nan Lei 使用本系统</div><div id="logout">安全退出</div></div></div></div></body></html>
* { background: none repeat scroll 0 0 transparent; border: 0 none; margin: 0; padding: 0; vertical-align: baseline;}body{ min-height:600px; min-width:1280px;overflow-y:hidden;}#wrapper { background-image: -moz-linear-gradient(top,#77D1F6, #2F368F); background-image:-webkit-gradient(linear, left top, left bottom, color-stop(0, #77D1F6),color-stop(1, #2F368F)); font-family: "lucida Grande",Tahoma,Arial; font-size: 12px; overflow: hidden; height:100%; width:100%; height:100%;}#header { float: left; height: 62px; position: relative; width: 100%; z-index: 10;text-align:center;}#logo { float: left; height: 38px;line-height:38px;vertical-align:middle; margin: 15px 0 0 1%; width: 60px;}#title { float: left; height: 38px;line-height:38px;vertical-align:middle; margin: 15px 0 0 1%; width: 260px;font-family:微软雅黑;font-size:18px;font-weight:bold;text-align:center;}#menu{position:absolute;left:50%;margin-top:15px;margin-left:-300px; float: float; height: 38px;width:615px;line-height:38px;vertical-align:middle;text-align:center; border-radius: 8px; background-color:#000000; opacity:0.5;}#user_info { height: 35px;line-height:35px;vertical-align:middle; position: relative;float:right;margin-top:15px;margin-right:15px;width:240px; font-weight:bold;font-size:14px;}#welcome{ position: relative;float:left;}#logout{ position: relative;float:right;}<div id="menu_container"><ul id="menu_items"><li style="border-radius:8px 0 0 8px" onmouseout="this.style.backgroundColor=''" onmouseover="this.style.backgroundColor='#77D1F6';this.style.borderRadius='8px 0 0 8px'"><a>系统管理</a></li><li onmouseout="this.style.backgroundColor='';this.style.fontWeight='normal'" onmouseover="this.style.backgroundColor='#77D1F6';this.style.fontWeight='bold'"><a>用户管理</a></li><li onmouseout="this.style.backgroundColor='';this.style.fontWeight='normal'" onmouseover="this.style.backgroundColor='#77D1F6';this.style.fontWeight='bold'"><a>新闻管理</a></li><li onmouseout="this.style.backgroundColor='';this.style.fontWeight='normal'" onmouseover="this.style.backgroundColor='#77D1F6';this.style.fontWeight='bold'"><a>网盘管理</a></li><li onmouseout="this.style.backgroundColor='';this.style.fontWeight='normal'" onmouseover="this.style.backgroundColor='#77D1F6';this.style.fontWeight='bold'"><a>相册管理</a></li><li style="border-radius:8px 0 0 8px;border:0px;" onmouseout="this.style.backgroundColor='';this.style.fontWeight='normal'" onmouseover="this.style.backgroundColor='#77D1F6';this.style.borderRadius='0 8px 8px 0';this.style.fontWeight='bold'"><a>邮件管理</a></li></ul></div>
#menu_container{ position:relative;margin:2px;height: 34px;line-height:34px; vertical-align:middle; border-radius: 8px; background-image: -moz-linear-gradient(top,#EBEBEB, #BFBFBF); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #EBEBEB),color-stop(1, #BFBFBF));}#menu_items{list-style:none;line-height: normal;height: 34px;line-height:34px;vertical-align:middle;font-size:14px;border:2px solid solid;border-right-style:groove;}.menu_item{display: list-item;float:left;width:100px;border-right:2px solid #F6F6F6;border-right-style:groove;cursor:pointer;}.on{display: list-item;float:left;width:100px;background:#77D1F6;font-weight:bold;}.menu_item a{height: 34px;line-height:34px;display:block;}
<div id="navigator"><iframe src="tree.html"></iframe> </div><div id="main"><iframe name="MainFrame" src="main.html"></iframe></div><div id="footer">Copyright ? 2009-2011 All Rights Reserved Powered By Nan Lei</div>
#navigator{ position:relative; float:left; width:200px; margin:5px 2px 5px 2px; left:5px; border-color: #77D1F6; border-width: 2px; border-style: solid; border-radius: 12px; -moz-box-shadow: 6px 6px 12px #282828; -webkit-box-shadow: 6px 6px 12px #282828;}#main{ position:relative; float:left; width: 80%; margin:5px; left:5px; border-color: #77D1F6; border-width: 2px; border-style: solid; border-radius: 12px 12px; -moz-box-shadow: 6px 6px 12px #282828; -webkit-box-shadow: 6px 6px 12px #282828;}iframe{ height:100%; width:100%; background:#FFF; position:relative; border-radius:12px; overflow:hidden;}
<script type="text/javascript">function screenAdapter(){document.getElementById('footer').style.top=document.documentElement.scrollTop+document.documentElement.clientHeight- document.getElementById('footer').offsetHeight+"px";document.getElementById('navigator').style.height=document.documentElement.clientHeight-100+"px";document.getElementById('main').style.height=document.documentElement.clientHeight-100+"px";document.getElementById('main').style.width=window.screen.width-230+"px";}window.onscroll=function(){screenAdapter()};window.onresize=function(){screenAdapter()};window.onload=function(){screenAdapter()};</script>