论项目_window.onbeforeunload的使用
项目背景:XXXX资金监管系统,为保证房地产开发公司携款潜逃或者不作为,开发商需要交一部分资金到银行由建委来监管这部分资金的使用。
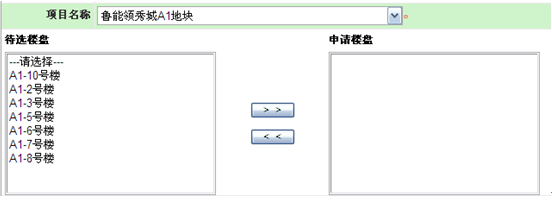
该方法使用之处:在协议申请的时候,开发商要选择单体楼,一个项目下会有很多的单体,每当点击>>或者<<按钮时,页面都会调用Ajax进行保存或者删除选择楼盘的数据。如下图:

?
当初这样做的原因是:因为是进度过程中的变更,所以懒得动原先写好的代码了,就采用了这么一种方式。采用该种方式会出现两个附加问题就是,第一个问题是在页面上存在两个按钮 ,为了保证数据没修改以前的状态,所以如果用户点击“取消”按钮那么之前点击>>操作的数据要还原回去;第二个问题是因为采用弹出窗口,所以当点击右上角的“关闭”按钮时
,为了保证数据没修改以前的状态,所以如果用户点击“取消”按钮那么之前点击>>操作的数据要还原回去;第二个问题是因为采用弹出窗口,所以当点击右上角的“关闭”按钮时 ,数据也得必须恢复以前状态。
,数据也得必须恢复以前状态。
以上第一个问题解决如下:
var req;//关闭方法function back(){ var bldnolist = "";for ( var i = 0; i < document.getElementById("supvisionbld").options.length; i++) {if (bldnolist == "") {bldnolist = document.getElementById("supvisionbld").options[i].value;} else {bldnolist = bldnolist + ";" + document.getElementById("supvisionbld").options[i].value;}}req = createReq();//该方法创建XHR对象var url = "${ctx}/XX/XX.do?method=closeWin";if (req) { req.open("post", url, true);//调用open方法req.setRequestHeader('Content-Type','application/x-www-form-urlencoded');//指定回调函数为callbackreq.onreadystatechange = close_callback;//指定回调函数req.send("floorno="+bldnolist+"&state=0&supvisionappno=${obj.supvisionappno }");//发送参数,一般为空}}//回调函数function close_callback() {if (req.readyState == 4) {if (req.status == 200) {window.parent.close();} else { alert("\u4e0d\u80fd\u5f97\u5230\u63cf\u8ff0\u4fe1\u606f:" + req.statusText);}}}?
?
window.onbeforeunload = function(){back();}?
?
?
另外本项目还有一个用到onbeforeunload该方法的地方是,退出系统时,直接点击右上角“关闭”按钮时,需要保存用户的退出日志,我也使用了该方法,js代码如下:
window.onbeforeunload = function() { if (document.body.offsetWidth-50 < event.clientX && event.clientY<0) { closeStr = "----------------------------------------\n" + "| |\n" + "| 请按正常方式退出系统 |\n" + "| |\n" + "----------------------------------------"; //在关闭窗口之前执行用户退出的日志保存 window.onunload = function() {window.location.href = "${ctx}/rbac/index.do?method=logout";} return closeStr; } }?
?
?
附:
onunload,onbeforeunload都是在刷新或关闭时调用,可以在<script>脚本中通过 window.onunload来指定或者在<body>里指定。区别在于onbeforeunload在onunload之前执行,它还可以阻止onunload的执行。onbeforeunload也是在页面刷新或关闭时调用,onbeforeunload是正要去服务器读取新的页面时调用,此时还没开始读取;而onunload则已经从服务器上读到了需要加载的新的页面,在即将替换掉当前页面时调用。onunload是无法阻止页面的更新和关闭的,而 onbeforeunload 可以做到。
参考:http://blog.sina.com.cn/s/blog_5f0583ab01010arl.html
?
《《方法如下:
function btnAdd_onclick() {var selRight = document.getElementById("bldnolist");var strRole = selRight.value;var selLeft = document.getElementById("supvisionbld");var bldno = "";//需要更改状态位的楼盘if (strRole == "") {alert("请选择");} else {for ( var intI = 0; intI < selRight.length; intI++) {if (selRight.options[intI].selected) {strRole = selRight.options[intI].value;bldno = bldno + strRole + ";";var strRoleName = selRight.options[intI].text;var objOption1 = document.createElement("<option value='"+strRole+"'>");objOption1.text = strRoleName;selLeft.options.add(objOption1);selRight.options[intI] = null;intI--;}}}}?
?
?
》》方法如下:?
function btnDelete_onclick() {var selRight = document.getElementById("supvisionbld");var strRole = selRight.value;var selLeft = document.getElementById("bldnolist");var bldno = "";//需要更改状态位的楼盘if (strRole == "") {alert("请选择");} else {for ( var intI = 0; intI < selRight.length; intI++) {if (selRight.options[intI].selected) {strRole = selRight.options[intI].value;var strRoleName = selRight.options[intI].text;bldno = bldno + strRole + ";";var objOption1 = document.createElement("<option value='"+strRole+"'>");objOption1.text = strRoleName;selLeft.options.add(objOption1);selRight.options[intI] = null;intI--;}}}}?
?
?