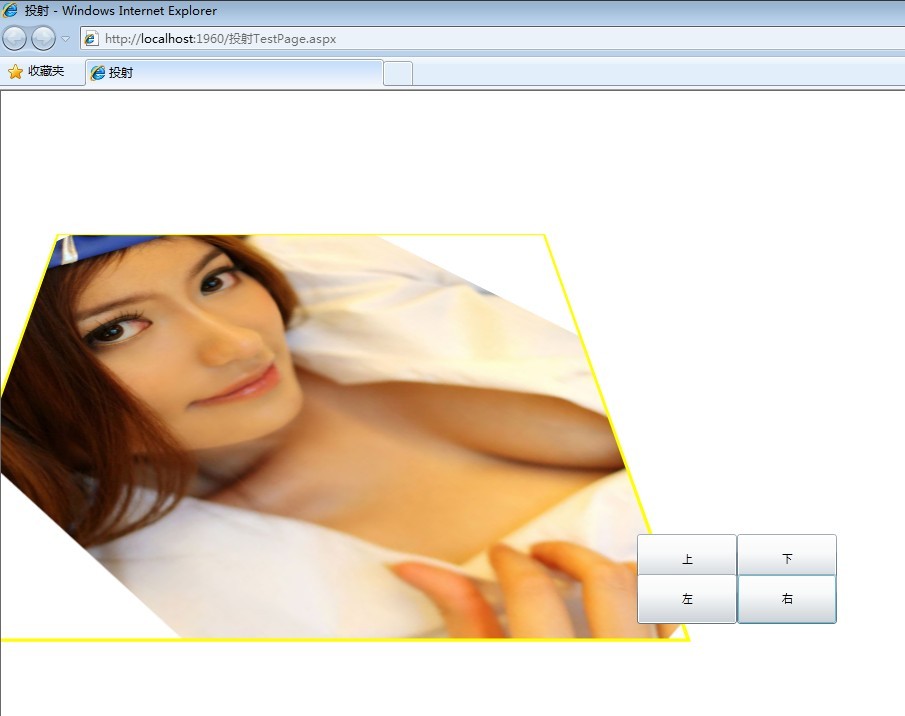
silverlight 3D 投射

设计页:
<UserControl x:Class="投射.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
<Grid x:Name="LayoutRoot" Background="White">
<Rectangle Height="600" HorizontalAlignment="Left" Name="rectangle1" Stroke="Yellow" StrokeThickness="3" VerticalAlignment="Top" Width="600">
<Rectangle.Fill>
<ImageBrush ImageSource="img/空姐.jpg" Stretch="None">
<ImageBrush.RelativeTransform >
<RotateTransform CenterX="0.5" CenterY="0.5" Angle="-45"/>
</ImageBrush.RelativeTransform>
</ImageBrush>
</Rectangle.Fill>
<Rectangle.Projection>
<PlaneProjection x:Name="pp3D"></PlaneProjection>
</Rectangle.Projection>
</Rectangle>
<Button Width="100" Content="上" Height="50" Margin="110,400,100,100" Name="btnTop" Click="btnTop_Click"></Button>
<Button Width="100" Content="下" Height="50" Margin="310,400,100,100" Name="btnBotom" Click="btnBotom_Click"></Button>
<Button Width="100" Content="左" Height="50" Margin="110,480,100,100" Name="btnLeft" Click="btnLeft_Click"></Button>
<Button Width="100" Content="右" Height="50" Margin="310,480,100,100" Name="btnRight" Click="btnRight_Click"></Button>
</Grid>
</UserControl>

代码页:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace 投射
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
}
private void btnLeft_Click(object sender, RoutedEventArgs e)
{
pp3D.RotationY += 10;
}
private void btnRight_Click(object sender, RoutedEventArgs e)
{
pp3D.RotationY -= 10;
;
}
private void btnTop_Click(object sender, RoutedEventArgs e)
{
pp3D.RotationX += 10;
}
private void btnBotom_Click(object sender, RoutedEventArgs e)
{
pp3D.RotationX -= 10;
}
}
}